Create your first application with Qt
Let's launch our first mission with Qt!
In this learning path, you will create your first application with Qt.
Click the arrows to view the course descriptions and start the first course.
Course
Design your first application20 Minutes
In this course, we will first design...
Design your first application20 Minutes
In this course, we will first design...
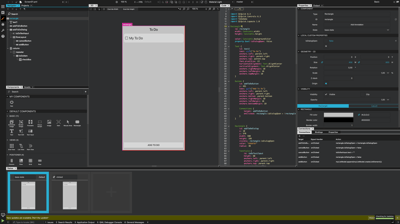
In this course, we will first design the application by using ready-made Qt Quick Controls with Qt Design Studio.
This course is for anyone interested in creating applications with Qt. You don't need any previous design or coding experience.
Before taking this course, we recommend studying the Getting Started with Qt Design Studio learning path.
⏱ The duration of this course is approximately 20 minutes.
💻 You need to have Qt Design Studio installed on your computer to get the most out of this course.
Keywords: UI design, Qt Quick, Buttons, Text Field, Layouts, Checkbox, Anchoring

Course
Apply logic to your first application20 Minutes
In this course, we add application...
Apply logic to your first application20 Minutes
In this course, we add application...
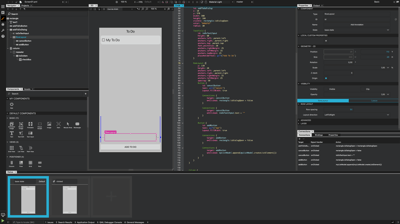
In this course, we add application logic to the design.
This course is for anyone interested in creating applications with Qt. You don't need any previous design or coding experience.
⏱ The duration of this course is approximately 20 minutes.
💻 You need to have Qt Design Studio installed on your computer to get the most out of this course.
Keywords: UI design, Code Editor, Property Binding, Models and Views

Tutorial
Share your application with Qt Design Viewer2 Minutes
In this video, we share our application...
Share your application with Qt Design Viewer2 Minutes
In this video, we share our application...
In this video, we share our application with a web link by using Qt Design Viewer.
⏱ The duration of this video is approximately 1,5 minutes.
💻 You need to have Qt Design Studio installed on your computer to use the Qt Design Viewer.
Keywords: Sharing a prototype, Qt Design Viewer