Looking to run Squish tests in Azure DevOps? This is now possible with a new extension available on Microsoft marketplace. This extension not only enables you to execute Squish tests, but also uploads your test results directly into Test Center. And, with the latest Test Center 1.1, we've added support for traceability with Azure DevOps through the plugin.
We'll first show you how to install and setup the extension before giving an example on how to map tests between Azure DevOps and Test Center.
Install the Azure DevOps Extension
The extension is available directy on the Microsoft marketplace.
Working with the Extension
After successful install for one of your projects, two new tasks will be available for the Build and Release Pipeline.
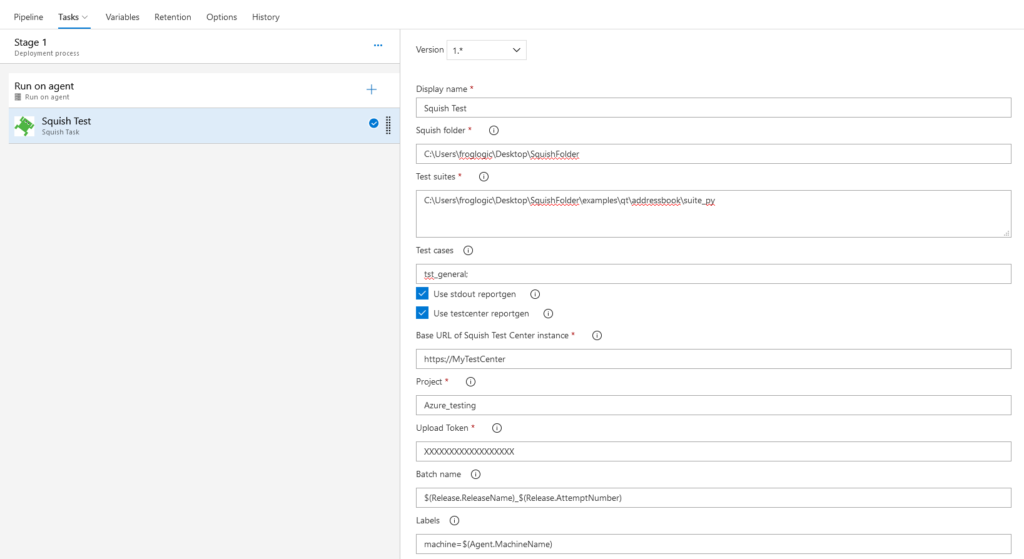
The first, is the Squish Task, the goal of which is to run Squish GUI tests on agents. This requires that Squish be installed on the agent which will run this Task. Using the path to where Squish can be found, it is then only a matter of choosing which test suites or cases to run and how the test results should be generated.

For users looking to upload results to Test Center, there are additional fields for naming the project and specifying labels for later analysis. Test results will be uploaded in the indicated Test Center instance under the user for whom the Upload Token is assigned.

Azure DevOps & Test Center
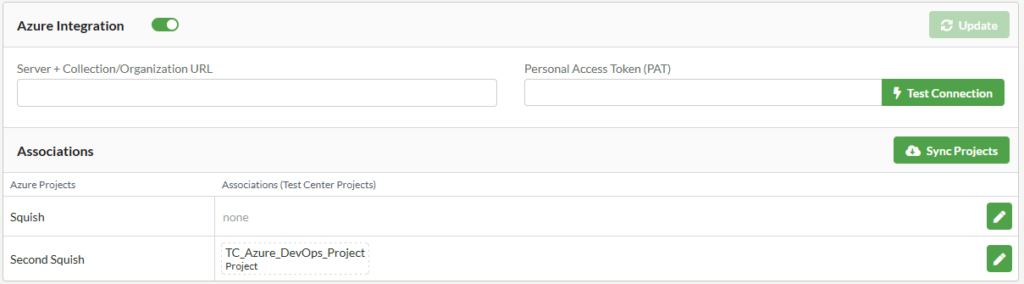
Assuming the URL of the Azure DevOps instance is correct (including the organization/collection), only the Personal Access Token (PAT) of an Azure DevOps user is needed to link it to Test Center.
From this point, it is possible to associate a Test Center project to an Azure DevOps project.

For these projects, you can then map test suites or cases to Azure DevOps tests.

Further Reading
- Our integration page offers an overview of what you can do with Azure DevOps and Test Center.
- Check out our documentation for more details on setup and configuration.



Great news, WebGL looks very promising and has a really huge potential!
It would be perfect if WebGL could work with simultaneously with rendering on host, so it would act as a remote control.
Also WebGL for Qt allows only one client to connect with application, so I really don't see a point of using it except simple enthusiast projects with RasPi or quick 'client-server' app mockups.
I like WebAssembly. I can to create back-end on Golang/C++ and used C++ on front-end. For example https://github.com/RPG-18/q....
This example working on Chrome, Firefox and Safari but don't work on iOS Safari
I have a question to The Qt Company: did you ask your customers about their preferences? I doubt that many people are using or need this plugin. Maybe you should consider deprecation of this module?
As far as I know, the whole thing started with a request from Bosch (you might have seen their project on [this video](https://youtu.be/IknXZv86lQ)_), so we did not come up with it ourselves. And we continue to receive requests for this functionality from other customers - not every day, but demand is definitely there.
I think we should keep it, but my rationale is simply that it's cool af. WebAssembly is cool af too.
Businesses tend to use existing technology to fill in needs, rather than creating technology outright. Qt is all about creating new technology, so querying customers for their opinions is going to take you in the opposite direction.
that's actually a really nice feature that can provide a fast solution to remote control, either embedded or not. I tried tech preview version on some of my animated uis and the perfomance was not that good, lower fps was noticeable on animated items, should we anticipated performance improvements upon release or maybe it was my local issuie, can you comment performance wise please, or anyone share their experience. anyway, thanks for making this all possible, web technologies are really of importance these days, keep up the good work and good luck!
typo: doesn't not
re: qt.qpa.webgl: WebGL QPA platform plugin: Raster surfaces are not supported
isn't it trivial to embed raster painting into non-raster painting? will be a performance hit, but this WebGL streaming is already not trying to win the performance race.
"I would also mention that creating a complex, appealing and performant frontend is (considerably) easier with Qt Quick rather than with HTML/CSS/JS"
You forgot to mention that you can [relatively seamlessly(meh, marshaling QMLC++)] use Qt/C++ for business logic! That's the best benefit of all, because C++ is the best programming language and is more productive than JavaScript and Python.
Thanks, fixed the typo.
As I remember, there was some other problem with raster painting other than performance hit, but I can't tell for sure. I'll ask the main developer of the feature, hopefully he can elaborate on this.
Yes, you're right, C++/Qt backend is at your service. It just seemed too obvious at the moment, but now I think it's better to state this explicitly. I'll add it to the text.
I thought about it some more and answered my own question: If you want to use raster painting (such as QWidgets) in the browser, you're better off sticking with the VNC QPA and using a Web-based (JS) VNC Client... because embedding non-raster painting into raster painting will give you the same performance. WebGL is a huge performance boost over VNC... but you have to use OpenGL painting (QtQuick/etc) to take advantage of it.
Per https://codereview.qt-proje...
You can specify the port as interface:port so that your exposure is limited to a specific interface (i.e. localhost)
I had problems with using QTextDocuments and any sizable document (100s of lines) It took too long after a click to move the cursor, etc.
I still think that something like QMLWeb ( https://qmlweb.github.io ) is the way to go and should be part of Qt.
However the WebGL is very good for embedded systems that need a remote accessible GUI... just don't expect it to be performant. You might need to take into account WebGL bottlenecks when designing your UI.
No use at all for webgl in QT . CPU = 100% ....