Shaping the Future of Digital Experience - UI Framework Foundations
February 24, 2023 by Matteo Capelletti | Comments
Rich functionality, reliability, connectivity, and seamless performance are key software features inherent to modern users’ collective imagination about digital devices. But user expectations are constantly rising. Smooth user experience, awe-inspiring visuals, customizability, and multi-platform operability have become key competitive advantages between products that do their job and products that define new market standards.

In successful digital devices, an enticing visual appearance encloses powerful functionalities that are unleashed in a simple and natural way. As a defining factor, a plain user experience and neat visuals conceal the complexity of the software architecture. Consequently, the amount of work—in terms of UI and UX design, lines of code, third-party solutions, and background services,—the hours of testing, bug fixing, and performance optimization that have led to the ultimate result cannot be imagined by most people.
However, software developers and managers know how complex and wearing it is to deliver a product that just feels like a natural extension of our senses and abilities. And they know even better that the choice of the right tools makes the real difference not only in reducing production cost and time-to-market but in securing the overall success of the enterprise.
At Qt Group, we have tackled such complexities for almost thirty years and identified the key features that a UI framework should include for the creation of iconic digital experiences across all types of electronic devices. The Qt framework pioneered UI app creation when wireframes were drawn on paper. Today that the user experience is defined by real-time collaborative content authoring tools, Qt empowers the automatic conversion of designs into fully functional applications and their validation in immersive VR environments.
-png.png)
Content Plan
This blog series will help developers and managers in the software and industrial sectors choose the right toolchain for application and device creation, without spending time and effort with tools that are either only remotely related to the creation of UI applications or only cover a limited portion of the endeavor. The reader will learn what tools and resources are needed to create highly efficient applications that inspire the masses with eye-catching visuals and compelling functionality.
After laying the founding elements of UI creation, we will discuss performance optimization and quality assurance on embedded devices, the role of 2D & 3D graphics in the creation of immersive experiences that bring the UI to life, then what we call “platform thinking”, namely the workflow and discipline required to ensure end-to-end delivery from design to deployment, and finally connectivity and other requirements for mass production of UI applications.
The UI framework
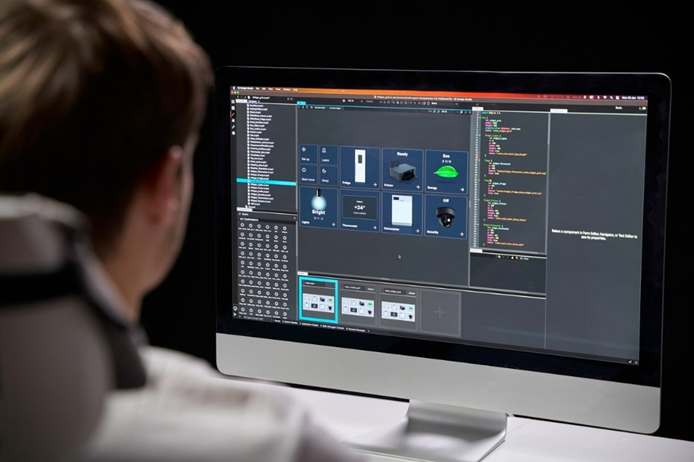
The rich set of features and services that enter a UI application needs a development environment providing generic functionality and resources that designers and engineers can use as a foundation for the creation of UI applications. The UI framework offers the creative environment for UI designers and backend developers alike to realize their product vision to the full extent.
On the design side, it includes content authoring tools, assets libraries, data-binding mechanisms, state management tools, configurable graphics and visual effects, real-time preview and testing on emulator, and more to devise the end product’s user experience.
For developers, it offers reference code and applications, APIs, compilers, profilers, code toolsets, libraries, and support for connectivity protocols that turn designs and prototypes into fully functional, future-proof UI applications.

Each function that the framework provides represents less code that developers need to write, hence faster time-to-market and increased reliability. Wizards guide users interactively through the project stages, for instance, by creating the necessary files, solving dependencies, and specifying settings based on the use case. Semantic highlighting on code, syntax check, auto-completion, refactoring actions are other useful features that help create quality code faster.
Clearly, the more complete the UI framework offering is across all stages of software development, the less work is required for designers and developers to implement their ideas. Adopting a comprehensive framework relieves users of complex clerical activities and error-prone routines to let them focus on what really matters—the ultimate user experience.

Besides providing tools and functionality, the UI framework works as a middleware, namely as a neutral development environment providing common APIs for the UI app creation, abstracting away from the low-level details of the hardware and operating system. This so-called compatibility layer acts as a bridge between the application and the underlying platform architecture, automatically delivering a native user experience on each target environment.
Cross-platform deployment
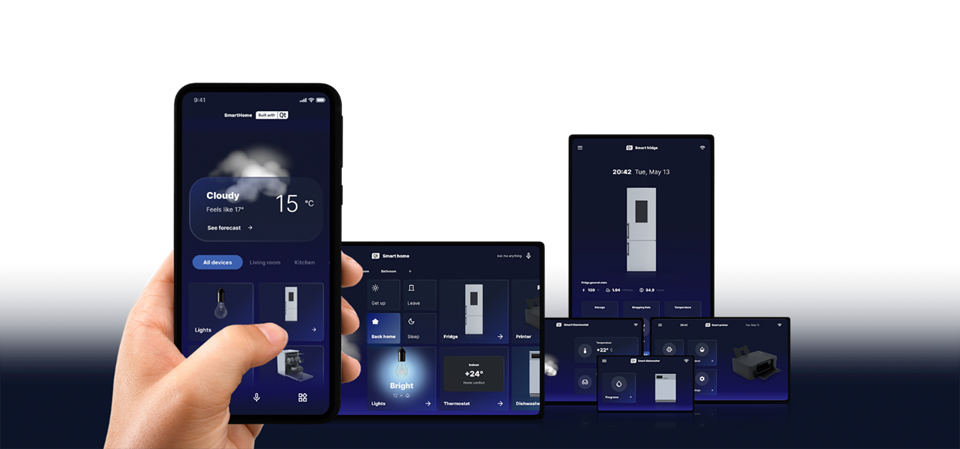
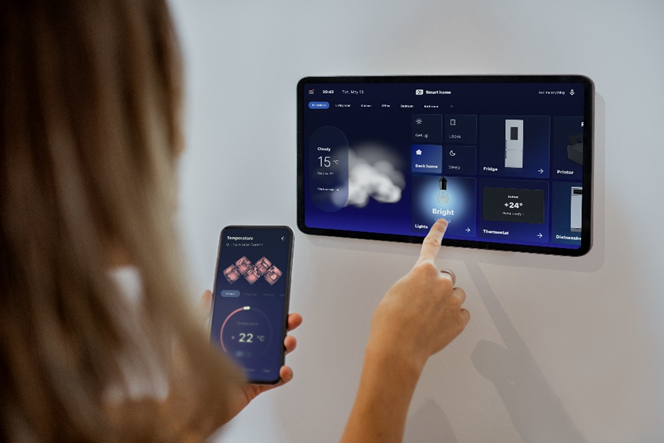
Modern software applications run on a variety of devices. Smartphones, tablets, laptops, and desktops have been out for some decades and enjoy a broad ecosystem of cross-platform applications. Other familiar appliances that used analog interfaces till recent times are now being equipped with rich digital UIs and new functionality stemming from digitalization.
A common example is represented by companion apps that extend the capabilities of home appliances by enabling distant interaction and cloud-based services. Analogous use cases stem from the industrial, medical, and automotive domains where the same or largely similar user experiences are deployed on devices that have distinct form factors, varying computational resources, and different hardware and operating systems.
 Cross-platform software development has become a necessity across industrial verticals to ensure broad usability, extra functionality, and market traction. And while this may sound like a further challenge, with the right tools, it is an opportunity.
Cross-platform software development has become a necessity across industrial verticals to ensure broad usability, extra functionality, and market traction. And while this may sound like a further challenge, with the right tools, it is an opportunity.
Clearly, re-writing code for each different target is not a viable solution. If the aim is to code once and deploy on many platforms, adopting a platform-agnostic framework grants the required flexibility and resources. When acting as middleware, the UI framework provides cross-platform development interfaces for accessing resources (e.g. file system, connectivity, IO/sensors) on any system and pre-built components for common tasks—such as UI elements, networking, and data management.
In terms of workflow, the framework offers an integrated design/develop environment for front-end developers and technical artists to devise the entire user experience and implement the data connections and bindings that will bring the application to life once deployed. For quality assurance, it includes resources for automated testing, debugging, profiling, and optimizing code. Finally, pre-defined packaging solutions enable deployment on a wide range of hardware types and operating systems, ensuring optimal performance on each target.
As the complexity of targeting multiple platforms can be controlled by using a comprehensive cross-platform UI framework, the benefits of such an approach are huge, both in terms of creative opportunities—as in the case of companion apps—and efficiency. Coding once and deploying everywhere, as we say at Qt, implies reduced costs and time-to-market, independence from hardware suppliers, and scalability across hardware solutions for reducing BOM. For end users and branding, cross-platform design ensures that a uniform user experience reaches a wide audience, strengthening brand identity via a consistent look-and-feel across the entire product portfolio.
Stay tuned to hear more about UI frameworks and performance in the next blog at the end of March.
Navigate the mare magnum of UI software design with this comprehensive eBook.
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.10 Now!
Download the latest release here: www.qt.io/download.
Qt 6.10 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.

