
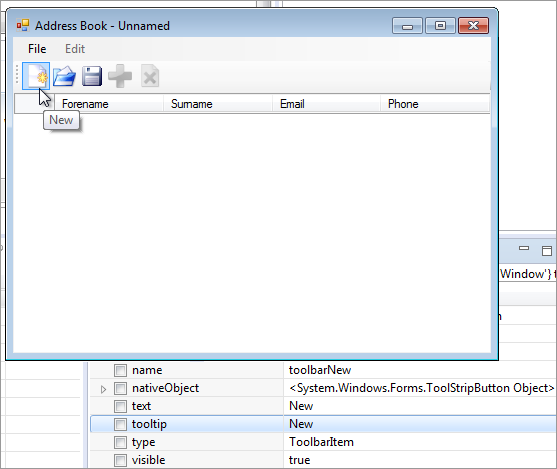
For many Windows controls (i.e. GUI components) Squish exposes the tooltip property. That property can be checked during a test execution using standard Property Verifications. But how can you check whether the tootlip is really displayed to the end users?
You first have to trigger (i.e. display) the tooltip by moving the mouse cursor over a component (see the line 17 in the code below for our Addressboook example), then you can iterate over all top-level objects and check their class names (see the loop at line 3). Native Windows tooltips are of the window class "tooltips_class32" and tooltips from Windows Forms have class names like "WindowsForms10.tooltips_class32.app.0.b7ab7b". So usually they have the part "tooltips_class32" in common and that can be used to identify top-level tooltip windows.
Once you have identified the tooltip window, you can just check its text property (see the line 7).
function verifyTooltip(tooltipText) { var topLevels = object.topLevelObjects(); for (var i = 0; i < topLevels.length; i++) { var tooltip = topLevels[i]; var tooltipClass = tooltip["class"]; if (tooltipClass && tooltipClass.indexOf("tooltips_class32") >= 0) { test.compare(tooltip.text, tooltipText, "tooltip check"); return; } } test.fail("Coud not find tooltip '" + tooltipText + "'");}
function main() {
startApplication("Addressbook"); mouseMove(waitForObject("{type='ToolbarItem' text='New'}"), 10, 10); snooze(3); // give a bit of time for tooltip to popup verifyTooltip("New");}
Depending on Squish version which you use, you might have to blacklist tooltips_class32 class in the settings for the UiAutomation extension (uiautomation.ext):
<setting> <name>BlacklistedClassNames</name> <value>*tooltips_class32*</value></setting>
This will prevent the extension to take over handling of tooltip classes so that the JavaScript code above can be used as it is. Otherwise it would have to be modified a bit in order to implement the same idea.