Our Squish GUI Tester lets you automate applications using a wide range of technologies, such as web pages, desktop applications and many more. However, many complex applications make use of not just one but multiple GUI technologies for building the user interface. In particular, embedding web content into an existing application using Chromium gets more popular every day.
Follow me along and learn how to automate your embedded Chromium web content. To do so you would need to have a license key which covers the toolkit of your main application as well as Web for example Windows+Web.
The Basic Recipe
- Figure out which version of Chromium was used. Your developers should be able to answer this as well as sharing the needed Chromedriver executable. Make sure your version matches, otherwise you won't be able to get access to the web part. In addition the remote debugging port needs to be enabled. In most CEF technologies it is sufficient enough to use the start parameter
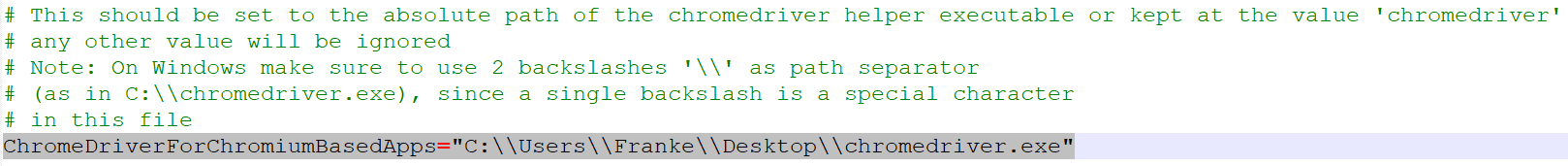
--remote-debugging-port=xxxx. In some technologies the port is hard coded. - Tell Squish where your Chromedriver is located. This can be done by modifying the
ChromeDriverForChromiumBasedAppssetting from thewebwrapper.inifile located inYourSquishInstallPath\etc. - The Test Script needs to be improved in order to hook up the chromium web part in addition to your regular application (e.g. Windows).
A Living Example
The sample application I'm going to use was build with MFC which means I can use a regular Squish for Windows package to automate the regular application as well as the Chromium Web part.
On the download page of the application it is mentioned that the Chromium Version was updated lately to CEF version 87.1.11 so I downloaded the matching ChromeDriver 87.0.4280.88 version from https://chromedriver.storage.googleapis.com/index.html .
I told Squish where to find this new Chromedriver.exe file as you can see in the Screenshot below.

Once a test suite for Windows is set up I can start my first recording. I didn't interacted with any UI yet so the Python test script code is very brief:
def main():
startApplication("CEFDemo")
The script needs to be prepared for interacting with two different toolkits. Also, the application needs to be started with an additional parameter which is important in order to get access to the web component. Your developers should be able to help out if the parameter isn't available yet. After some manual modification the Script look like this:
def main():
win_ctx = startApplication("CEFDemo --remote-debugging-port=12345")
testSettings.setWrappersForApplication("__squish__webhook", "Web")
chrome_ctx = startApplication("__squish__webhook")
attachToBrowser(12345)
What this does is to start our 'CEFDemo' application such that it exposes the web component via a TCP/IP port (port 12345). The script then launches a new special __squish__webhook application (shipped with Squish) and finally uses the attachToBrowser function to connect to the Chromium component listening on port 12345.
Now you are able to automate both parts of the application, the "main" GUI which is based on MFC as well as the embedded Web part:
def main():
win_ctx = startApplication("CEFDemo --remote-debugging-port=12345")
testSettings.setWrappersForApplication("__squish__webhook", "Web")
chrome_ctx = startApplication("__squish__webhook")
attachToBrowser(12345)# search for froglogic in google (opened www.google.com page is a requirement)
typeText(waitForObject(names.google_q_text), "froglogic")
mouseClick(waitForObject(names.google_btnK_submit))# switch the application context in order to send commands to the MFC application again
setApplicationContext(win_ctx)# create a new Browser Tab inside the MFC application
mouseClick(waitForObjectItem(names.cefmfcdemo_tests_intro_html_MenuBar, "File"))
mouseClick(waitForObjectItem(names.file_MenuItem, "New"))
Further Reading
The Squish manual features an entire chapter on application contexts, a great read to learn more about what you can do with test scripts making use of multiple contexts. Furthermore, there's a chapter on testing Chromium-based applications which might be useful.
Last but not least, there's a wide range of different ChromeDriver versions available. See the ChromeDriver download page for a full listing of all available versions to find the one you need for your own application.
.webp)