
- Latest Blogs
-
Select Category
Categories
- qt-labs-chinese (120)
- Qt (65)
- qt-blogs-chinese (39)
- qtearth-blogs-chinese (26)
- Qt Quick (25)
- 嵌入式 (21)
- qt-quarterly-chinese (20)
- Qt Creator (18)
- Releases (14)
- C++ (10)
- News (10)
- OpenGL (10)
- Dev Loop (9)
- Qt Quick 2 (9)
- Windows (9)
- macOS (9)
- Contributors (8)
- Performance (8)
- Biz Circuit (7)
- Announcements (6)
- Build system (5)
- Graphics (5)
- KDE (5)
- Qt 5 (5)
- Qt Design Studio (5)
- Symbian (5)
- WebKit (5)
- 3D (4)
- Biz Circuit & Dev Loop (4)
- Community (4)
- Embedded (4)
- Hot Topic (4)
- Labs (4)
- Network (4)
- Open Governance (4)
- Qt Script (4)
- Compilers (3)
- Cross platform (3)
- Design (3)
- Lighthouse (3)
- Linux (3)
- Maemo (3)
- Metal (3)
- Painting (3)
- Pinned (3)
- QML (3)
- Qt 6 (3)
- Qt 6.8 (3)
- Qt Design Tools (3)
- Qt Simulator (3)
- Qt for MCUs (3)
- S60 (3)
- UI/UX (3)
- UX (3)
- Vulkan (3)
- 工业车辆 (3)
- Accessibility (2)
- Android (2)
- Artificial Intelligence AI (2)
- Automotive (2)
- Cloud (2)
- Cybersecurity (2)
- DS Pinned (2)
- Design Sphere (2)
- Desktop (2)
- Direct3D (2)
- Events (2)
- Figma (2)
- GammaRay (2)
- Generative AI (2)
- Graphics Dojo (2)
- HTTP (2)
- Internet (2)
- PySide (2)
- Python (2)
- QPA (2)
- Qt 3D Studio (2)
- Qt Project (2)
- Qt Quick 3D (2)
- Qt for Automation (2)
- Qt for Python (2)
- Qt for WebAssembly (2)
- QtMobility (2)
- Roadmap (2)
- UI Development (2)
- UI Tools (2)
- Web (2)
- 嵌入式开发 (2)
- 平台工程 (2)
- 软件开发 (2)
- Automation (1)
- Axivion (1)
- Background (1)
- CMake (1)
- Clang (1)
- Clazy (1)
- Debugging (1)
- Docker (1)
- Documentation (1)
- Enginio (1)
- Framework (1)
- Functional Safety (1)
- Git (1)
- HMI (1)
- HotSpot (1)
- IDE (1)
- IoT (1)
- KDAB (1)
- LTS (1)
- Layouts (1)
- Lua (1)
- MQTT (1)
- Marketplace (1)
- MeeGo (1)
- Meet Qt (1)
- Multimedia (1)
- MyScript (1)
- Optimization (1)
- Photoshop (1)
- Premium Support (1)
- Q&A (1)
- QBS (1)
- QLALR (1)
- QML Live (1)
- QNetworkAccessManager (1)
- Qt 3D (1)
- Qt 5.11 (1)
- Qt 5.15 (1)
- Qt Automotive Suite (1)
- Qt Framework (1)
- Qt Mobility (1)
- Qt Quick Controls (1)
- Qt Safe Renderer (1)
- Qt Web Runtime (1)
- QtWebKit (1)
- RTOS (1)
- Raspberry Pi (1)
- Shiboken (1)
- Sketch (1)
- Sponsership (1)
- UI (1)
- UI Design (1)
- UI开发 (1)
- Virtual Keyboard (1)
- WebAssembly (1)
- WebGL (1)
- Websockets (1)
- Zephyr Project (1)
- apitrace (1)
- benchmark (1)
- business、Forrester、project management (1)
- container (1)
- handwriting (1)
- httpserver (1)
- iOS (1)
- linguist (1)
- threaded (1)
- topic alias (1)
- 医疗 (1)
- 新版本 (1)
- 桌面端 (1)
- 用户界面 (1)
- 移动端 (1)
- 网络安全 (1)
- 设计 (1)
- 软件定义成像 (1)
- 软件质量 (1)
-
Select Month
Archives
- March 2011 (12)
- April 2013 (12)
- February 2011 (10)
- April 2011 (8)
- May 2013 (7)
- July 2013 (7)
- November 2024 (7)
- June 2013 (6)
- January 2025 (6)
- January 2011 (5)
- December 2018 (5)
- December 2010 (4)
- July 2012 (4)
- August 2011 (3)
- October 2011 (3)
- February 2012 (3)
- March 2012 (3)
- April 2012 (3)
- March 2013 (3)
- October 2013 (3)
- April 2018 (3)
- November 2018 (3)
- June 2019 (3)
- August 2019 (3)
- January 2020 (3)
- June 2020 (3)
- October 2024 (3)
- February 2025 (3)
- September 2013 (2)
- November 2013 (2)
- December 2013 (2)
- January 2019 (2)
- May 2019 (2)
- July 2019 (2)
- March 2020 (2)
- April 2020 (2)
- May 2020 (2)
- March 2025 (2)
- May 2011 (1)
- September 2011 (1)
- November 2011 (1)
- May 2012 (1)
- June 2012 (1)
- August 2012 (1)
- December 2012 (1)
- March 2014 (1)
- April 2014 (1)
- May 2014 (1)
- December 2014 (1)
- February 2015 (1)
- June 2018 (1)
- July 2018 (1)
- August 2018 (1)
- October 2018 (1)
- March 2019 (1)
- April 2019 (1)
- November 2019 (1)
- December 2019 (1)
- February 2020 (1)
- August 2024 (1)
- December 2024 (1)
- Subscribe
QtGraphs:2D和3D图形可视化数据的最新Qt模块
本博客介绍了 Qt 的最新模块,用于 2D 和 3D 图形中的可视化数据。该模块名为 QtGraphs,它将在 Qt 6.8 发布后正式脱离技术预览版。该模块将2D和3D数据可视化集成到一个包中,有效取代了 Qt 5 早期推出的旧版 QtCharts 和 QtDataVisualization 模块。通过合并这些模块,用户可以更直观、更方便地找到满足其所有数据可视化要求的适当模块。
呈现方面的改进
创建 3D 数据可视化模块时,Qt 还不具备如今这样复杂的图形抽象和 3D 渲染引擎。因此,我们专门为 QtDataVisualization 创建了一个定制的 OpenGL 渲染引擎。由于渲染引擎需要兼容 OpenGL ES 2 的设备,因此缺乏现代 OpenGL 功能,如实例渲染。此外,由于渲染引擎使用 OpenGL,因此 UI组件也必须使用 OpenGL。强制应用程序使用 OpenGL 会导致在拥有更好图形替代方案(如 Windows 上的 Direct3D)的平台上出现性能不佳的情况。QtGraphs 的 3D 方面并不局限于 OpenGL,因为它使用 Quick3D 来实现图形的可视化。QtCharts 与 Widget 框架高度耦合,因为它使用了图形视图框架。这通常意味着使用软件渲染解决方案。但是,由于 QtGraphs 基于 Quick 框架工作,因此 2D 图形使用了硬件加速渲染。
3D数据 API 的更改
QtDataVisualization 和 QtGraphs 之间的更改不仅体现在幕后,由于数据 API 进行了重大修改。旧的 API 需要对新的数据数组进行堆分配。但现在,所有数据都可以在堆栈中分配,并利用移动语义来避免不必要的数据复制。除了这些 API 变化外,代理的使用现已更加明确。在 QtDataVisualization 中,代理包含提供给系列的数据。然而,代理不应保存数据,而应充当传递数据的中间层。在 QtGraphs 中,数据仍会传递给代理,但它们会立即将数据提供给系列,而不是存储数据。
Widget支持
QtGraphs 仍可与 QtDataVisualization 等widget一起使用。不过,两者之间存在一些差异。由于 Quick3D 使用 Quick 渲染基础架构,因此应使用 QQuickWidgets 而不是普通的 QWidgets。在 TP 中使用 QtGraphs 时,每个图形都继承了 QQuickWidget。然而,这种设计逻辑并不理想,因为它对widget框架产生了硬性依赖。因此,设计逻辑改为使用合成而非继承。
交互
QtGraphs 保留了与 QtDataVisualization 相同的 3D 图形交互方法,但其实现已大大简化。以前,QtDataVisualization 使用 QAbstract3DInputHandler、QInput3DHandler 和 QTouch3DInputHandler。现在,只需一个类库 QGraphsInputHandler 即可整合所有快速输入处理程序。QtCharts 将来自 QuickItem 的事件转换为图形场景事件,而 QtGraphs 中的 2D 侧现在可以直接使用来自 QQuickItem 的事件。
对主题的更改
以前,主题对应用程序的视觉方面(如颜色、可见性、光照和字体)拥有过多的控制权。例如,通过设置浅色主题,即使平台使用的是深色方案,图形的所有颜色也可以更改为浅色。在 QtGraphs 中,Q3DTheme 类型已被 QGraphsTheme 所取代,供2D和3D图形使用。QGraphsTheme 被分为两个不同的逻辑部分:配色方案和主题。
配色方案控制主图形对象以外的颜色,如背景、绘图区域、网格线、标签背景和文本。配色方案有三种值:浅色、深色和自动。自动配色方案遵循平台的配色方案。我们的UX团队对配色方案和所有预设主题进行了现代化改造,以遵循 Qt 当前的使用标准。
新功能
使用 QQuick3D 实现了 QtGraphs3D,从而实现了一些新功能。
我们现在可以将其他 QQuick3D 元素集成到图形中。使用 importScene 属性,我们可以将任何模型、灯光、粒子发射器和反射探针集合添加到图形场景中。同样,我们还可以更改场景环境设置,例如使用色调映射模式、后期处理效果或天空盒。
QtGraphs现在还支持 Bars3D 和 Scatter3D 的透明度修改。由于一些已知问题,目前不支持 Surface3D 的透明度,但后续会修正。

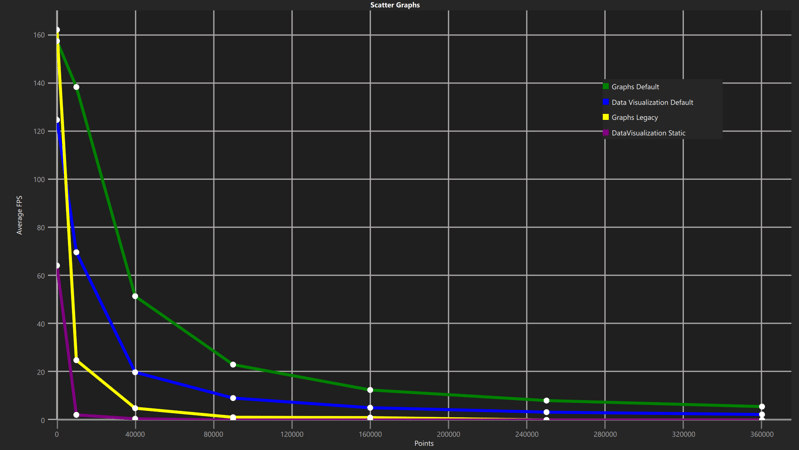
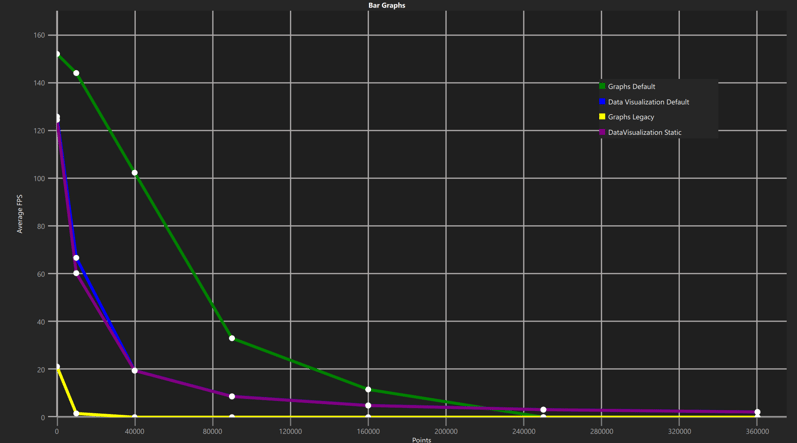
3D图形性能
QtGraphs一直致力于增强所有3D图形类型性能。对于条形图和散点图,我们现在可以利用 QtQuick3D 提供的模型实例化功能来有效地显示大量条形图或点。QtGraphs 仍支持非实例化渲染,可使用 optimizationHint:Legacy 属性启用。对于图形,我们已将顶点处理任务转移到顶点着色器,利用 GPU 的强大功能来完成此操作。
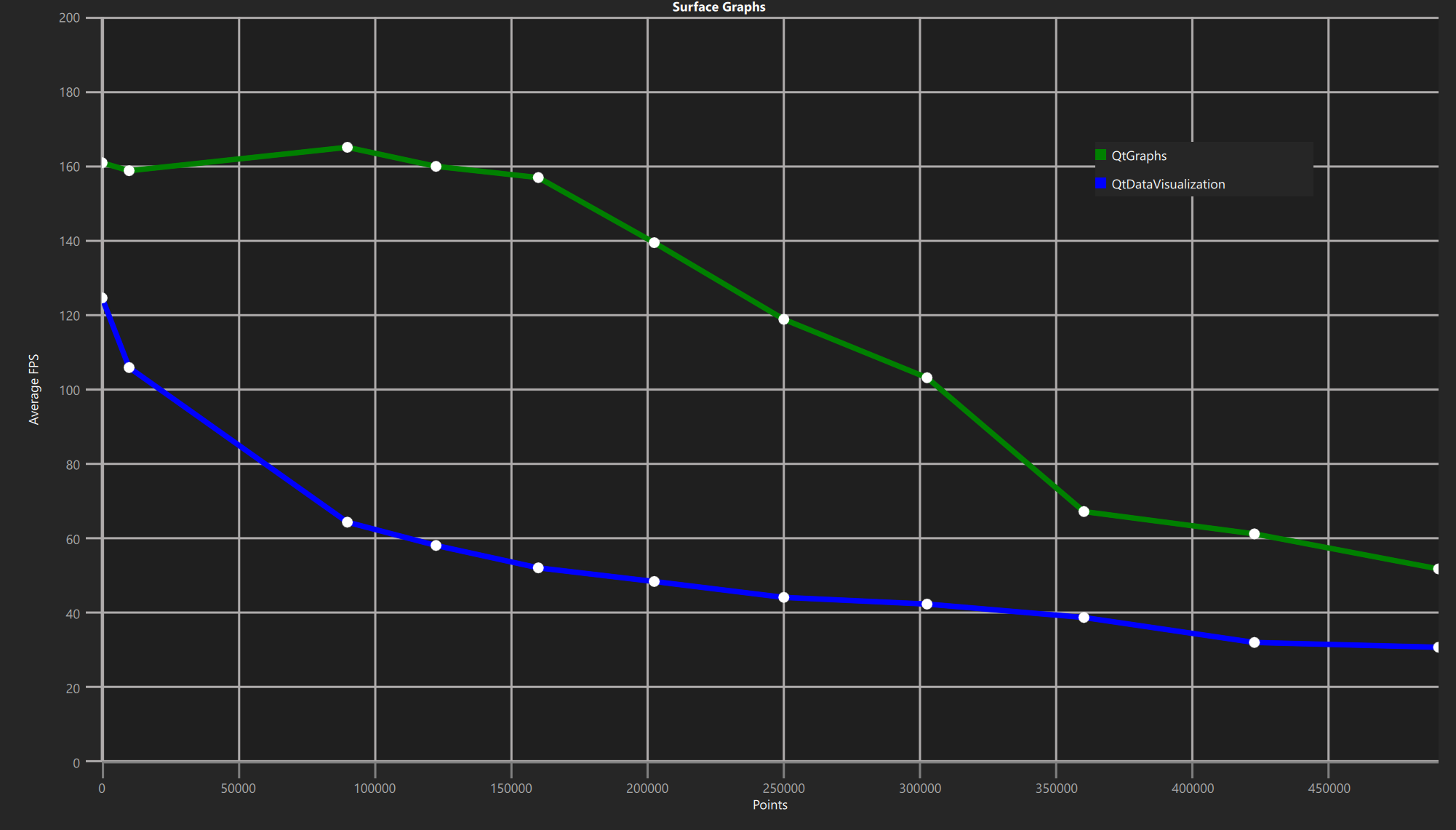
为了验证改进效果,我们设计了一个性能测试。该测试实例化了一个从 100 个点开始并不断变化数据的图形。在固定时间内测量场景的 FPS,然后对测量结果进行汇总。然后增加图形中的点数,并重新测量图形的 FPS。此过程针对每种图形类型皆进行测试。
QtGraphs 中的条形图和散点图以实例化和非实例化配置运行,而QtDataVizualization 中则使用静态和动态配置。
测试在配备 Intel I7-8700 CPU 和 NVIDIA Quadro 4000 GPU 的 Linux 设备上运行。
使用 OpenGL 作为 QtGraphs 的 RHI 后端,并在所有测试中关闭了 VSync。
MSAA 设置为 4x,并在测试中关闭了阴影。



虽然 3D 图形的传统配置性能弱于默认数据可视化的方式,但 3D 图形的默认配置下每个图形的平均 FPS 明显更高,这表明新技术显著提高了性能。
未来计划
QtGraphs 将继续开发新功能。例如,虽然可以将 3D 元素嵌入图形中,但还无法将图形嵌入 QQuick3D 场景。参数化的样条线渲染是另一项已在开发中的功能。对于2D图形,即将推出的一项功能是可以更改 X轴是显示在图形的顶部还是底部。同样,Y 轴也可以从左到右更改。Try Qt 6.0 Now!
Download the latest release here: www.qt.io/download.
Qt 6 was created to be the productivity platform for the future, with next-gen 2D & 3D UX and limitless scalability.
Visit the Qt Resource Center
Find webinars, use cases, tutorials, videos & more at resources.qt.io
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.
Näytä tämä julkaisu Instagramissa.Henkilön Qt (@theqtcompany) jakama julkaisu