Qt Safe Renderer 1.1.1 released
October 14, 2019 by Teemu Holappa | Comments
We are happy to announce the new version 1.1.1 of the Qt Safe Renderer.
Last year we announced the first version of Qt Safe Renderer, and since then we've been working on improvements.
Safety in this context means, for example, warning indicators in the UI. In this blog post, I'll explain some technical details of the Qt Safe Renderer and the new features in version 1.1.1.
The concept of the Qt Safe Renderer
The basis of the Qt Safe Renderer concept relies on isolation of the graphics pipelines and separation of the certified and non-certified processes. The safety UI is drawn to the topmost hardware layer, and failures in the main UI won't affect the safe UI rendering process.
Qt Safe Renderer consists of three main parts: tooling, rendering engine, and the communication channel.
Tooling
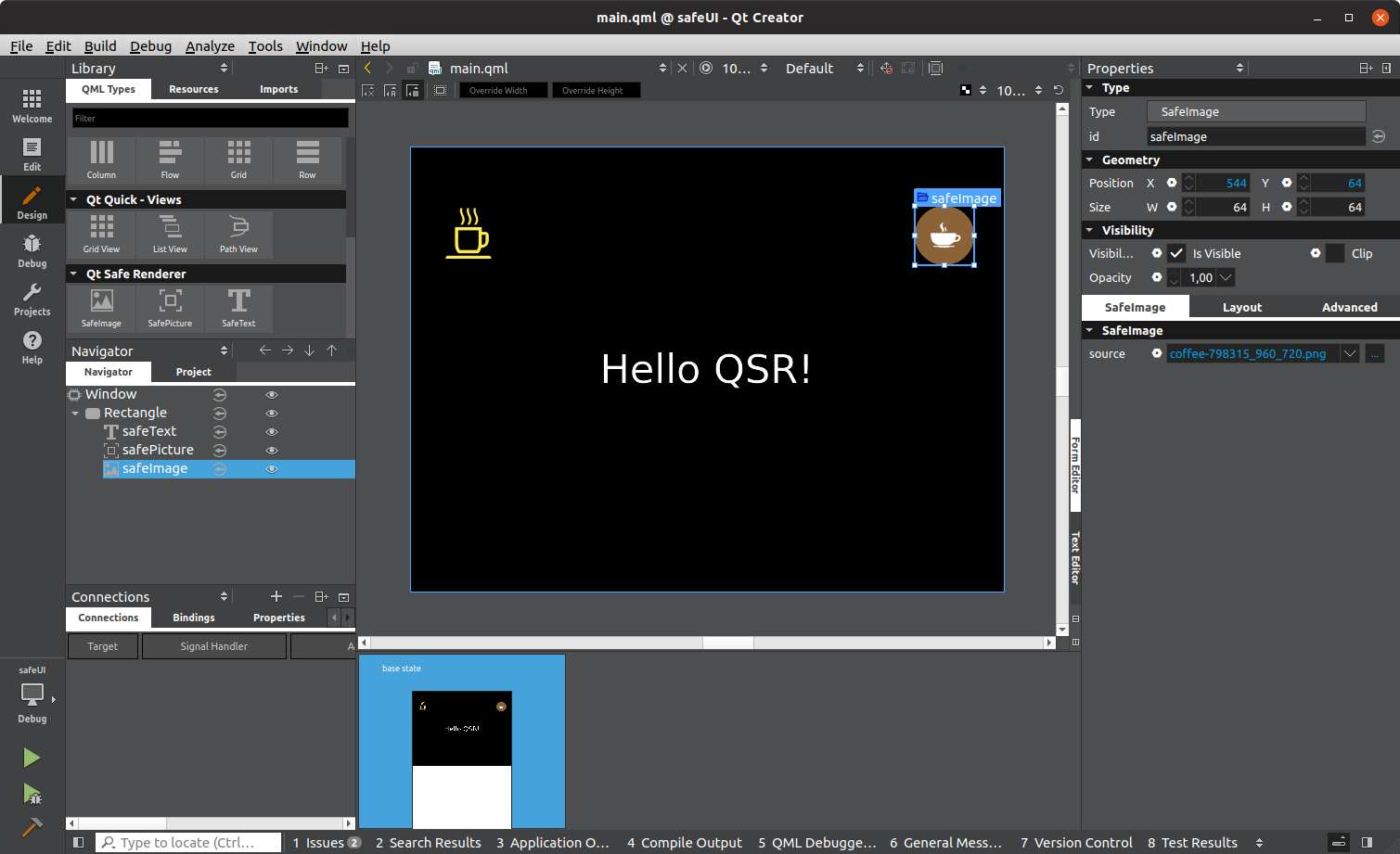
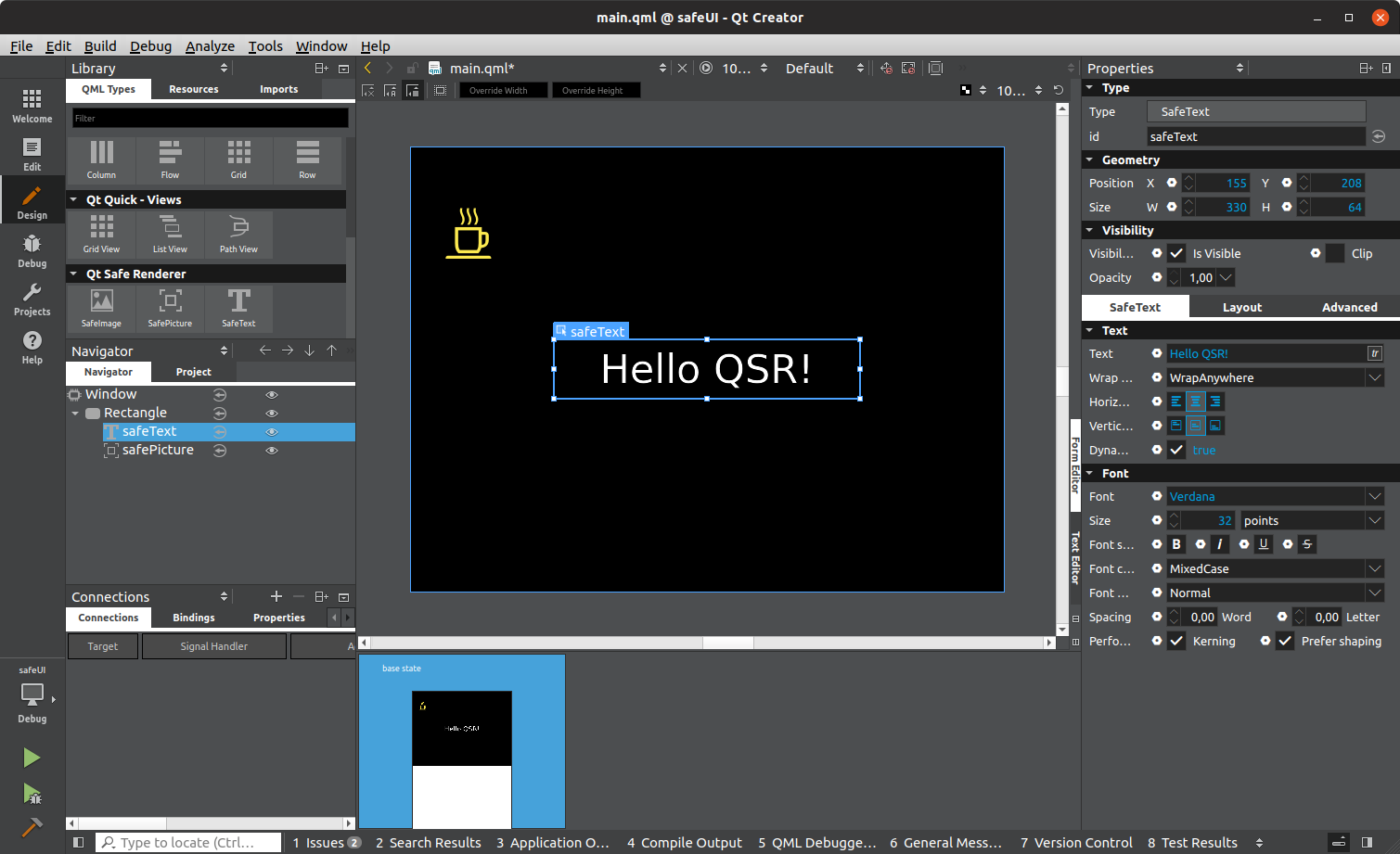
The beautiful thing about Qt Safe Renderer is that you can design the safety UI with the same tools as you'd use for the rest of the UI. You can use the QML language, or the Qt Quick Designer tool for UI design.
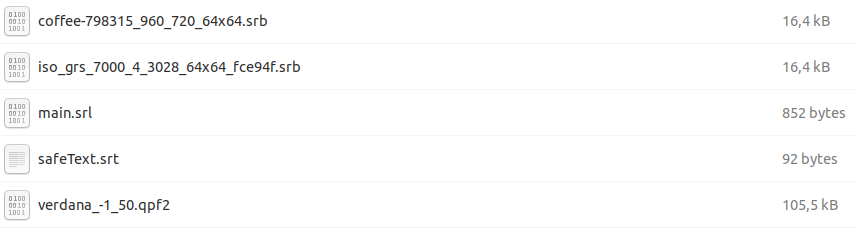
Qt Safe Renderer provides the Qt Safelayout Tool, which generates safe data assets from the QML definitions.
Qt Safe Renderer runtime
Qt Safe Renderer runtime library is a limited software renderer, which follows MISRA C++ 2008 standard and fulfills ASIL-D requirements.
Qt Safe Renderer library provides APIs for loading and displaying the safety content. It also provides helper classes to create the application logic and communication between the processes.
The Qt Safe Renderer runtime does not have any dependencies on third-party libraries or Qt itself.
What's new in QSR 1.1.1
In Qt Safe Renderer 1.0, the runtime only renders static content. It was all about showing the warning indicators such as telltales in the case of a vehicle instrument cluster. In Qt Safe Renderer 1.1 we've added a new feature for drawing dynamic text that could display important information such as speed or the gear selector in the event of non-safety critical HMI being unstable.
QSR text engine supports the Qt Prerenderer Font (QPF2) format. QPF2 is a light-weight and non-scalable font format for targeted for embedded systems. You can use any font that Qt itself supports when designing a safety UI. The tooling does the conversion to the QPF2 format at build time.
QPF2 is a bitmap font. The font glyph data is stored in the font file as an alpha map. Within that approach, we were able to keep the runtime design simple and avoid any dependencies to the 3rd party libraries.
We have also made some excellent improvements for the first-time usage of the QSR. In version 1.1.1 provide pre-build binaries of the Qt Safelayout Tool for Linux and Windows hosts which ease the usage of to the tooling, especially in cross-compilation environments.
How it works
The safety UI is designed using QML language. Qt Safe Renderer provides three different QML types for the safety content: SafePicture, SafeImage, and SafeText.
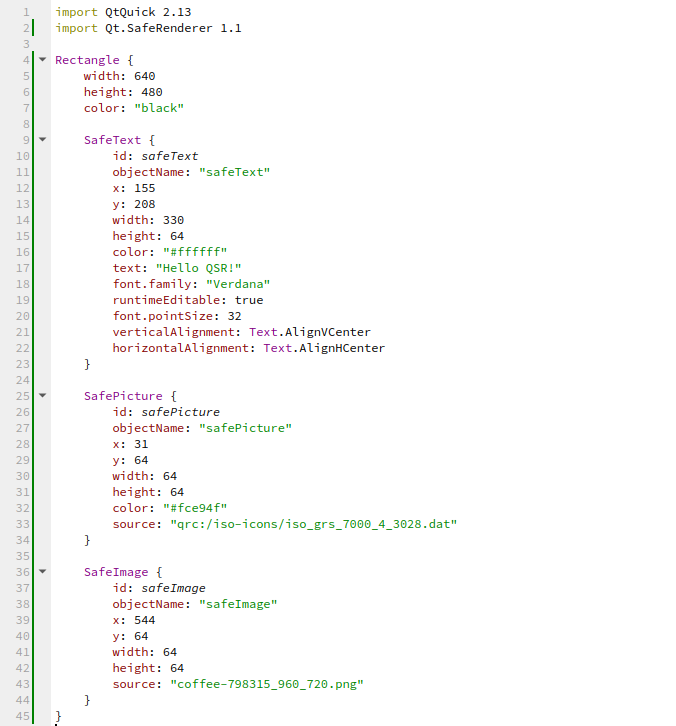
SafePicture is based on the Picture object. Picture is a scalable vector format for icons. Qt Creator provides the library of the ISO 7000 graphical symbols.
SafeImage is based on the QML Image object. You can use any bitmap format that Qt supports as the source for the safe icon.

SafeText is based on the QML Text object. It is possible to define static or dynamic text using the runtimeEditable property. Static texts are pre-rendered as safe bitmaps on build time. In the case of dynamic texts, safe fonts and layout files are generated.

Below, you can see what the definition of the safe layout definition above looks like in QML.
 Qt Safe Layout Tool
Qt Safe Layout ToolQt Safe Layout Tool is a tool for generating the safety content from QML definition and data assets. The tool is integrated with qmake build system, and safety assets are generated when building the application.

Telltales example
You can test the generated layout files on a desktop or target hardware using the telltales example. Telltales is the reference implementation of a safe application. There are separate versions for Desktop, QNX, and INTEGRITY. The difference between the applications is the platform-specific graphics adaptation and the message passing mechanisms.

Find the safety manual and the API documentation from here:
https://doc.qt.io/QtSafeRenderer/index.html
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.10 Now!
Download the latest release here: www.qt.io/download.
Qt 6.10 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.

