Qt Quick MultiEffect
December 01, 2020 by Kaj Grönholm | Comments
If you read the recent Qt Marketplace blog post, you may have noticed that something called Qt Quick MultiEffect has become available. This blog post gives more details on what Quick MultiEffect actually is and why you might want to consider using it in your Qt Quick projects.
Let's start with a bit of background information. Qt Graphical Effects module contains a set of effects which can be used in Qt Quick user interfaces. These cover blur, shadow, mask, contrast etc. effects which can be easily applied into Quick items. When you need a single effect, these are great. But when you want to use multiple effects at the same time, performance is not optimal, because each effect renders into FBO texture which next effect then uses as its source. Because of this separation of effects, shaders also can't share calculations and textures. So multiple Qt Graphical Effects increase GPU and memory usage a bit more than desired.
QuickMultiEffect is a new component to remedy this issue. As the name suggests, it supports multiple effects and is (for Qt) Quick! QuickMultiEffect combines a subset of Qt Graphical Effects (with some extras) into a single item and shader effect. This shader is dynamically created based on which features/effects user enables, to make it always as optimal as possible. Currently QuickMultiEffect API supports blur, shadow, brightness, contrast, saturation, colorize and mask effects.
Here is a video showing the different QuickMultiEffect examples:
What's included
QuickMultiEffect package contains QuickMultiEffect component itself and 4 different example applications:- Testbed, which allows testing all features separately or together, while confirming that generated shaders are optimal.
- EffectsBench, which compares performance of QuickMultiEffect vs. Qt Graphical Effects when the amount of effects and items increases.
- ItemSwitcher, which presents one example usage for multiple effects. Basically it allows switching between QtQuick items with a set of fancy animations.
- QDSTester, which can be opened with Qt Design Studio. Use it to tweak QuickMultiEffect properties of a simple source item and animate them on the timeline.
Required Qt version
QuickMultiEffect component itself requires Qt 5.8 (QtQuick 2.8) because it uses GraphicsInfo for detecting if GLSL should be generated for Compatibility profile Core profile. Commenting this part away to generate suitable version matching your needs should make QuickMultiEffect compatible with any Qt 5.x version.
Testbed and EffectsBench examples require Qt 5.12 (QtQuick 2.12) because they use Qt Quick controls with Material style. Otherwise they would probably work also with a bit older version.
QDSTester requires Qt Design Studio 1.15 with the Timeline component.
Qt Quick Multieffect has not been ported to Qt 6. Due to QRhi abstraction & shader baking, a bit different approach is required with Qt 6. But porting is possibility if there is a popular demand.
Performance notes
The design target of QuickMultiEffect was to be as performant as possible for animated effects. To achieve this, it offers different kinds of properties:
-
For every effect, there is a [effect]Enabled boolean property to enable/disable it. For optimal performance, when the effect is not enabled, it doesn't add anything into the GLSL shader. As these properties cause shader regeneration, they should not be changed during the animations.
-
There are also two other properties which cause shader regeneration: blurMax and maskInverted. Don't change either of these during the animations.
-
Some properties affect the item size, like paddingEnabled, paddingRect and blurMax. As texture resizing may be slow, also these properties should not be used during animations.
-
All the rest of the properties can be freely animated without performance implications.
QuickMultiEffect API documentation contains notes for each property which should not be changed during the animation. Testbed application also shows warnings whenever you modify such property, to make it clear which properties should be animated and which not.
QuickMultiEffect examples contain EffectsBench example application which generates almost identical effects using both QuickMultiEffect and multiple Qt Graphical Effects. This example allows defining the size and the amount of items, as well as how many (1-4) effects are applied. These effects are blur, desaturate, shadow and mask, in that order. Application also presents a simple fps counter showing the performance while items are animated.
Performance measurements
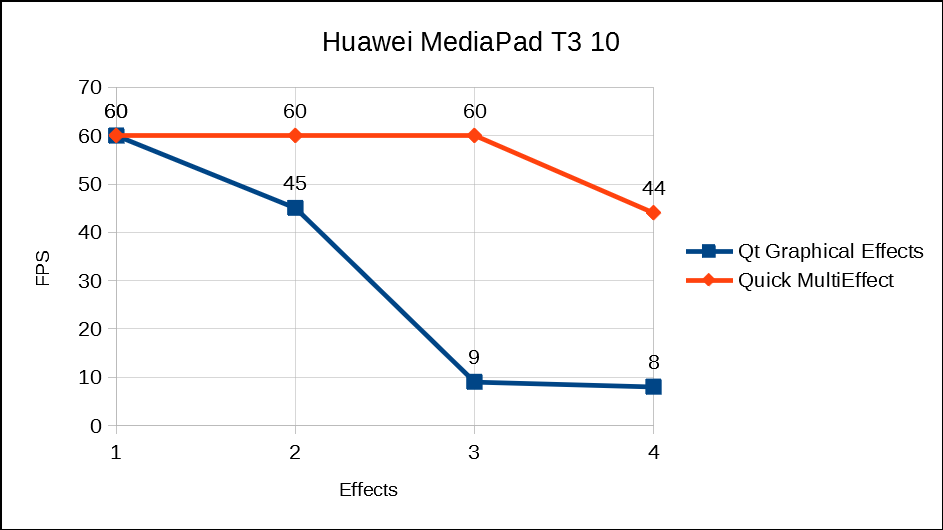
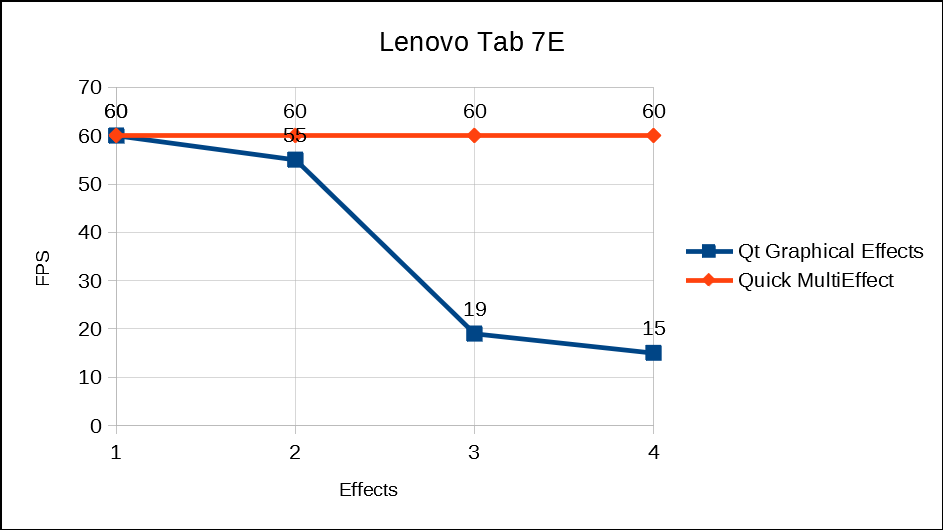
For this comparison we use two Android devices with different chipsets: Lenovo Tab 7 Essential (MediaTek MT8167D + PowerVR GE8300) and Huawei MediaPad T3 10 (Qualcomm Snapdragon 425 + Adreno 308). We also configured the EffectsBench item size (256x256) and the amount of items (15) so that they reach the maximum performance of both devices.
And here are the results:

As you can see from the graphs above, when the amount of effects grows, the performance advance of QuickMultiEffect also increases. With the EffectsBench you can test how different effects and properties affect the performance on your systems.
Conclusions
If your application uses multiple effects on a single Qt Quick item and you want better performance, consider using Qt Quick Multieffect. The component with the examples are available from Qt Marketplace for both commercial and GPL users, so please test and provide feedback so we can improve it!
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.9 Now!
Download the latest release here: www.qt.io/download.
Qt 6.9 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.


