Figmaのデザインを、コーディングなしに動く制御セットにする方法!
QtはFigma の大ファンです。Figma のデザイン・システム・アプローチは、Qt Design Studio で完全なプロダクション・アプリケーションの UI を構築するために必要な開発思考に最も近いものです。
QtとFigmaの大きなコンセプトがオーバーラップしているので、私たちは、Figma ファイルを取り込み、Qt Bridge エクスポーター プラグインをかえして、デザイン プロセスの多くを QML に変換することができます。しかし、これまでは重要なピースであるコントロールが欠落していました。
確かに、コントロールのビジュアル部分をデザインしエクスポートすることはできますが、最終的にデザインを何らかの方法で動作するコントロールに変換する必要があります。通常は、Qt Quick Controls が標準で備えている機能の一部だけを再現しています。
このプロジェクトは、Figma プロジェクトから直接 Qt Quick Controls のスタイルを作成するという類似したプロセスを作成することで、この問題に対応することを意図しています。
このプロジェクトには、Figma バリアントセットに基づき、完全に動作する Qt Quick Controls のセットを生成するために必要な設計と制約を含むテンプレートファイルのセットが含まれています。
この機能は、近日リリースされる Qt Design Studio 3.9 で利用できるようになります。

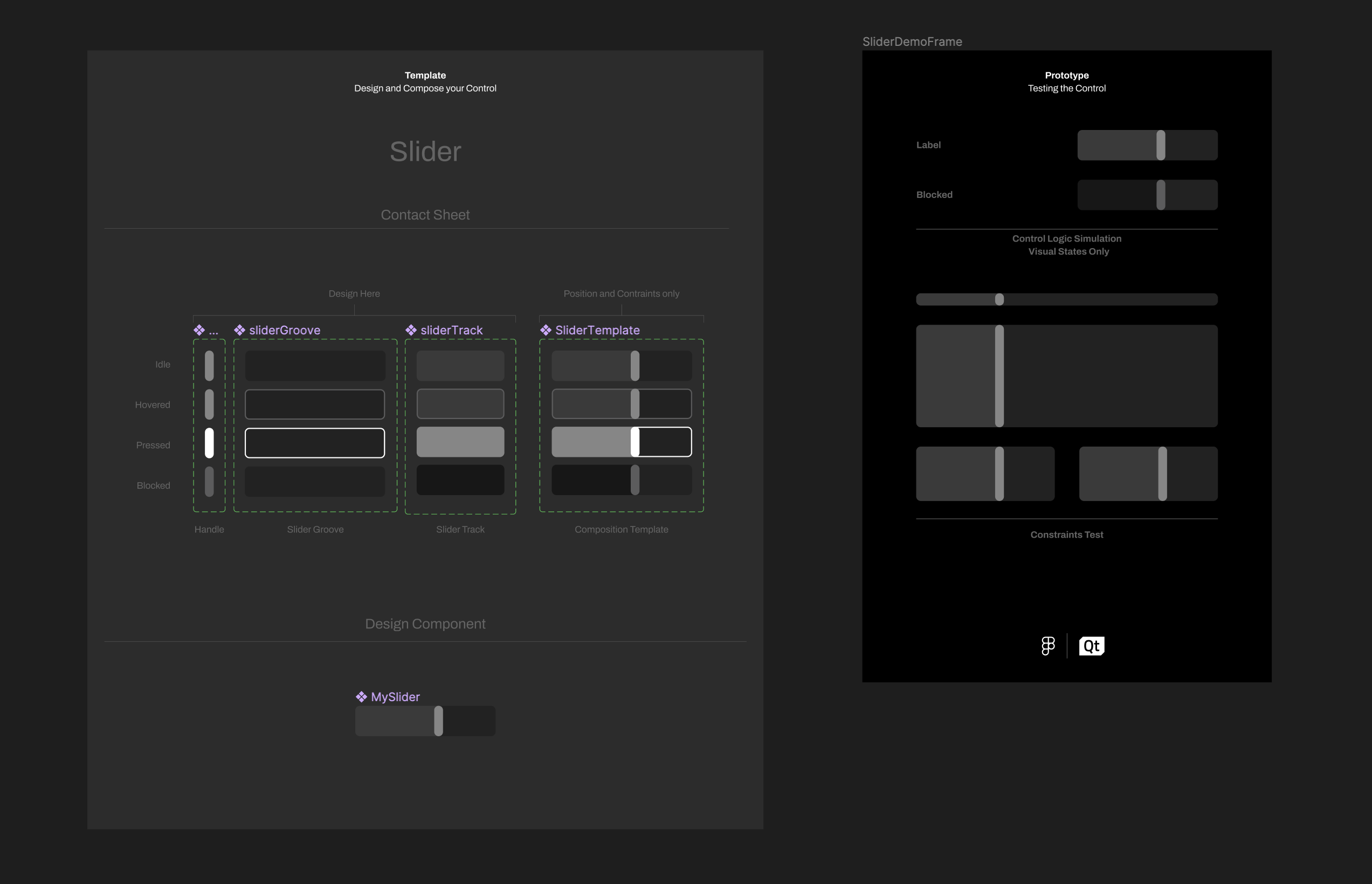
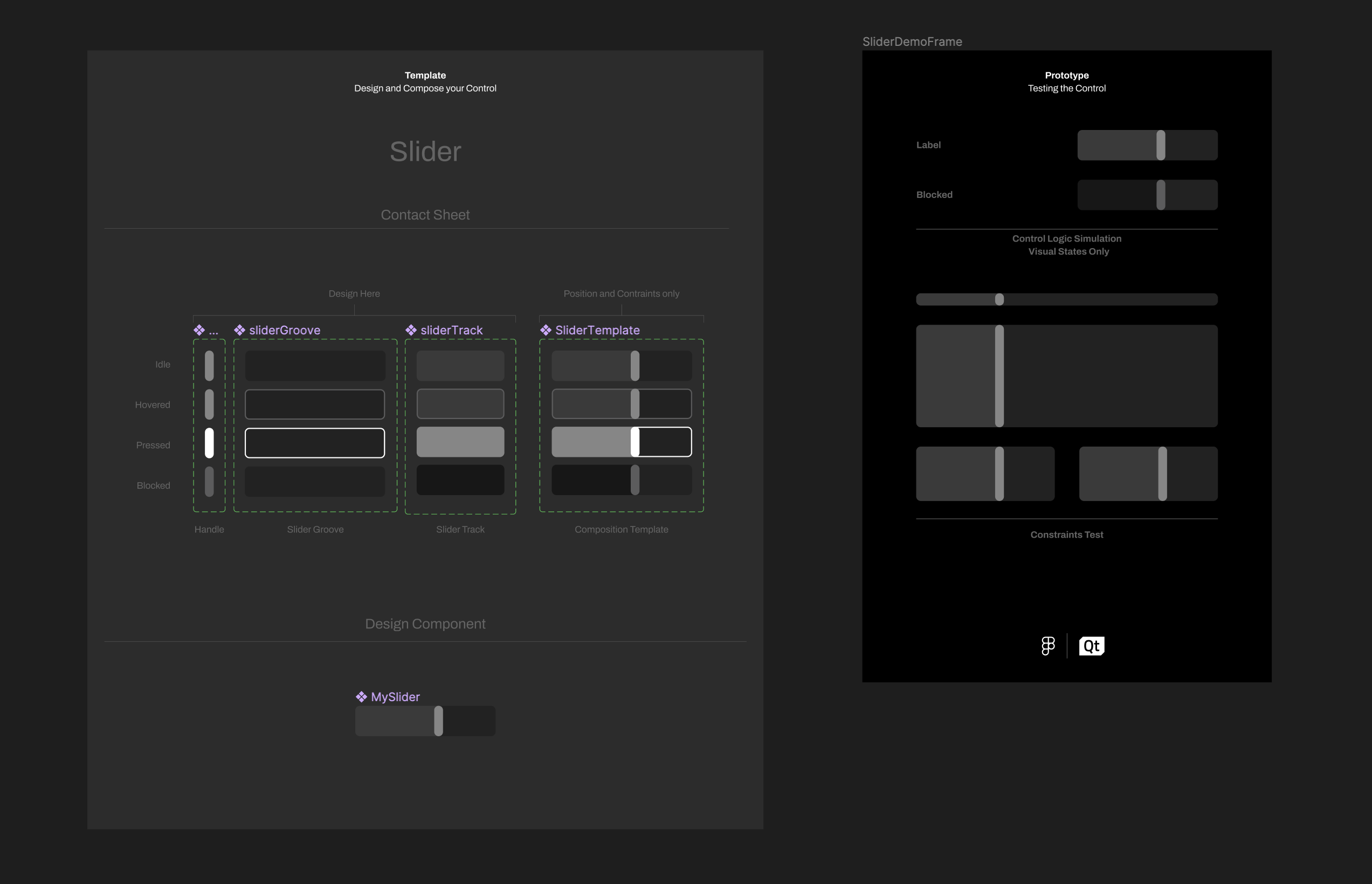
スライダーテンプレートとFigmaプロトタイプ
テンプレートには、Figma Prototyping を使用して設計と制約をテストするための実行可能なデモが含まれています。
これらのデモは、Qt Design Studio にエクスポートされ、エクスポート処理の整合性と正確さをテストするために、ライブ プレビューで使用することができます。
スライダーやスピンボックスといったいくつかのケースでFigma のプロトタイピング機能は、インタラクションの部分でQt Quick Controls のようにはいきません。
つまり、Figma のプロトタイプは、フル コントロールの機能の限られたセットのみ表示されます。
たとえばコントロールのステートの外観などといった、ビジュアル的なデザイン要素をテストするには有効といえます。

プロトタイプとQt Design Studioライブプレビューのボタンテンプレート
このプロジェクトでは、デザインシステムをベースとしたチームのワークフローを完全にサポートすることを目的として、公開されたライブラリとして使用することを推奨しています。
ここでは、各コントロールの主要なコンポーネントのみを公開し、新しいデザイン ファイルで使用します。
公開されたライブラリ ファイルは Figma ではコピー& ペーストの操作ができるのでのこのテンプレートのコピーをドラフトで変更せずに保存し、コンポーネントをコピーして新しいファイルに貼り付けて公開することが不可欠です。
See this forum thread for more details.詳しくはこちらのフォーラムスレッドをご覧ください。
https://forum.figma.com/t/copied-components-pasted-as-instances/29904

Figmaで公開されたデザインコンポーネントによるワークフロー Qt Bridgeによりリモートコンポーネントをサポート
現在、このプロジェクトはQt Quick Control Styleのロジックに従っています。つまりQt Design Studioのスタイルと同様に、コントロールごとに1つのバージョンしかありません。将来のバージョンでは、この点に対応したいと考えています。
また、このプロジェクトにはQtDSで利用できるクイックコントロールのフルセットは含まれていません。Qt Design Studio 3.9では、最もよくリクエストされるものを厳選したサンプルだけが利用できます。このリリースは最初のステップに過ぎず、近い将来、さらに多くのコントロールや機能を追加する予定です。ご期待ください!
Figmaのコンテンツは、こちらのコミュニティ・ページはこちらから:
https://www.figma.com/@qtdesignstudio
Figma Pluginはこちらから:
https://www.figma.com/community/plugin/1167809465162924409/Qt-Bridge-for-Figma
またQuick Control テンプレートプロジェクトはこちらから:
https://www.figma.com/community/file/1185200043286168239
You can also see this in action in my recent Qt World Summit presentation here: また、最近のQt World Summitのプレゼンテーションでも、この様子を見ることができます。
Qt Bridge Importer は、Qt Design Studio の Enterprise License をお持ちのお客様のみがご利用になれます。このリンクをクリックして、評価版ライセンスを申請してください。ご自身でテストすることができます。
楽しんでください😉