Creating Controls from Figma Design
December 16, 2022 by Brook Cronin | Comments
How to turn your Figma design into a working control set without any coding!
Here at Qt we are big fans of Figma. Their Design System approach comes the closest to the kind of development thinking required to build an full production application UI in Qt Design Studio. Because of this large conceptual overlap and the well defined API provided for the Figma files we can capture and convert much of the design process into QML via our Qt Bridge exporter plugin.
But until now there was a disconnect, an important missing piece of the puzzle, Controls.
Sure, you could design and export the visual parts of your Controls but in the end you would still have to somehow convert this design into a working control, usually replicating only part of the functionality that Qt Quick Controls has available as standard.
This project intends to address that problem by creating an analogous process to creating a style for Qt Quick Controls directly from a Figma Project.
Within in the project are a set of template files, based on Figma variant sets, which contain the design and constraints required to generate a set of fully working Qt Quick Controls. This feature will be available in the upcoming Qt Design Studio 3.9 release.

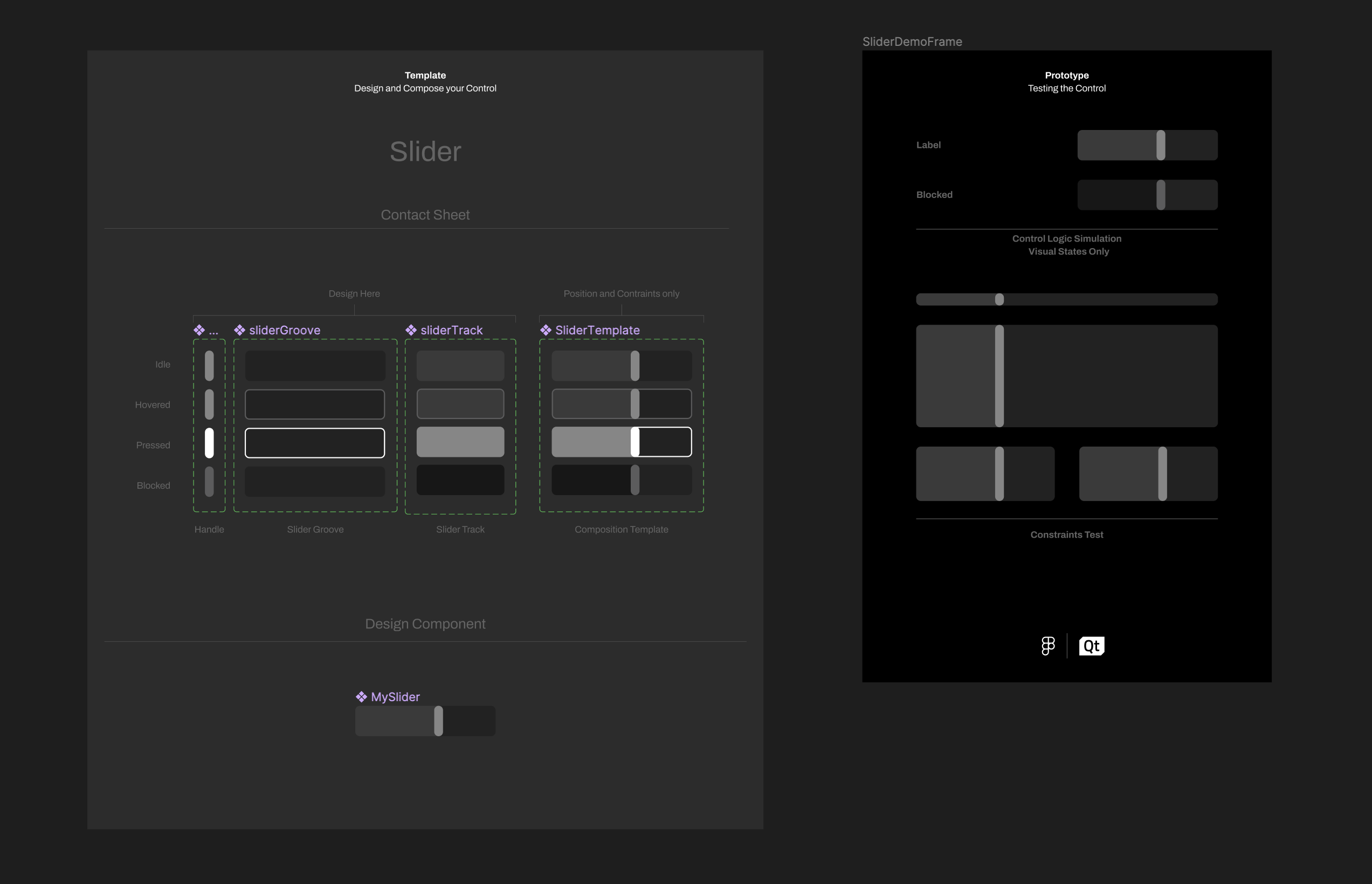
Slider Template and Figma Prototype
Included in the Templates are run-able Demos that use Figma Prototyping to test the design and constraints, these demos are also exported to Qt Design Studio and can be used in the live preview there to test the parity and accuracy of the export process.
In some cases, like Slider and Spin Box, Figma’s Prototyping capabilities do not go as far as the Quick Controls in terms of interaction. Meaning the prototype in Figma shows only a limited set of the full control functionality, however can still be considered useful for testing the visual design elements such as the Control state's appearance.

Button Template in Figma Prototype and Qt Design Studio Live Preview
The intent here is to support a full Design System based team workflow, our suggested usage for this project is as a published library, where only the main components for each control are published and then used in new design files. Due to an intended behavior of Figma’s copy paste actions with published library files it is imperative to keep a copy of this template unaltered in your drafts and copy & paste your components to a new file for publishing.
See this forum thread for more details.
https://forum.figma.com/t/copied-components-pasted-as-instances/29904

Published Design Components Workflow used in Figma with the Remote Component support from Qt Bridge
Currently this project follows the logic of a Qt Quick Control Style, meaning that like a Style in Qt Design Studio there is only one version per control, in effect this means that you cannot have multiple versions of a control design in a single project. In future versions we hope to address this.
Also this project does not contain the full set of Quick Controls available in QtDS, for Qt Design Studio 3.9 only a curated sample of the most commonly requested ones will be available. This release is just the first step and we plan to add more controls and features in the near future, so stay tuned!
You can find all our Figma content on our Community Page here:
https://www.figma.com/@qtdesignstudio
The Figma Plugin can now be found here:
https://www.figma.com/community/plugin/1167809465162924409/Qt-Bridge-for-Figma
And the Quick Control Template Project can be found here:
https://www.figma.com/community/file/1185200043286168239
You can also see this in action in my recent Qt World Summit presentation here:
Qt Bridge Importer is only available to Qt Design Studio customers with the Enterprise License. You can apply for an evaluation license to test this yourself by following this link - https://www.qt.io/product/ui-design-tools
Have Fun ; )
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.9 Now!
Download the latest release here: www.qt.io/download.
Qt 6.9 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.



Commenting for this post has ended.