Qt for MCUs 2.7 released
March 13, 2024 by Yoann Lopes | Comments
A new version of Qt for MCUs is available, bringing new features to the Qt Quick Ultralite engine, additional MCU target platforms, and various improvements to our GUI framework for resource-constrained embedded systems.
You can find the complete list of changes for this version in the changelog. Continue reading for the highlights of this release.
More convenience for 2D shapes
We added new QML APIs to Qt Quick Ultralite, adapted from big Qt and directly code-compatible with it, to simplify the implementation of two common UI elements in your applications: arcs and gradients.
ArcItem
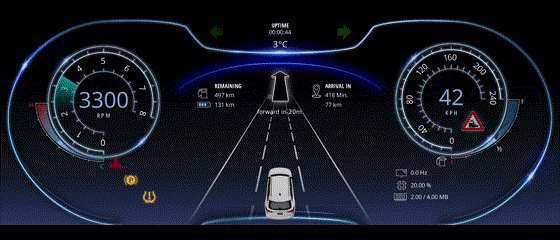
To enable drawing arcs in a Qt for MCUs application, Qt Quick Ultralite already had the PathArc QML type from the Shapes modules, which provides a flexible and generic way to implement any kind of elliptical arc but lacks convenience when a circular arc between two angle values (start and end) is all that is needed. The new ArcItem type, adapted from the Qt Design Studio Components for big Qt, addresses this need and offers a quick way to implement UI components such as gauges or circular progress indicators.
To try it yourself and see how to use it, you can have a look at the new studio_components example.
Gradients
Until this version, the main options available in Qt for MCUs to add a gradient in an application were either to pre-render the gradient as an image or use PaintedItem for a custom C++-based drawing implementation. For more convenience and flexibility, we adapted the Gradient type from big Qt Quick to Qt Quick Ultralite. It can be used to fill Rectangles, Shapes, and ArcItems with linear gradients, based on any number of color stops.
The existing shapes example and the watch demo have been updated to demonstrate how to use this new type.
Integrate assets in any format
We have introduced more flexibility in supporting custom image formats. Until now there was no option to skip compile-time pre-processing of images by the Qt Quick Ultralite resource compiler, which decodes and re-applies compression if required. This prevented users from enabling on-the-fly decoding of custom formats (e.g., images downloaded from a remote server at runtime) or certain formats that might be hardware-accelerated on specific microcontrollers (e.g., JPEG decoding). To overcome this limitation, we added a new ImageDecoder API to enable registering custom image formats and matching decoders. This enables including custom decoder interfaces (HW or SW) in applications and taking advantage of unique decoding capabilities provided by the HW, or using a purpose-specific image format.
You can read more about the steps needed to integrate a new image format in this guide.
On-the-fly JPEG decoding
As an example implementation of the new ImageDecoder API, we have added support for the hardware-accelerated JPEG decoder available on some of the STM32 hardware platforms. The implementation shows how to register the JPEG decoder as a custom format and provides the HW decoding interface for it. Using this approach on STM32 platforms can save a significant amount of non-volatile storage for storing assets and avoids performance overhead while decompressing them in runtime. This is particularly helpful for complex animations comprised of many frames that must be stored in flash memory and decoded on demand (e.g., startup animations, videos, or GIF-like animations).
We have updated our Sprite_Animation example to utilize the HW JPEG decoder on supported STM32 F7 and H7 platforms.
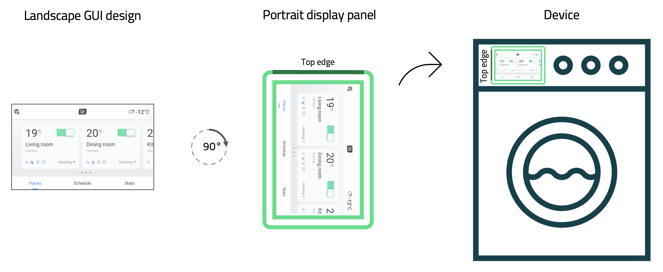
Easily rotate GUIs for different display orientations (Tech Preview)
We added a new project property to easily apply a static rotation to the GUI content at virtually no runtime performance cost.
This feature can greatly help when a device's display is not operated in its natural orientations, for example, when displaying a landscape UI (e.g., 800x480) on a portrait display panel (e.g., 480x800). This could happen because of cost considerations between several display options, assembly constraints, or various other reasons. In this scenario, unless the display controller can directly handle the needed rotation, you will need to rotate the GUI content by either 90, 180, or 270 degrees depending on the setup.

Some solutions include applying a runtime rotation to the GUI, which can significantly reduce the application frame rate on most microcontrollers, or designing the layout and assets with a built-in rotation to avoid the runtime penalty but implies a very cumbersome workflow. We designed our solution to be both simple - a single project property to set, with no changes to the QML code or GUI resources - and efficient, to avoid any performance penalty at runtime.
This feature is released as Technology Preview in Qt for MCUs 2.7 and is planned to be upgraded to Stable in Qt for MCUs 2.8 LTS. While the APIs are not expected to change in the next version, the current version has some limitations and not all optimizations are implemented yet, which means that applying a rotation can have a negative impact on frame rate and CPU usage in this release.
You can read more about this feature on the Configuring the display rotation documentation page.
New targets enabled!
As part of this release, we have new microcontrollers enabled for you to try out!
- The new flagship microcontroller in the Renesas RA family - The Cortex M85-based RA8D1 - is now enabled as a Tier-2 Tech Preview platform. A stable version will follow in an upcoming release.
- The ultra-low power microcontroller Ambiq Apollo4 Plus (with display shield), particularly adapted for wearable devices, is now available as a Tier-3 platform.
- The Infineon TRAVEO™ T2G CYT4EN, which provides MPU-like performance and graphics capabilities for high-resolution displays up to 2880 x 1080, is available as a Tier-2 Tech Preview platform.

And more!
We are continuously working on making Qt Quick Ultralite as small as possible. Following related optimizations released in earlier versions, we further optimized the C++ code generated from QML, resulting in a decrease of the .text section size by 3% to 7% for most applications.
The FreeRTOS multitask example has been greatly improved to demonstrate bi-directional communication between multiple threads for practical use cases. This makes synchronizing between Qt Quick Ultralite and backend threads easier.
Many quality-of-life improvements have been made in Qt Design Studio 4.4, focusing on providing a GUI design environment limited to the features available in Qt for MCUs and preventing the generation of QML code only valid for big Qt.
The qmlprojectexporter tool has been improved with better error reporting when values assigned to qmlproject properties are invalid.
What's Next
Qt for MCUs 2.8 Long Term Support (LTS) will be available in late May 2024. You can expect, as always, a series of new features and improvements that will make the creation of advanced GUIs for MCUs even quicker. In this next version, some of the highlights we are planning to include are:
-
A subset of Qt Quick Layouts for Qt Quick Ultralite, to greatly simplify the creation of resizable user interfaces,
-
The TextInput QML type,
-
A full-featured virtual keyboard with a UX on par with what you would expect on a smartphone,
-
CMSIS-packs support, for easy integration of Qt for MCUs with third-party embedded IDE projects.
-
Support for Zephyr RTOS and build system
And that's not all; more developments are planned for this year and later, aimed at boosting your productivity and pushing the limits of what can be done on the tiniest of embedded processors. Stay tuned for more updates.
Get Qt for MCUs 2.7 today!
If you’re an existing Qt for MCUs developer, you can download Qt for MCUs 2.7 from the Qt Maintenance Tool, located at the root of your Qt for MCUs installation directory. If you're looking to dive in for the first time, click here to get started. Either way, we hope you enjoy the new features and improvements, and as always, we would love to hear your feedback and feature requests in the comments!
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.9 Now!
Download the latest release here: www.qt.io/download.
Qt 6.9 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.



Commenting for this post has ended.