Qt for MCUs 2.0 released
December 21, 2021 by Yoann Lopes | Comments
A new major update of Qt for MCUs is now available. Download version 2.0 to benefit from the many improvements we have made based on your feedback in the last two years. Qt for MCUs 2.0 also includes new features such as text rendering in any language, new APIs for management and optimizations of graphical resources, and more.
Before going through a summary of what this new version brings, we would like to thank all of our customers who trusted us with the 1.x series, and used the power and convenience of Qt Quick Ultralite to create next generation GUIs for millions of devices to come. Some examples include digital instrument clusters for two and four wheeled vehicles, automotive HVAC controls and head-up displays, industrial equipment, consumer appliances and electronics, medical devices, and wearables. The feedback we have received has been invaluable and it enabled us to improve with every version, culminating with this new major milestone. We will continue listening to you to add more features throughout 2022 and beyond.
If you are a newcomer and would like to give Qt for MCUs a try, you can get a free evaluation here. Others can run the Qt Installer to update to the latest version.
Do also check out our new whitepaper for smart appliances, to understand how Qt enables our customers to rely on one technology to deliver immersive UX across hardware and software platforms.
The full list of changes included in version 2.0 can be found in the changelog in the online documentation. This release is a new major version and as such does not preserve compatibility with previous versions. The migration guide will help you adapt your existing 1.9 applications to run with the latest installment. Continue reading for more information on the content of this release.
Display text in any language
 The ability to display text in any language in a graphical user interface is key to providing the best user experience. Qt for MCUs already had support for some of the most used languages in the world, based on scripts or writing systems such as Latin, Chinese, Japanese, Korean, or Cyrillic. Qt for MCUs 2.0 is taking it to the next level with the addition of text shaping functionality to display complex language scripts. These include for example Arabic, Thai, Hebrew, or Indic scripts such as Devanagari. What's more, any of these languages can be combined in the same line of text to create truly world-ready devices.
The ability to display text in any language in a graphical user interface is key to providing the best user experience. Qt for MCUs already had support for some of the most used languages in the world, based on scripts or writing systems such as Latin, Chinese, Japanese, Korean, or Cyrillic. Qt for MCUs 2.0 is taking it to the next level with the addition of text shaping functionality to display complex language scripts. These include for example Arabic, Thai, Hebrew, or Indic scripts such as Devanagari. What's more, any of these languages can be combined in the same line of text to create truly world-ready devices.
What’s new?
- The QML Text type can display complex and bidirectional scripts
- CMake APIs have been added to configure or enable/disable text shaping
- Arabic and Thai translations have been added to the Thermostat demo
What else should I know?
- The implementation is compliant with Unicode 12.1.0
- Usage of the text shaping feature requires:
- enabling the Spark font engine in your application,
- using fonts with AAT tables (“morx”/ “kerx”),
- around 3.5 KB of RAM (heap),
- and around 100 KB of ROM
- The text shaping feature can be disabled with the QUL_COMPLEX_TEXT_RENDERING CMake target property to save memory when complex scripts are not needed.
Learn more
Text shaping in Qt Quick Ultralite
WorldType Shaper Spark engine
Optimize memory placement of graphical resources
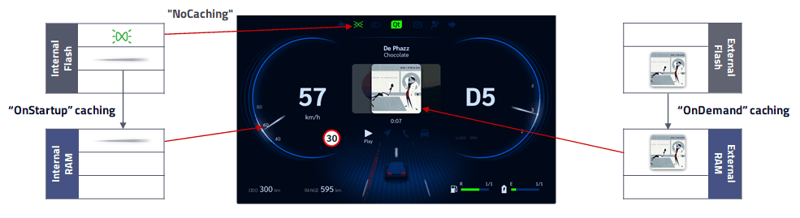
Smooth user experience in display-equipped devices has become the norm thanks to more capable embedded processors, but achieving a sustained high frame rate on microcontroller-powered devices can still be a challenging task. It often requires small but important optimizations to use the hardware to its full potential for a given type of application. One of them is to place graphical resources such as images and fonts in the best memory location for its use case. Depending on the hardware and GUI configuration, some images might be better off being read directly from internal flash memory, while others might need to be stored in external flash memory but cached in RAM at runtime for better performance.

To give developers full control over the graphical resources while keeping the configuration simple, we added new APIs to specify the storage memory section and the caching policy and location of each resource. The Qt Quick Ultralite engine and code generation tools take care of the rest.
What’s new?
- CMake source properties for images:
Learn more
Configure resource placement in memory
Replaceable static resources
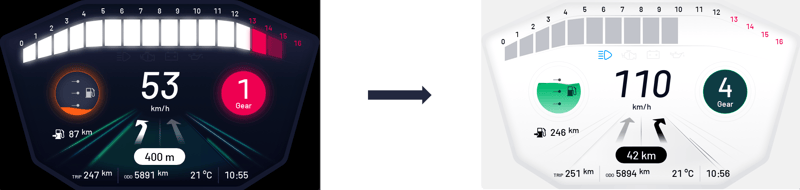
For a variety of use cases, you might want to replace the image assets present on your devices once they are already in use. It could be for a GUI style update, rebranding, or downloadable GUI skins. In these cases, only replacing images rather than re-flashing the complete firmware can have many benefits: avoiding costly software recertification, implementing a simpler update mechanism, or providing quicker updates for end-users.
 While in previous versions of Qt for MCUs you could already implement such use cases using the ImageProvider type to dynamically load images, 2.0 brings in a simple mechanism to replace statically defined images while keeping all the convenient built-in features available for them: automatic caching, compression, and optimizations.
While in previous versions of Qt for MCUs you could already implement such use cases using the ImageProvider type to dynamically load images, 2.0 brings in a simple mechanism to replace statically defined images while keeping all the convenient built-in features available for them: automatic caching, compression, and optimizations.
What’s new?
- Static image resources can be replaced without re-flashing the complete application
- A CMake build target is available to compile resource binaries
Learn more
How to implement OTA resource update with Qt Quick Ultralite
Long-term support
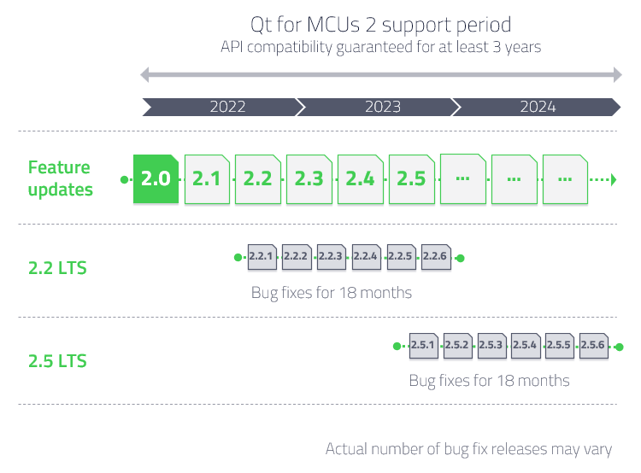
An important feature of any software library is its stability and compatibility between versions. With Qt for MCUs 2.x series, we commit to reducing your maintenance costs by delivering bug-fix updates for at least three years, offering full API compatibility between minor versions for QML, C++, and CMake APIs. Version 2.2, the first LTS release, will be available in June 2022. Following LTS releases will be available once a year and each will be supported for at least eighteen months.

What's more?
Improved platform abstraction
The Qt Quick Ultralite platform abstraction has been improved to ease the integration with new platforms or custom hardware, and support whole core families rather than individual MCUs. There are two main changes:
- The QUL platform libraries are now split into two distinct libraries: Platform and PlatformBSP. The former contains the QUL porting layer and the latter contains the required drivers and hardware configuration code.
- Qt Quick Ultralite core libraries are now fully platform-independent. Prebuilt binaries available in the SDK are available for Cortex-M4 and Cortex-M7 cores.
Stable FreeRTOS integration
The reference FreeRTOS integration has been upgraded from Technology Preview to Stable. Changes in version 2.0 include QUL task yielding, enabling cooperative scheduling, and an idle task implementation.
Platform port improvements
Various improvements have been made to reference platform ports:
- The Spark font engine, which enables dynamic font rendering, is now usable on all reference ports. Support for NXP i.MX RT1170 and Renesas RH850/D1M was added.
- Touch handling has been reimplemented on all NXP platforms to be interrupt-driven rather than based on polling.
- The Renesas RH850/D1M1A port is now based on RGL 2.0.
- All NXP ports have been upgraded to NXP MCUXpresso SDK v2.10.
Tooling
Qt for MCUs 2.0 is compatible with Qt Creator 6.0 and Qt Design Studio 2.3. If you are using older versions of these tools, remember to upgrade them from Qt Installer.
What's next?
Qt for MCUs 2.0 is just the beginning of a new series, many more exciting new features are coming up and will be released next year. The next batch is currently in development and will be available in version 2.1 in March 2022, including among other things a new compression format for images, RLE, providing fast decompression straight to the frame buffer, and the elide property for the QML Text type. For the rest of 2022, we will focus on new tools to make your development workflow simpler and faster, adding new reference hardware platforms, and bringing more QML features from Qt into Qt Quick Ultralite. We'll share more on that in the next blog update, in the meantime, let us know in the comments or send us a message to tell us what feature you would like to see next in Qt for MCUs.
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.9 Now!
Download the latest release here: www.qt.io/download.
Qt 6.9 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.



Commenting for this post has ended.