Qt for MCUs 1.9 released
June 23, 2021 by Yoann Lopes | Comments
A new feature update of Qt for MCUs is now available. Download version 1.9 to create your applications on Linux systems and for new target platforms, get access to the new PaintedItem and font quality APIs, discover new demos and examples, and more.
Newcomers can get a free evaluation here, while others can run the Qt Installer to update to the latest version.
The full list of changes included in version 1.9 can be found in the changelog in the online documentation. Continue reading for more information on the content of this release.
Linux support

Creating Qt applications on Linux systems has always been possible thanks to the cross-platform nature of Qt and its roots in the desktop world. Tools such as Qt Creator IDE and Qt Design Studio, which are an integral part of Qt for MCUs, have been available for Linux from their inception. Qt Quick Ultralite tools, on the other hand, have only been available for Windows since the initial 1.0 release. All Qt for MCUs tools are now available for Linux also and it will simplify your workflow if you are one of our many users who prefer to work on this operating system. The reference distribution we use for testing is Ubuntu 20.04.
What's new?
- Qt for MCUs SDK is now available for download in the Linux version of the Qt Installer
- QML code can be converted to C++ on Linux
- Qt for MCUs applications can be previewed on Linux
- Qt for MCUs application can be cross-compiled for target MCUs from Qt Creator on Linux
Why is this valuable?
You can work faster in the development environment you are the most familiar with, simplify your workflow and potentially your CI systems if you were already building the final application on Linux.
Learn more
Set up your development environment on Linux
New target platform: Infineon Traveo IITraveo II is a family of 32-bit Arm® microcontrollers from Infineon targeted at automotive applications. It is designed for cars of the future and offers a large set of features to enable advanced applications on Cortex®-M MCUs with limited amount of memory. Qt for MCUs now fully supports the latest member of the family, the CYT4DN series, especially designed for graphics applications such as digital instrument clusters and heads-up displays. Qt for MCUs utilizes all features available on this platform to maximize performance and reduce memory usage even at high resolutions (up to 1920x1080). Qt for MCUs is one of the few HMI toolkits to be officially certified by Infineon, guaranteeing the best experience and an optimal use of the most important hardware features of the Traveo II microcontroller. Watch our demo in the video below.
What's new?
- A ready-to-use adaptation for the TVII-C-2D-6M development kit is available for download in Qt Installer
- Hardware implementation for Traveo II of image/text blitting and blending, vector graphics, layers, and multiscreen
- New warping and native image compression APIs for Traveo II
- Hardware-accelerated graphical effects for Traveo II (gaussian blur, desaturation, opacity mask, dynamic trailing)
Why is this valuable?
You can develop automotive applications with rich and fluid HMIs on cutting-edge hardware while lowering costs.
What's next?
Future releases will include support for the TVII-C-2D-4M development kit (CYT3DL series).
Learn more
- Platform notes and environment setup for Infineon Traveo II (TVII-C-2D-6M)
- Graphical effects example for Traveo II
Custom visual items
Qt for MCUs comes with more than 40 base visual components and controls to use in your applications. While this is often sufficient to create the GUIs you need, there are cases when these ready-made components just don't cut it to create the best UX. That's why we added a simple yet powerful new PaintedItem API to create your own custom visual components. Here are below a few examples implemented with this new API to create the effects for Traveo II mentioned in the previous section.
What's new?
- QML types: PaintedItem
- C++ classes: PaintedItemDelegate
- Examples: painteditem and tvii_effects
What are the common use cases for this API?
Draw directly to the framebuffer from the application code.
- Create custom visual items using platform graphics APIs (e.g. VGLite, DMA2D, PXP, etc.) or own libraries.
- Advanced performance optimizations: full control on what and how content is rendered.
Why is it important?
Greatly expand your UI possibilities. You are not limited to built-in QML components anymore.
Why is this valuable?
Possibility to (re-)use own or third-party graphics code. Always get the most out of the hardware.
Font quality
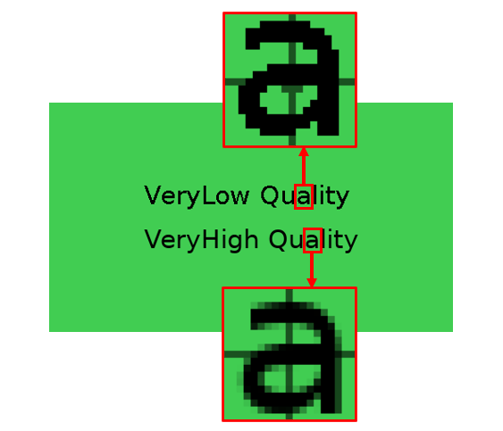
Font data can require a lot of memory, especially when multiple languages must be supported and/or when multiple font sizes and styles are needed. To alleviate these challenges, we added a new set of APIs to gives you more control over the memory footprint of your fonts, you now have the choice to render text in low or high quality. The default high quality uses 8 bits per pixel alpha maps for glyphs while the new low quality setting uses 1 bit per pixel. While it can significantly reduce footprint, low quality also causes text to look pixelated with no anti-aliasing on curved edges.

What's new?
- QML properties: font.quality
- Enum values: Font.QualityVeryLow and Font.QualityVeryHigh
- CMake properties: QUL_DEFAULT_FONT_QUALITY and QUL_AUTO_GENERATE_GLYPHS
- Examples: Font Quality example
Why is it important?
Using lower quality fonts can greatly reduce memory footprint. Particularly important for devices with little RAM and or flash memory.
What's next?
Future releases will add intermediate levels of quality for even more control: 2, 4 and 6 bits per pixel.
And more!
Layer support for NXP i.MX RT1170
Qt for MCUs 1.7 introduced APIs to optimize your applications using hardware layers. Our reference platform adaptation for NXP i.MX RT1170 now implements these APIs using the LCDIFV2 module to fully exploit hardware acceleration and enable the use of the 8 available layers on this platform. Learn more on this page.
Improved RTOS integration
New platform abstraction APIs have been added to enable better integration of the GUI in a multitask application running on a RTOS. Platform-specific message queues can be integrated to enable interrupt-safe and thread-safe event handling in Qt Quick Ultralite. Read more here.
Gestures demo
We added a new demo that shows how to implement different types of single-point gestures with Qt Quick Ultralite: long press, slide, edge slide, and circular slide. These can be particularly relevant on wearable devices or any other device controlled with touch gestures. Full source code is included in the SDK, reuse it in your application to save time implementing complex gestures. More information is available in this documentation page.
Camera integration example
This new example explains how to use Qt Quick Ultralite APIs to integrate platform-specific image data in your QML UI. It is available for NXP i.MX RT1050, RT1060, and RT1064. It uses the camera module included in the evaluation kits to display video frame in real-time together with the QML UI. The same approach could be reused to integrate video playback. See more here.
What's next
Version 1.9 is the last in the 1.x series. From the second half of this year, our product development strategy will be to focus on stability, tooling improvements apart from feature development. We will later this year release a major new version, v2.0, which will improve many of the features we added through 2020 and 2021, simplify integration with custom hardware and accelerate you GUI design and development workflow. With the 2.x series we will also offer Long Term Support releases to provide always a stable version to work with. Stay tuned for more information on this exciting new milestone for Qt for MCUs!
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.10 Now!
Download the latest release here: www.qt.io/download.
Qt 6.10 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.


