Qt for MCUs 1.7 released
February 15, 2021 by Yoann Lopes | Comments
The first Qt for MCUs release of 2021 is out! Download it to get the latest features and create ever lighter yet impressive-looking Qt applications for microcontroller-powered devices.
Newcomers can get a free evaluation here, while others can run the Qt Installer to update to the latest version.
The full list of changes included in version 1.7 can be found in the changelog in the online documentation. Continue reading for more information on the content of this release.
Multiscreen support
The Application and Screen QML types have been added to enable driving multiple display outputs from the same Qt for MCUs application. Note that the platform port must be adapted to expose the different screens to the Qt Quick Ultralite engine.
More details on these APIs can be found in the multiscreen example.
Hardware layer support
New QML APIs have been added to give you more control over the way graphics are being processed by the hardware. By slicing up your graphical user interface into multiple layers with different characteristics (e.g., color depth, refresh interval), you can optimize the CPU, GPU, and memory usage of your application.
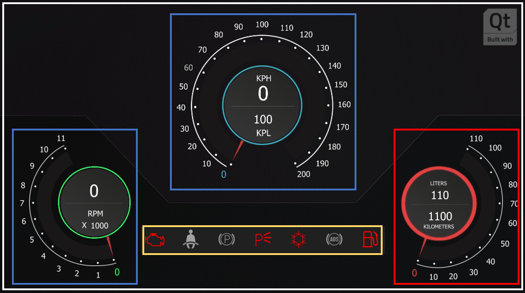
Let's take the screen below as an example:

- The background layer (white border) is made of a single fullscreen static image. The ImageLayer type can be used in this case; the image is copied directly to the screen from a static storage location (flash memory), without ever being copied to an intermediate framebuffer in RAM.
- The blue and red rectangles represent three areas with dynamic content made up of different QML components . These areas are contained in ItemLayers, each can be configured to have a different bit depth and refresh interval in order to optimize framebuffer size and CPU/GPU load. Note that because these areas are not overlapping and do not fill the entire screen, the amount of RAM used for framebuffers is significantly smaller than if layers had not been used.
- The yellow rectangle is the top layer. Similarly to the background layer, it is made of static images and a framebuffer is not needed for this area. Because platforms have limitations on the number of root layers an application can have, a SpriteLayer is used to contain the different ImageLayers, which then become sublayers.
When GUIs are designed and organized in such a way, framebuffer requirements can be significantly reduced, while ensuring top-priority layers are smoothly animated by reducing the frame rate of lower-priority layers.
You can read more about performance optimization using layers in this documentation page, and find a complete example in the examples/layers directory of the Qt for MCUs SDK.
In 1.7, layer APIs are implemented for Renesas RH850-D1M1A and for desktop (for development and testing purposes). More reference platforms, starting with the automotive ones, will include layer support in upcoming releases.
Perspective transformations on 2D objects AKA 2.5D or pseudo-3D
For those not familiar with the term, 2.5D refers to the use of graphical projections to make two-dimensional objects appear as three-dimensional. With Qt Quick Ultralite, this can be achieved by applying a Matrix4x4 transform to Image, Text, or StaticText elements.
To get an idea of what type of user interface you can build using this technique, have a look at the video below:
The source code of this example is included in the SDK under the examples/perspective_transforms directory.
Dynamic font property changes
Usage of different font configurations is now more flexible and powerful with the possibility to dynamically change font properties such as size, family or style on any Text element at runtime. This can be used for example to associate different font configurations to different UI themes using QML bindings. Read more about all the quirks of font bindings in this documentation page.
Coming next
The next release is planned for April and will introduce new MCU platforms and more options to reduce RAM footprint. Stay tuned for more information.
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.9 Now!
Download the latest release here: www.qt.io/download.
Qt 6.9 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.


