We are happy to announce the release of Qt Design Studio 4.3
For detailed information and to start free evaluation of Qt Design Studio, please visit the Qt Design Studio landing page.
Create application logic visually!
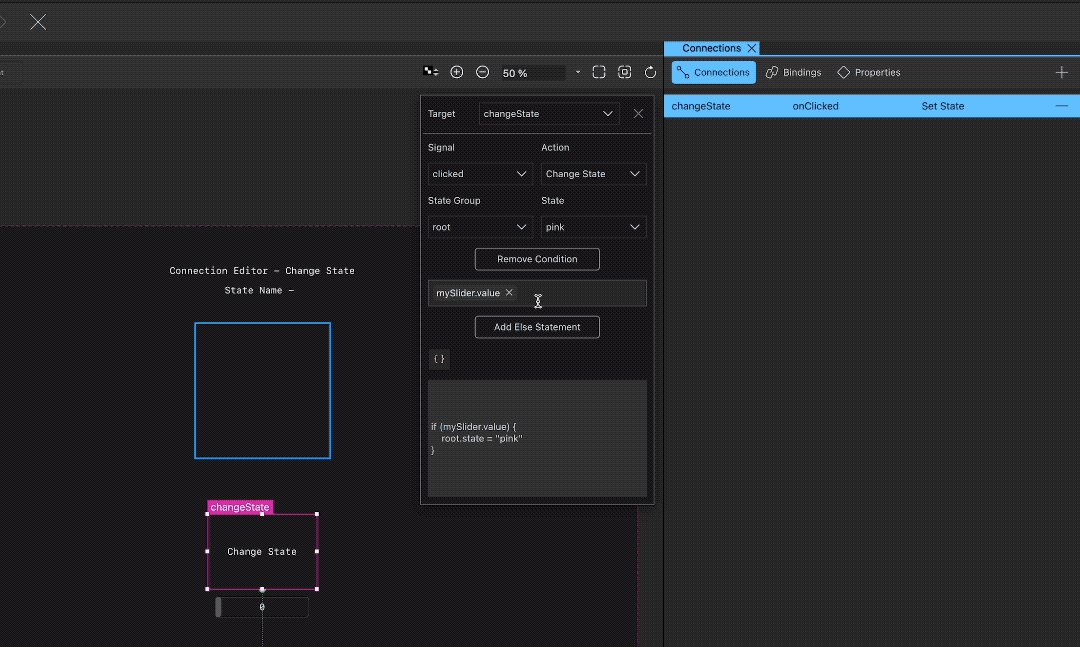
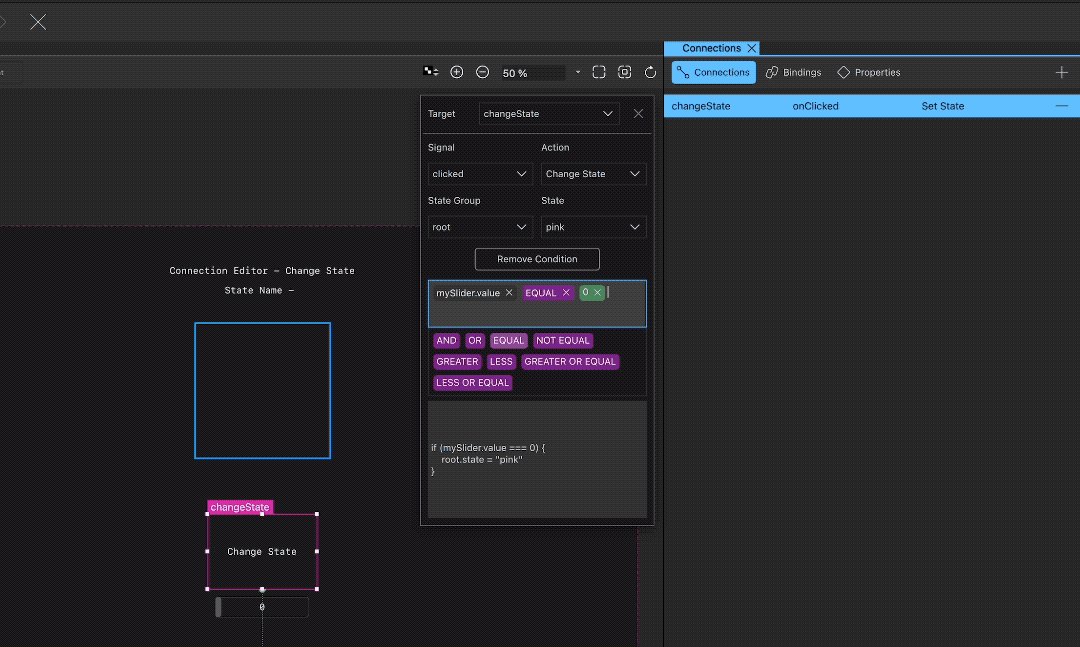
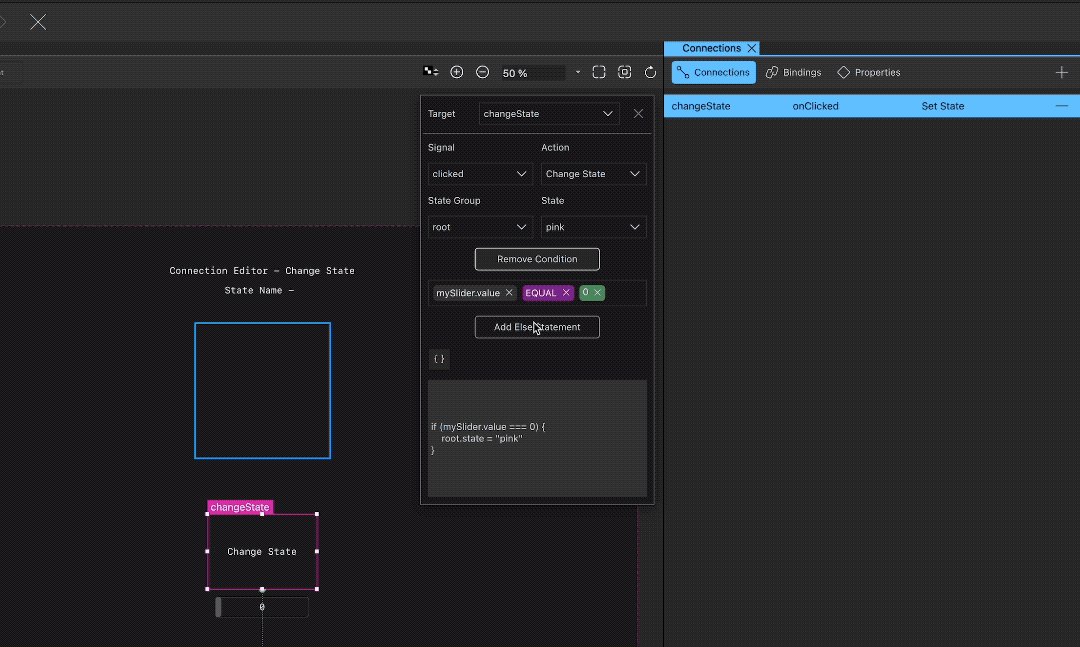
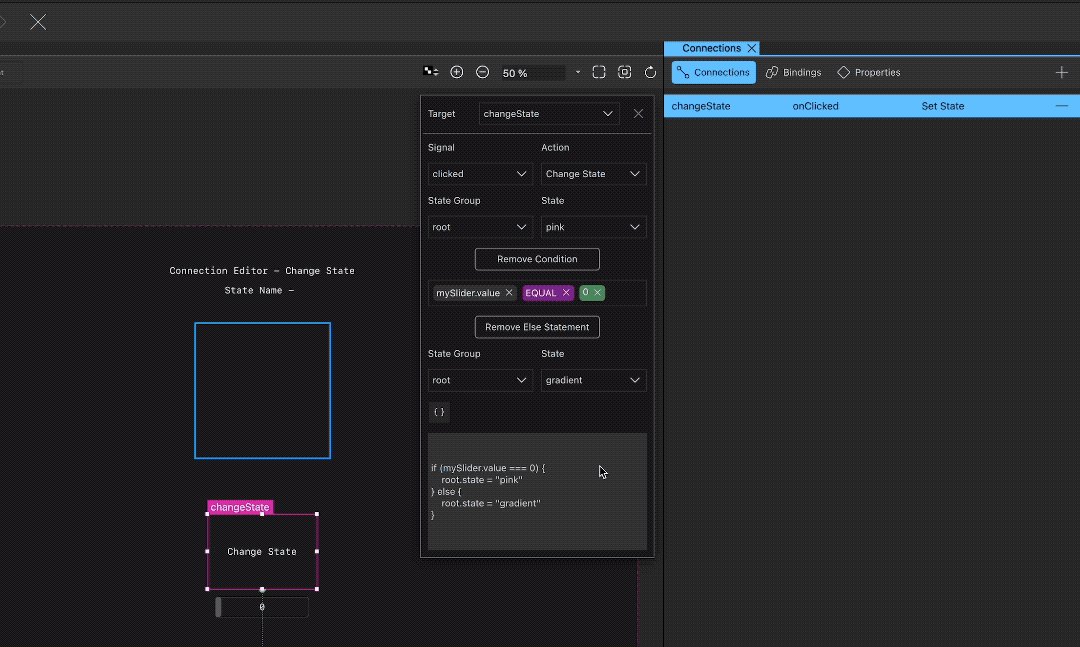
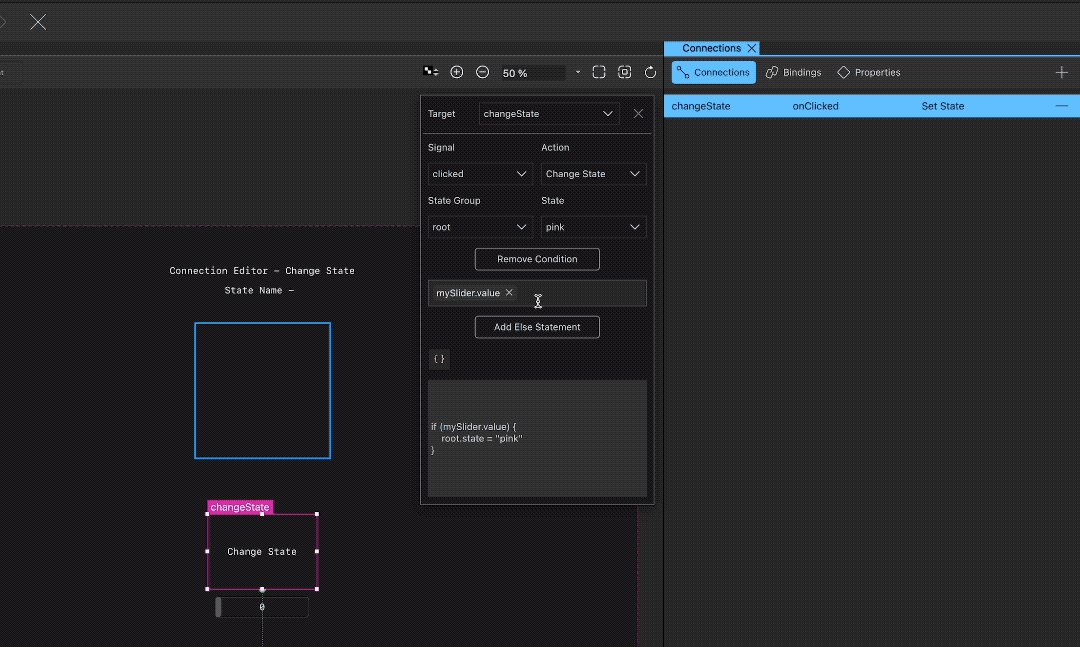
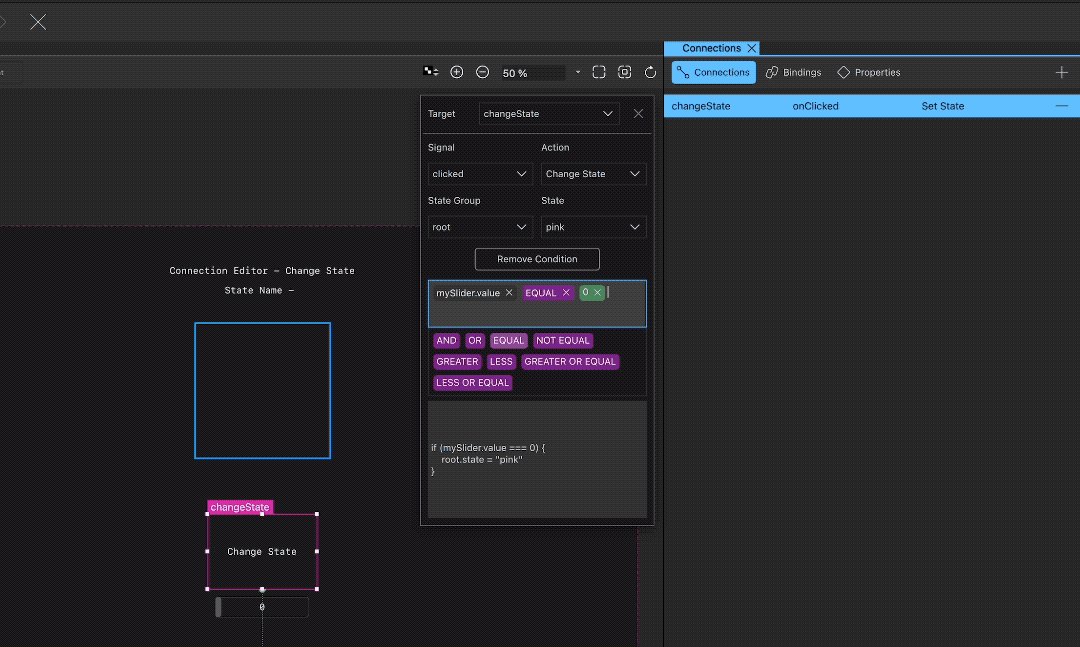
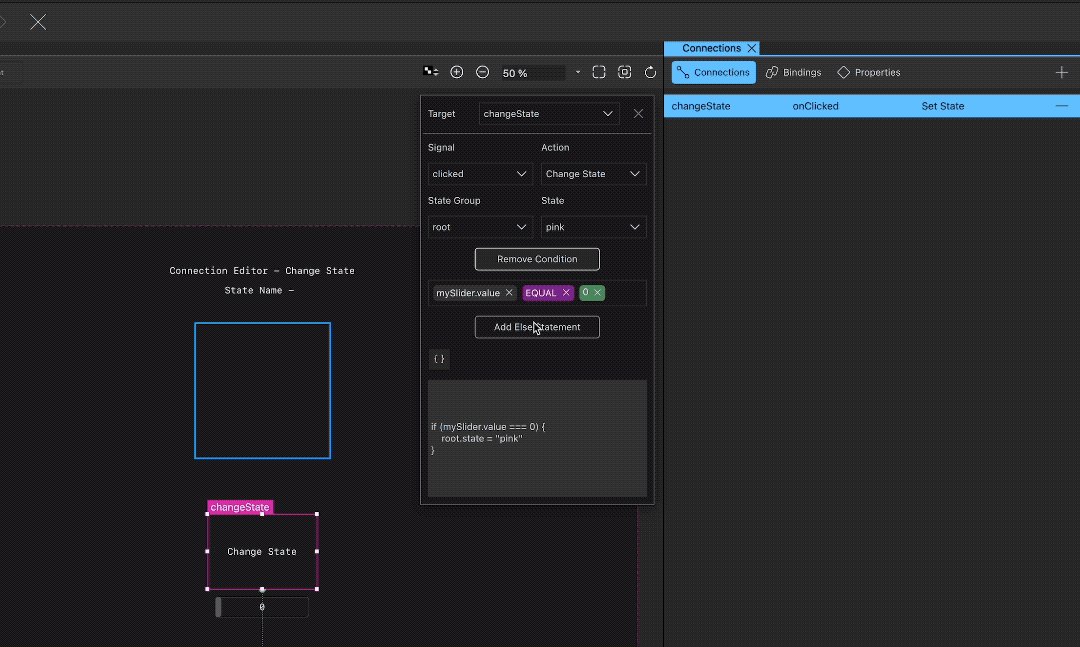
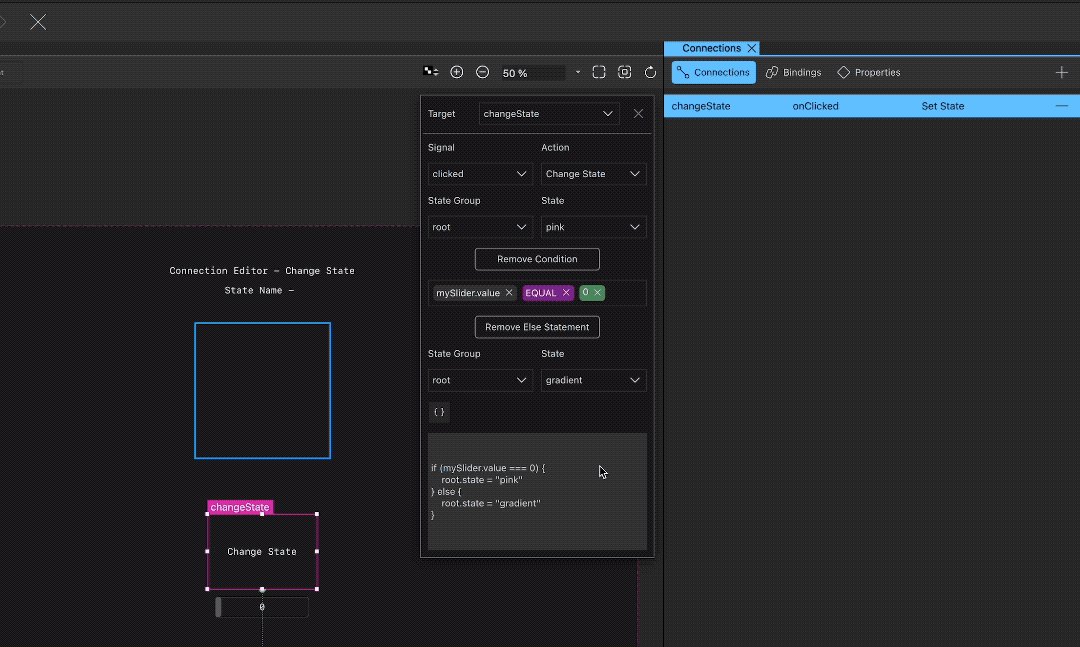
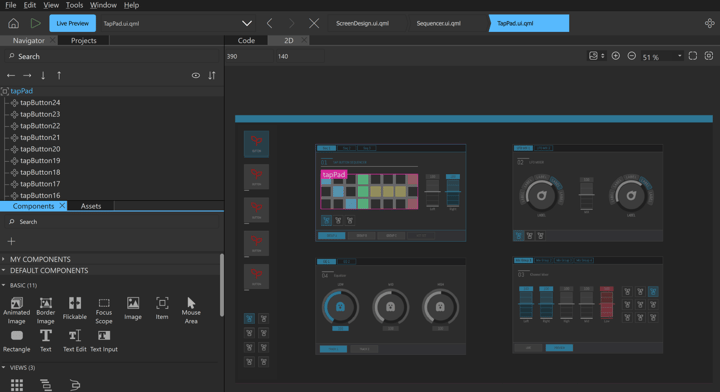
The biggest change in Qt Design Studio 4.3 is the updated Connections View. Before this, creating basic application logic with Qt Design Studio required usage of code editor. Now, with the Connections View, users of Qt Design Studio can define logic which is executed whenever the user-interface or a system event emits a signal.
While at first glance the Connections View looks mostly like before, the moment you click on a connection, the newly designed popout opens. The new UI gives you the possibility to assign properties, call functions, display message and defining conditions.

It was possible to add actions like calling functions and changing states, but this process got more streamlined, and we also added the ability to add conditions. Being able to add conditions opens many possibilities, which before required falling back to the code editor. Please check the documentation and this video to get an impression of the new functionality and its possibilities.
In the upcoming releases the user experience will be improved so stay tuned.
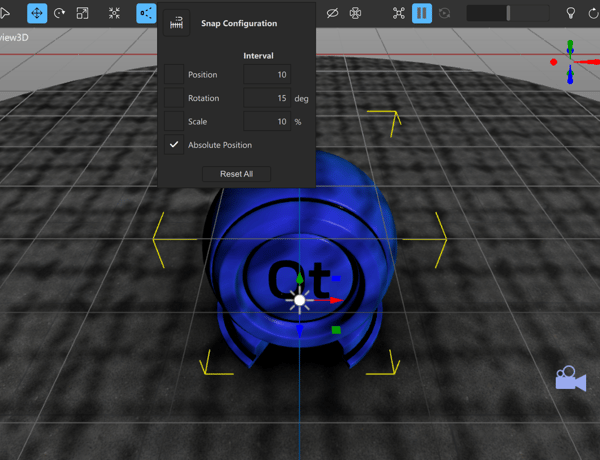
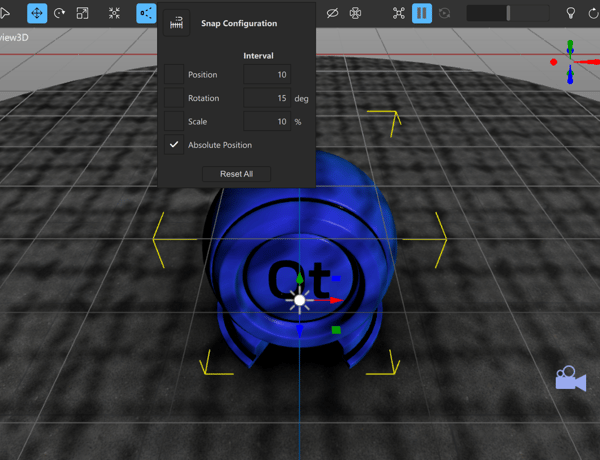
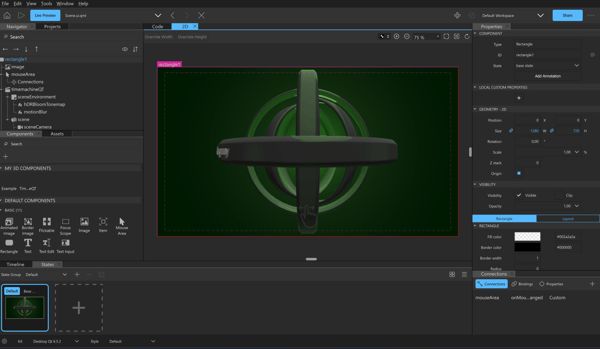
Snapping in the 3D View
The 3D View now supports snapping when moving, rotating, and scaling objects. This makes it easy to position and align 3D objects. The options for snapping can be configured using a popup in the toolbar.
This accelerates 3D scene creation while dragging objects onto the scene as you do not have to worry about manual alignment. You can simply rely on the grid and snapping to take care of it.

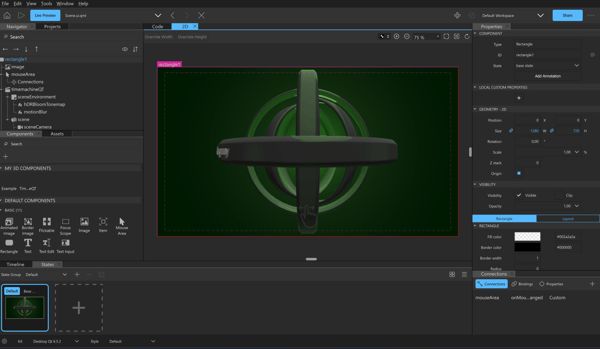
Showing the parent item when editing Components
Editing a component using "Edit Component" option, now displays the parent item as part of the background. This visualizes the context the component is part of.
The context is also preserved if you drill deeper into the project. This makes it easier to align and combine the internals of the components with the surrounding context. Users can also hide the context again, by switching the background back to a solid color or checkerboard pattern.
Updating Dock Widget Framework
We integrated the latest changes from the Advanced Docking System. This gives us the option to enable Auto-Hiding in the future. Thanks a lot,to Syarif Fakhri from DÜRR NDT GmbH & Co KG for contributing this feature.

Transient Scroll Bars
All the views in Qt Design Studio 4.3 have transient scroll bars now. This means scroll bars are only shown if the view is active or the mouse is hovering over the view. Therefore the logic for the transient scroll bars is integrated with the dock widget framework. The result is reducing clutter which leads to a much cleaner and better-looking UI. To achieve this, we had to implement a consistent framework for transient scroll bars for both QWidgets and Qt Quick. Independently from the used technology used, scroll bars still look and behave the same.

Getting Started
Qt Design Studio is an HMI creation tool, if you are not familiar with the tool, please see our landing page: https://www.qt.io/product/ui-design-tools for more information. If you don't have Qt DS installed yet, you can download a free evaluation version from the landing page.
Are you new to Qt Design Studio? Do not worry. We have good online documentation for Qt Design Studio here. The documentation is also available within Qt Design Studio as an independent offline help resource. Here are also multiple examples and tutorials included in the installation to get you started. In case you want more learning information, please head to our learning portal here.
Of course, each Qt Design Studio contains many more bug fixes and small improvements. You can visit the change log for more details on many other bug fixes and smaller but significant improvements.
Please contact us with a report in the bug tracker for any bugs or usability issues. We always look forward to improving your experience with Qt Design Studio.







So QtQuick3d now becomes a full 3d engine. That is cool but can you guys tell me what of the multiple 3d engines should we use? We now have a very active QtQuick3d, a not very active Qt3d (at least according to the latest commits), Qt 3d Studio engine. Is this blog post still valid: https://www.qt.io/blog/the-future-of-qt-3d ? To me, it looks like the Qt company wants to establish QtQuick3d as the de facto standard for 3d, but it still looks strange from the outside having multiple 3d engines that have a different feature set, do the same in some regards and are completely different in others.
Thanks!
Qt Quick 3D along with Qt Design Studio does replace Qt 3D Studio in Qt 6. Qt Quick 3D and Qt3D is more of an apples to oranges comparison. Yes they both involve 3D, but Qt Quick 3D is a higher level solution, where as Qt3D is a more of a bespoke solution for creating 3D runtimes. The Qt Company has a large development team focused on Qt Quick 3D, and Qt3D is done by KDAB to serve different use cases. Both of these projects live under the Qt Project umbrella. Yes I see that is a bit messy from a product standpoint, but from the Qt Company perspective Qt Quick 3D is the solution for high level 3D content we will actively continue to develop going forward.
Since the two 3D modules don't share anything in common, it's a really costly decision for someone to adopt one and then want to switch to the other. For example, Qt Quick 3D seemed like a great choice a year ago, until we ran into it being absent from iOS. Or was missing support for loading models at runtime in an editor-type experience like 3D Studio itself. These issues have recently been solved, but can you imagine being a developer a year ago having to redo everything in Qt3D because of some missing capability, then being faced with the prospect of porting back to QQuick3D? What if some other missing piece of functionality is discovered? The problem, I think, is that the architecture of Qt3D was fundamentally broken, and at the time when QQuick3D started, the decision must have been made to have nothing in common. Qt3D seems better now, but this historical decision now splintered the two, making the cost of switching high. If the difference was merely one being powerful and flexible, and the other being high level, then the latter would be an abstraction built on top of the former, and they would at least have a common data representation. Do you think a common scene representation is a worthwhile goal, in order to reduce the risk for clients adopting one or the other?
Alright thanks for the info! Do you know if Qt Quick3d be available one day on the Qt Marketplace as a separate purchase?
The big problem i see with quick3d is it's not possible to use it in a widgets app?
It's possible to embedded Qt Quick content in Widget content via QQuickWidget. There isn't any direct widget support because Qt Quick 3D depends on the runtime components of Qt Quick (rendering, animation, etc) . If the issue is just the lack of C++ API's in Qt Quick then that is something that is being worked on as part of Qt Quick as a whole currently, but even then Qt Quick and Qt Widgets work in fundamentally different ways and that won't really change if we support doing more Qt Quick stuff from C++.
Can we integrate Unreal Engine in Qt Quick ? Or can we integrate Qt Quick in Unreal engine ?
Good question! Unreal Engine lacks good UI components like Qt Quick has.
@Malek: It is possible to use an external 3D engine with Qt. There are some drawbacks compared to using the built-in Qt Quick 3D engine (syncing, overhead, ...)
@Tuukka: Thank you for your reply. Can you please give me some guide how we integrate it ? I am not able to find in the internet any tuto to do that.
@Malek: Hooking up with an external 3D engine is not trivial. I do not think there is any tutorial available on that - and it is not something that users in general need to do as there are already 3D engine(s) available within Qt.
It would be nice to read a detailed article in this blog about the differences between Qt Quick 3D and Qt 3D. Qt3D has a strong learning curve. I think if you do not have good programming graphics background or a paid course with KDAB it is a dead end. Yes, Andy Nichols has good answers but I mean: 1. What are the main uses of each technology? 2. Consider the following use case: I want to represent a heavy point cloud (10 million to 20 million points), and do some operations in it (cut, crop, represent meshes, manipulate vertex dynamically ...), what should I use: Qt Quick 3D or Qt3D? 2. And please, it would be nice a proper Qt Quick 3D's doc, unlike Qt3D docs.
@Homero: Documentation is never perfect and more tutorials would certainly be valuable. You can check the basics of Qt Quick 3D from https://doc.qt.io/qt-6/qtquick3d-index.html.
@Tukka Turunen I think I expressed wrong. The current Qt Quick 3D doc is pretty good, with a lot of examples. Keep coming!
Good discussion and questions here, thanks!
Regarding the Qt Quick 3D and Qt 3D differences, Andy did a good summary already in the Quick 3D introduction post ( https://www.qt.io/blog/2019/08/14/introducing-qt-quick-3d-high-level-3d-api-qt-quick ) and KDAB has continued improving the Qt 3D on Qt 6 ( https://www.kdab.com/qt3d-renderer-qt6/ ). If you ask my personal opinion, I would refer the beloved 80-20 rule: Qt Quick 3D is a better first choice for 80% of common users. But being on a higher level may mean that its QML API (there isn't a public C++ API available at least yet) doesn't tick all the boxes. For those use-cases, lower level Qt 3D would be the next logical option. Having more choices isn't always a bad thing.. ;-)