We are happy to announce the release of Qt Design Studio 4.2.
Qt Design Studio is a HMI creation tool. Users of Qt Design Studio can rapidly create and validate basic 2D and 3D user interfaces with ease. Our way to do application creation is to have loose coupling between the frontend and backend. Qt Design Studio outputs the frontend part as production-quality QML source code which then is integrated into the rest of the Qt application project. To get a better view of the workflow, please look at this video.
For detailed information about Qt Design Studio, visit the online documentation page.

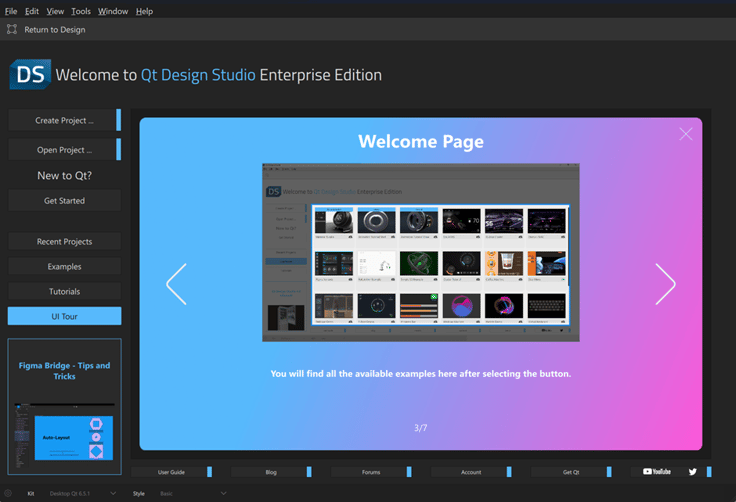
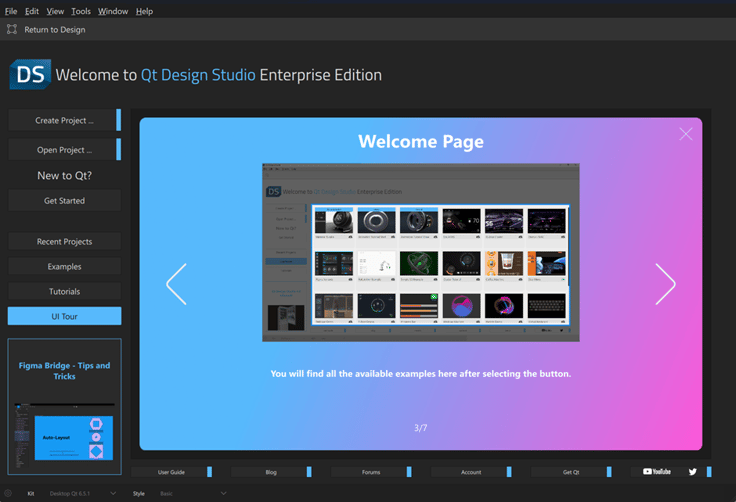
UI Tours
As part of the welcome screen, we have UI tours now. They give a good overview of the work processes and features in Qt Design Studio.

For this release, we have addressed some of the basic concepts. We plan to add more UI tours in future releases. Our aim is to introduce new users to Qt Design Studio in a friendly way so that they experience comfort while using the tools and features.
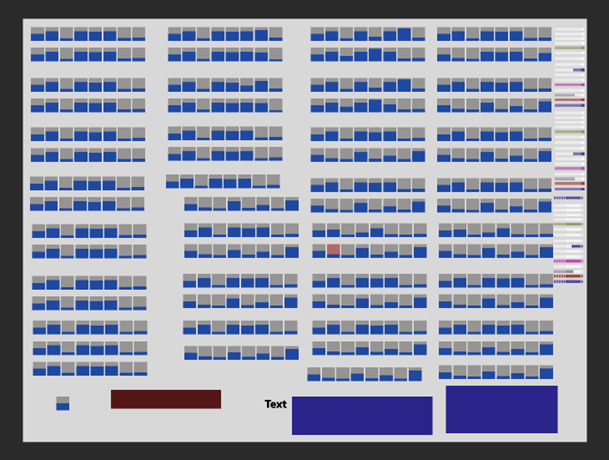
Performance Improvements
We further improved the performance for large files. Single QML files with over 10000 lines and over 1000 visible items work reasonably well in Qt Design Studio 4.2. You can find the project we used for our performance benchmarks here.

Qt 5 Support
Qt Design Studio 4.2 does not ship the Qt 5.15 kit, therefore it has no native Qt 5 runtime anymore. The wizards still allow users to choose Qt 5. Selecting that will let the project use Qt 5 compatible imports in the Qt 6 runtime. Since QtQuick in Qt 6 is backward compatible, this works well for everything in 2D. QtQuick3D, unfortunately, is quite different. If you want to use QtQuick3D in Qt 5 projects, you need to access and install Qt Design Studio 4.1 from the online installer.
Getting Started
If you don’t have Qt Design Studio yet installed, you can get it from our product page on our main web page here. Remember, you are not limited by your operating system requirements, Qt Design Studio is available for macOS, Linux and Windows.
Qt Design Studio can be installed together with other Qt tools, or it can be downloaded as a standalone installation. For the offline installer download, you should head over to the ‘Downloads’ section in the Qt account portal.
Are you new to Qt Design Studio? Do not worry. We have good online documentation for Qt Design Studio here. The documentation is also available within Qt Design Studio as an independent offline help resource.
The welcome page of Qt Design Studio contains examples and links to video tutorials to guide you. There are many examples to choose from, but we suggest checking out the Material Bundle example for 3D. If you want to see how Qt and Figma work together, please look at a project called ‘Figma Variants’ and you can see how the workflow from Figma to Qt Design Studio works.
We have also been busy with the learning materials. You can find them here. We are updating these outside Qt Design Studio releases so be sure to check them often.
Of course, each Qt Design Studio release contains many more bug fixes and small improvements. You can visit the change log for details.
Please contact us with a report in the bug tracker for any bugs or usability issues. We always look forward to improving your experience with Qt Design Studio.






Commenting for this post has ended.