We are happy to announce the release of Qt Design Studio 4.1.
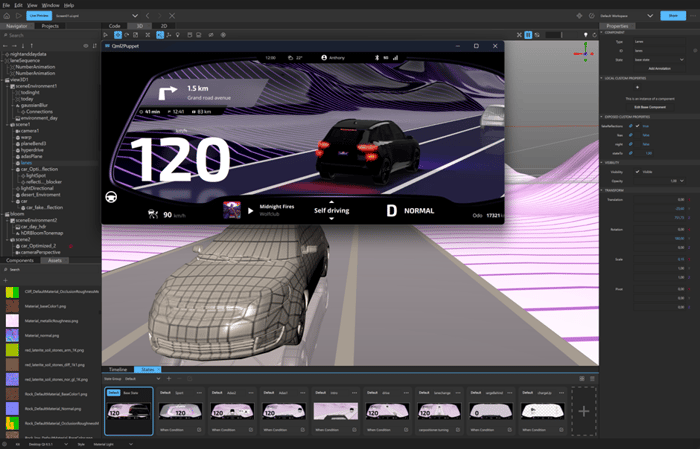
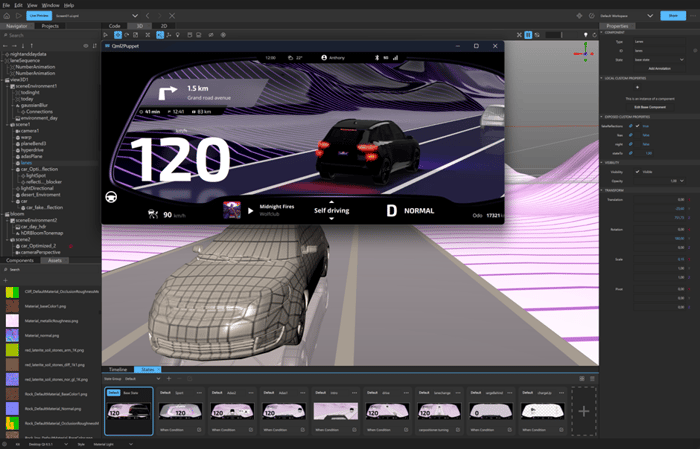
Qt Design Studio is a HMI creation tool. Users of Qt Design Studio can rapidly create and validate basic 2D and 3D user interfaces with ease. Our way to do application creation is to have loose coupling between the frontend and backend. Qt Design Studio outputs the frontend part as production-quality QML source code which then is integrated into the rest of the Qt application project. To get an impression of Qt Design Studio take a look at this video.
For detailed information about Qt Design Studio, visit the online documentation page.
Qt Design Studio has been updated to Qt 6.5.1 for the runtime environment. This means new features exposed to QML in Qt 6.5 are now available in Qt Design Studio.

Performance Improvements
We also significantly improved the performance, especially when switching between files and working on large files. We looked at some of the large internal projects and identified and removed performance bottlenecks, especially when scanning for imports.
Content Library
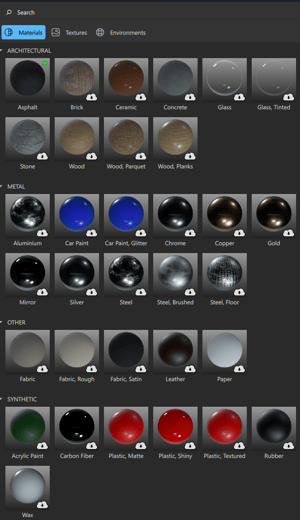
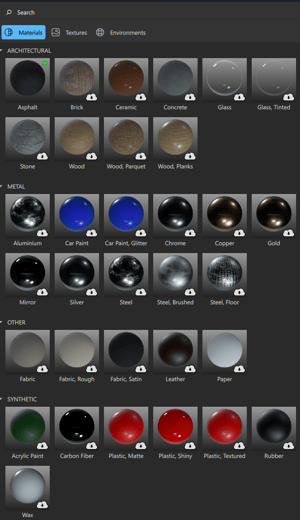
The materials provided by Qt Design Studio in the Content Library are now downloaded on demand, instead of being part of the installation. This means we can add new materials at any point in time and we do not have to take the download size into consideration since they are only downloaded if used.

To get an immediate impression of what you can possibly create using Qt Design Studio, we have an online Material Bundle example. You can try this by opening it in the browser using the Design Viewer.
Qt for MCUs support
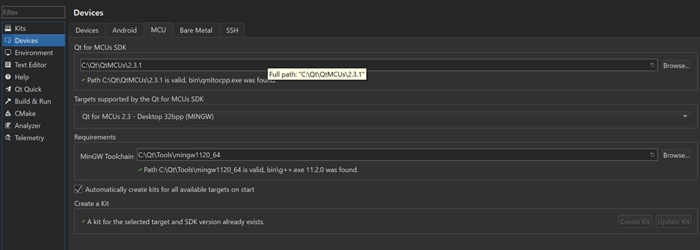
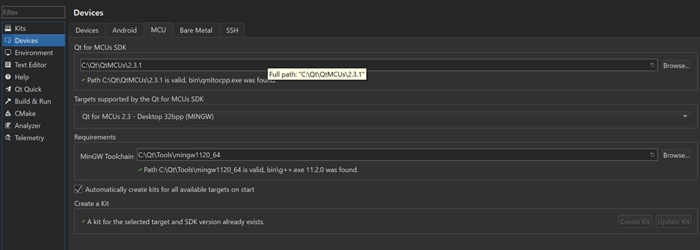
When creating a Qt for MCUs project, you can now configure an MCU SDK for Qt Design Studio. If such an MCU SDK is configured and found Qt Design Studio will automatically add a deploy step that exports the project using the qmlprojectexporter tool.

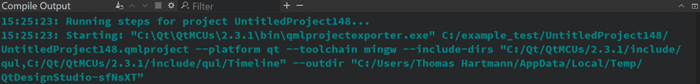
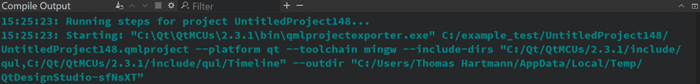
When you now run the project behind the scenes, the project gets exported to C++ and errors are reported if the qmlprojectexporter tool fails. This makes it easy to spot Qt for MCUs related issues early in the development process.

Getting Started
If you don’t have Qt Design Studio yet installed, you can get it from our product page on our main web page here. Remember, you are not limited by your operating system requirements, Qt Design Studio is available for macOS, Linux and Windows.
Qt Design Studio can be installed together with other Qt tools or it can be downloaded as a standalone installation. For the offline installer download, you should head to the ‘Downloads’ section in the Qt account portal.
Are you new to Qt Design Studio? Do not worry. We have good online documentation for Qt Design Studio here. The documentation is also available within Qt Design Studio as an independent offline help resource.
The welcome page of Qt Design Studio contains examples and links to video tutorials to guide you. There are many examples to choose from, but we suggest checking out the Material Bundle example for 3D. If you want to see how Qt and Figma work together, please look at a project called ‘Figma Variants’ and you can see how the workflow from Figma to Qt Design Studio works.
We have also been busy with the learning materials. You can find them here. We are updating these outside Qt Design Studio releases so be sure to check them often.
Of course, each Qt Design Studio release contains many more bug fixes and small improvements. You can visit the change log for details.
Please contact us with a report in the bug tracker for any bugs or usability issues. We always look forward to improving your experience with Qt Design Studio.