Qt Design Studio 4.0 Released
March 15, 2023 by Thomas Hartmann | Comments
Finally, it’s here! Qt Design Studio 4.0 has been released to the public.
Qt Design Studio is a HMI creation tool. Users of Qt Design Studio can rapidly create and validate basic 2D and 3D user interfaces with ease. Our way to do application creation is to have loose coupling between the frontend and backend. Qt Design Studio outputs the frontend part as production-quality QML source code which then is integrated into the rest of the Qt application project. To get a better view of the workflow, please take a look at this video. Next, let’s see what Qt Design Studio 4.0 has to offer.
New user interface
In this release, the UI of Qt Design Studio got a major overhaul. The whole user interface has been substantially simplified. It has been re-designed to be intuitive towards the users who lack a deep technical background. Moreover, users would be able to use it without being familiar with the rest of the Qt offering.
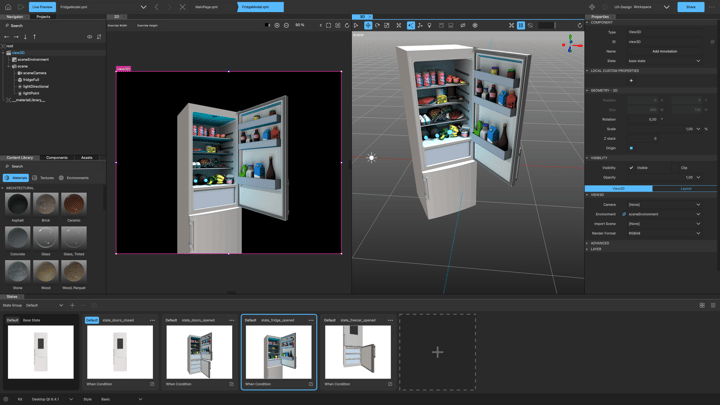
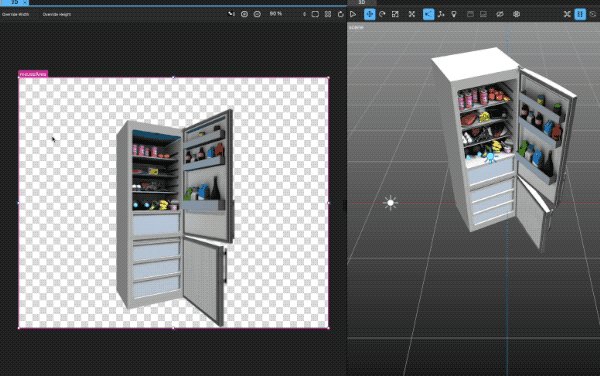
The visual design of the existing views was improved. We also reworked all the icons, to improve the clarity and consistency throughout the whole user interface. Let’s look at the example below:
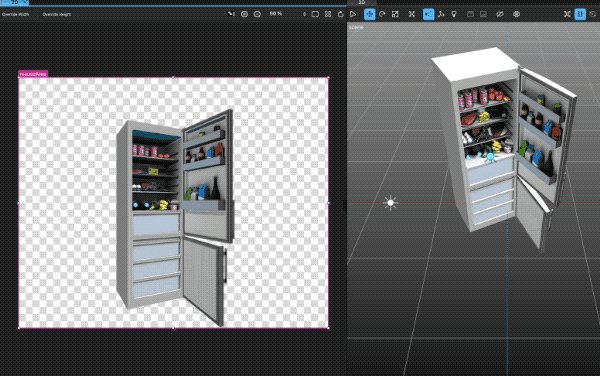
Here, have a look at how 3D and 2D views complement each other. All the views including the states editor that you can see here follow the new UI design concept. All these updates accumulate to a substantial advancement of Qt Design Studio. Hence we increased the major version number emphasizing the significance of the update.

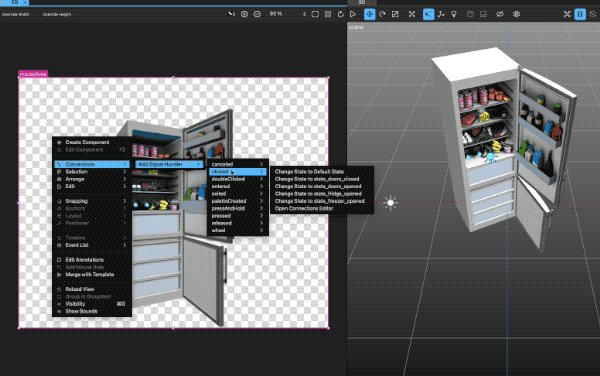
Once the states are defined (here in the fridge model), you can tie any property change or user events from the context menu without any prior programming knowledge.
3D
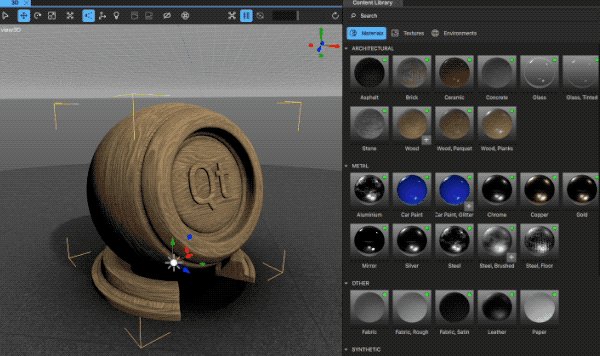
3D is a fundamental part of the modern application creation process. To be able to create photorealistic 3D designs requires extensive knowledge of the domain. However, Qt Design Studio provides easy to use controls so that you can change textures, move models and add proper light sources (like HDR maps) – just by operating mouse and context menus.
They have become cleaner than ever before. Rarely used functionalities were moved from the top-level toolbar. They are now only available in the context menu. This makes Qt Design Studio more intuitive as advanced features do not get in the way anymore.
Tooltips
To provide fluid user experience we have worked on having meaningful tooltips for the Components and Properties View. The next step would be having documentation linked from the tooltips. This is being considered for future updates.
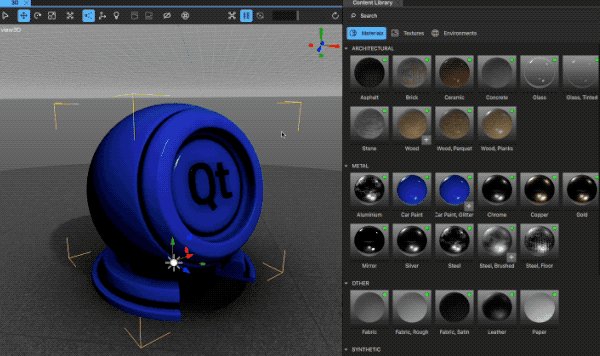
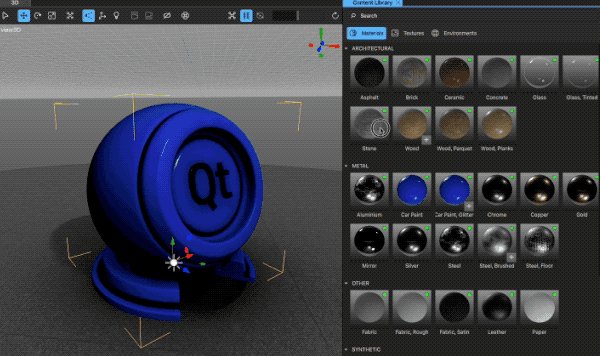
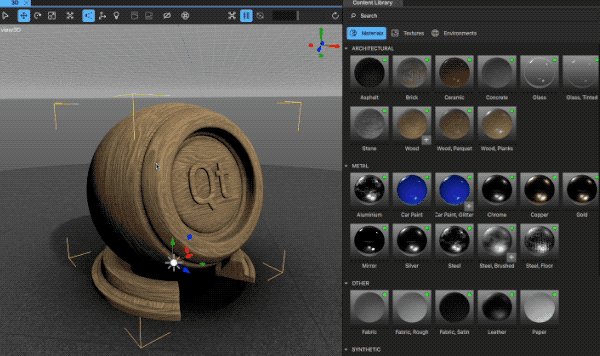
Content Library

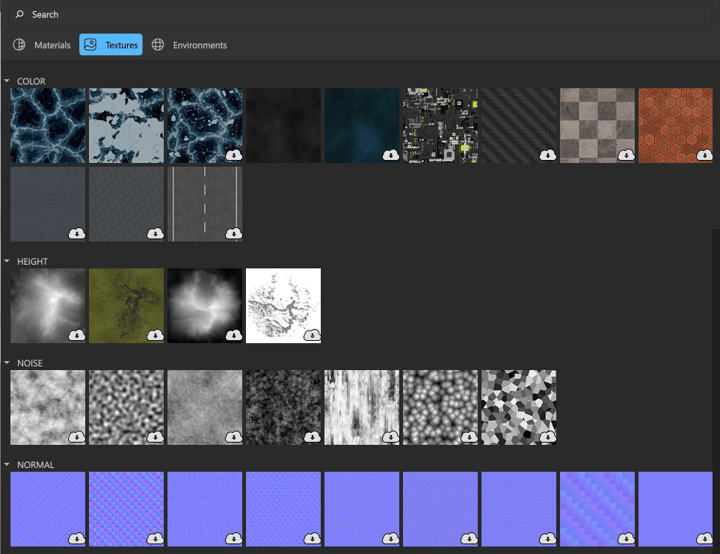
To see for yourself what Qt Design Studio 4.0 can deliver, why not check out the Material Bundle example that showcases all the available materials from the Content Library. Textures and environment maps are now downloadable on demand. So, the installation size is now much reduced. The quality and the quantity of the Content Library remained uncompromised.
For the Material Bundle example, we even have an online version of the application. You can try this by opening it in the browser using the Design Viewer.
For macOS users, Qt Design Studio is now available as a notarized application bundle. Therefore, macOS does not ask for permission to access files or folders anymore.
Getting Started
If you don’t have Qt Design Studio yet installed, you can get it from our product page on our main web page here. Remember, you are not limited by your operating system requirements, Qt Design Studio is available for macOS, Linux and Windows.
Qt Design Studio can be installed together with other Qt tools or it can be downloaded as standalone installation. For the offline installer download, you should head over to the ‘Downloads’ section in the Qt account portal.
Are you new to Qt Design Studio? Do not worry. We have good online documentation for Qt Design Studio here. The documentation is also available within Qt Design Studio as an independent offline help resource.
The welcome page of Qt Design Studio contains examples and links to video tutorials to guide you. There are many examples to choose from, but we suggest checking out the Material Bundle example for 3D. If you want to see how Qt and Figma work together, please look at a project called ‘Figma Variants’ and you can see how the workflow from Figma to Qt Design Studio works.
We have been also busy with the learning materials. You can find them here. We are updating these also outside Qt Design Studio releases so be sure to check them often.
Of course, each Qt Design Studio contains many more bug fixes and small improvements. You can visit the change log for more details on many other bug fixes and smaller but significant improvements.
For more details on bug fixes and improvements, visit the change log.
Please contact us with a report in the bug tracker for any bugs or usability issues. We always look forward to improving your experience with Qt Design Studio.
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.10 Now!
Download the latest release here: www.qt.io/download.
Qt 6.10 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.