Qt Design Studio 3.9 Released
December 16, 2022 by Thomas Hartmann | Comments
We are proud to announce the release of Qt Design Studio 3.9.
Qt Design Studio is a UI design and development tool which is used to rapidly prototype and create complex UIs. The Qt Design Studio outputs a functional user interface as code that can be used as-is with the backend. So combining the UI with the backend is really straightforward. To get an impression you should watch this video.
For detailed information about Qt Design Studio, visit the online documentation page.
This release of Qt Design Studio introduces many usability improvements. You will find new features that help to create user interfaces faster than ever before.
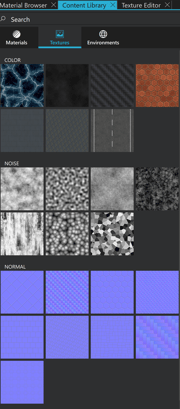
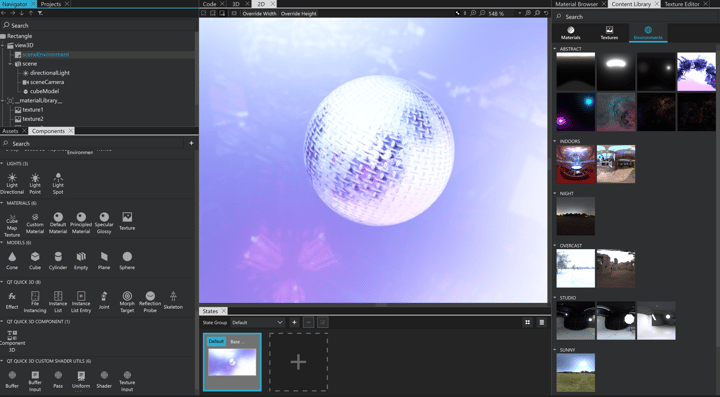
Content Library
Qt Design Studio 3.9 comes with a Content Library. It includes materials, textures, and environment maps. You can set up a new scene with light probes, textures, and materials directly from the provided Qt Design Studio assets. Users can easily browse the Content Library for assets they want to use and then add those to the project.
Here you can find a selection of textures available in the Content Library.

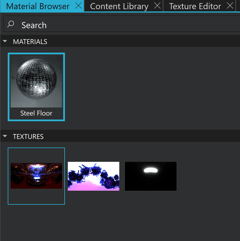
The Material Browser was updated to represent the available textures alongside the materials. Adding and using textures is now easy and intuitive thanks to the new Texture Editor and the textures section in the Material Browser. Adding a light probe from a texture, as you can see in the screenshot, is just one context menu click away.
We will be updating the Content Library in upcoming releases of Qt Design Studio. Stay tuned.
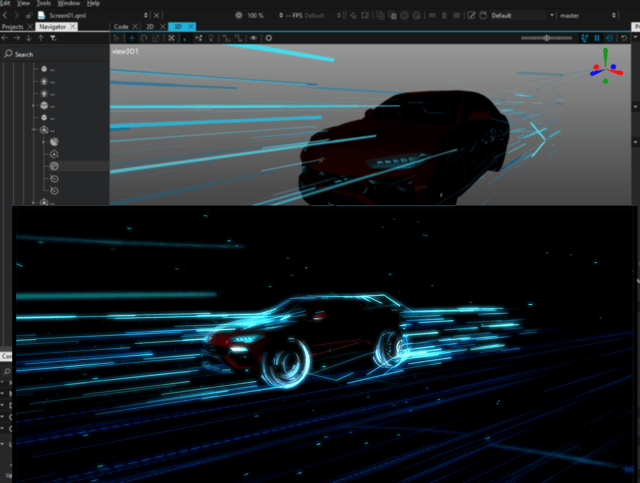
Line particles
Qt Design Studio has been updated to Qt 6.4.1 for the runtime environment and line particles are supported now. Line particles allow stunning visual effects as you can see in this screenshot.
 A common use case for line particles is motion trails, and with line particles creating that hyperspace jump is really easy.
A common use case for line particles is motion trails, and with line particles creating that hyperspace jump is really easy.
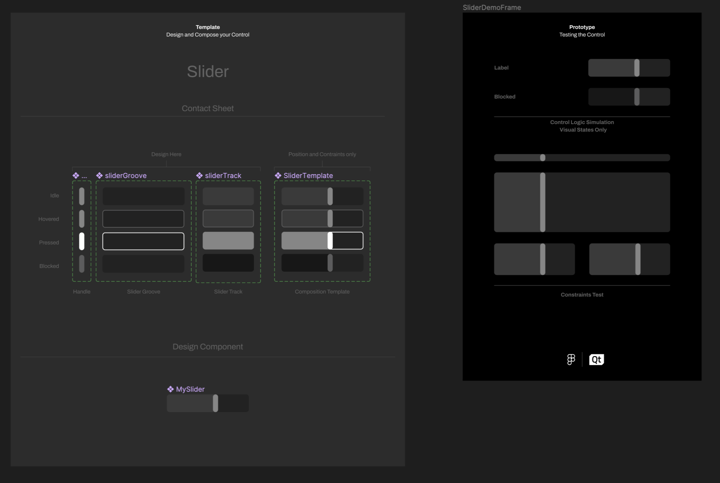
New features with Qt Bridge for Figma plugin
Qt Design Studio 3.9 can merge components from Figma with QML templates during import. This makes it possible to automatically create working Qt Quick Controls in Qt Design Studio from Figma Variant Components. Because of the large conceptual overlap between Figma and QML, we already can capture and convert much of the design process into QML via our Qt Bridge exporter plugin. But until now there was still a disconnect, an important missing feature, fully working Controls.

The user could already design and export the visual parts of your Controls but in the end, the user would still have to somehow convert this design into a working control, often then only replicating only part of the functionality that Qt Quick Controls have available by default.
Figma templates address this problem by creating an analogous process to creating a style for Qt Quick Controls directly from a Figma Project.
You can learn more about this new feature in this blog post.
Besides this, . it is now possible to enable antialiasing on vector export. You can install the latest Figma plugin directly as a Qt community plugin from here.
No need to manually install Designer Components
Projects created with previous versions of Qt Design Studio required the user to install the Qt Quick Designer Components into the Qt installation. In Qt Design Studio 3.9, projects based on the wizard template, use CMake to automatically checkout the Qt Quick Designer Components and make them part of the project. You can also modify the generated cmakefiles.txt and add the same functionality to your existing projects.
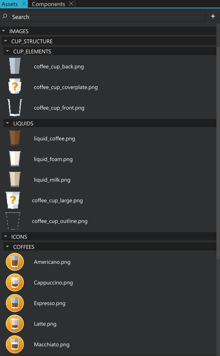
Tree View-based Assets View
For this release, we switched to the Qt Quick Tree View for the Assets View of Qt Design Studio.
This continues the tradition of Qt Design Studio using the features provided by QML and Qt Quick. Tree View was already added in Qt 6.3 and finally, we utilize it. The Assets View has a natural tree structure representing the folder structure on the file system and therefore the Tree View is a natural choice.
The improvements are rather subtle at first glance, but the new implementation takes advantage of the Tree View features, resulting in better performance among other things.
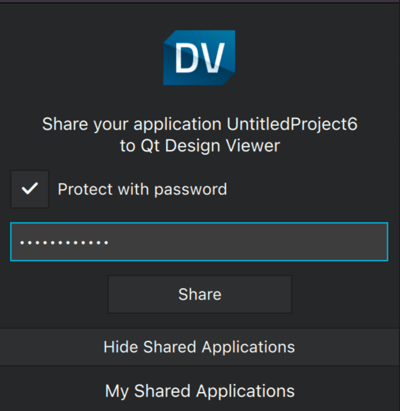
Password protection to Design Viewer
We added a long-awaited feature to Design Viewer. Now you can set a password when sharing your design and by doing so, prevent non-authorized access to the application.
Getting Started
If you don't have it yet, you can request a free trial here: Qt Design Studio page.
You can find Qt Design Studio directly under Qt Design Studio in the online installer.
We also provide an offline installer for Qt Design Studio. You'll find the offline installer for Qt Design Studio under the Downloads section in your Qt account portal.
Qt Design Studio Studio is available in three different editions. Enterprise, Professional, and a free Community edition. The Enterprise edition of Qt Design Studio also contains the Photoshop, Sketch, Figma, and Adobe XD bridges, as well as the Simulink integration and multi-language editor support.
You can find the latest online documentation for Qt Design Studio here. The documentation is also available within Qt Design Studio as an independent help resource.
The welcome page of Qt Design Studio contains examples and links to video tutorials to help you get started.
In addition, please checkout out our Qt Design Studio learning materials by accessing https://www.qt.io/courses and selecting "How to create user interfaces".
Of course, each Qt Design Studio contains many more bug fixes and small improvements. You can visit the change log for more details on many other bug fixes and smaller but significant improvements.
For any found issues or further improvement suggestions, please make a post in our bug tracker.
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.9 Now!
Download the latest release here: www.qt.io/download.
Qt 6.9 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.





Commenting for this post has ended.
Thanks. Great job. Based on a feature which you demo'd and promised in a recent webinar: Has the process of importing a project created in QDS into Qt Creator been streamlined/simplified?
Yes, as mentioned the Designer Components are now part of the project. Every project created with Qt Design Studio comes with a CMakeLists.txt that allows you to build the project in Qt Creator. If you add or remove QML files you have to run File/Export Project/Generate CMake build files to update the generated CMakeLists.txt. The "main" CMakeLists.txt is not touched by this process and just the subfolders for the QML imports are updated. You can also integrate those CMakeLists.txt files into your own custom C++ project.
Just open the CMakeLists.txt in Qt Creator and configure the project with Qt 6.2 or higher. Then you can build/run and deploy the project for any platform, including Android and iOS.