We are happy to announce the release of Qt Design Studio 3.7.
Qt Design Studio is a UI design and development tool which is used to rapidly prototype and create complex UIs. Qt Design Studio outputs a functional user interface as code which can be used as-is with backend, making integration and cooperation a breeze. To get an impression you should watch this video.
For detailed information about Qt Design Studio, visit the online documentation page.
This release of Qt Design Studio introduces bunch of usability improvements as well as some new features that help you to create user interfaces even faster.
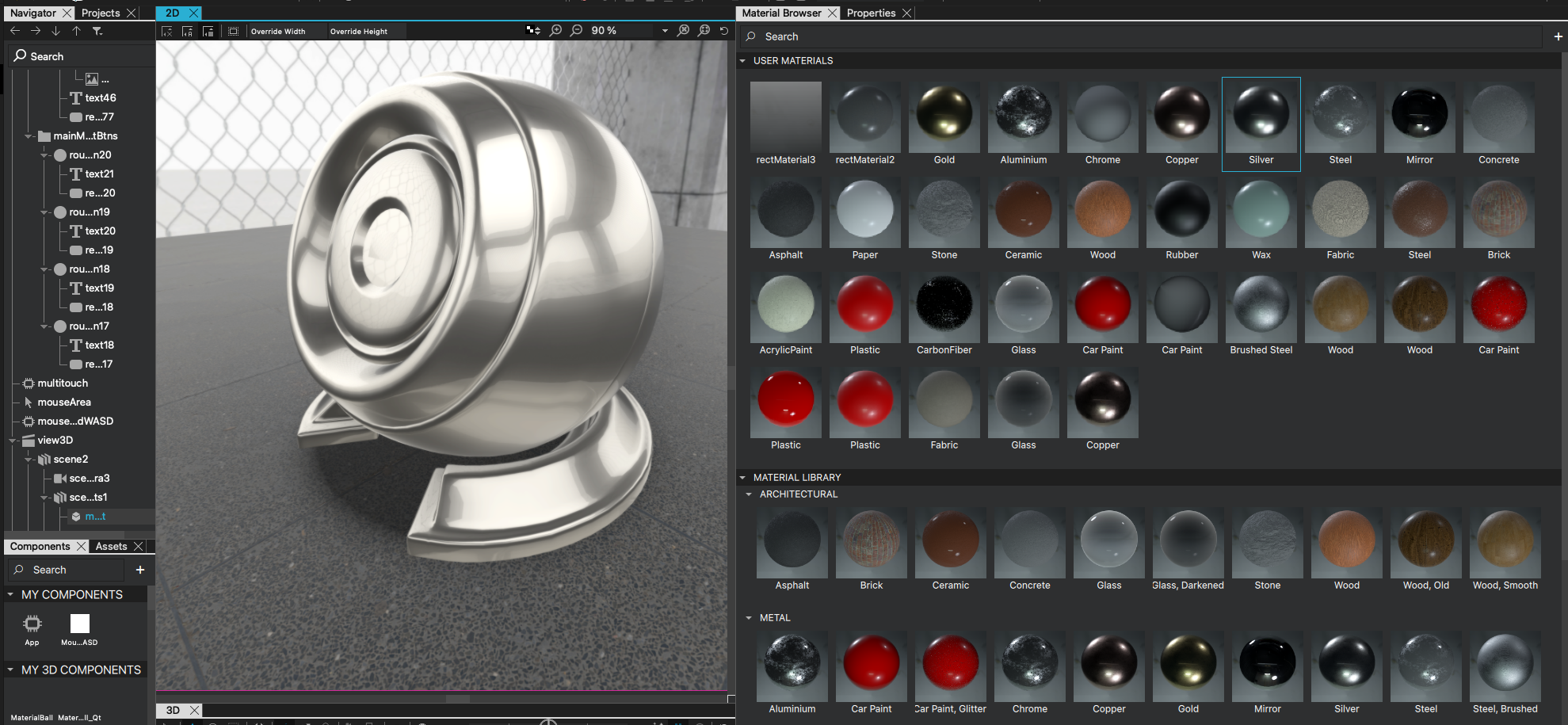
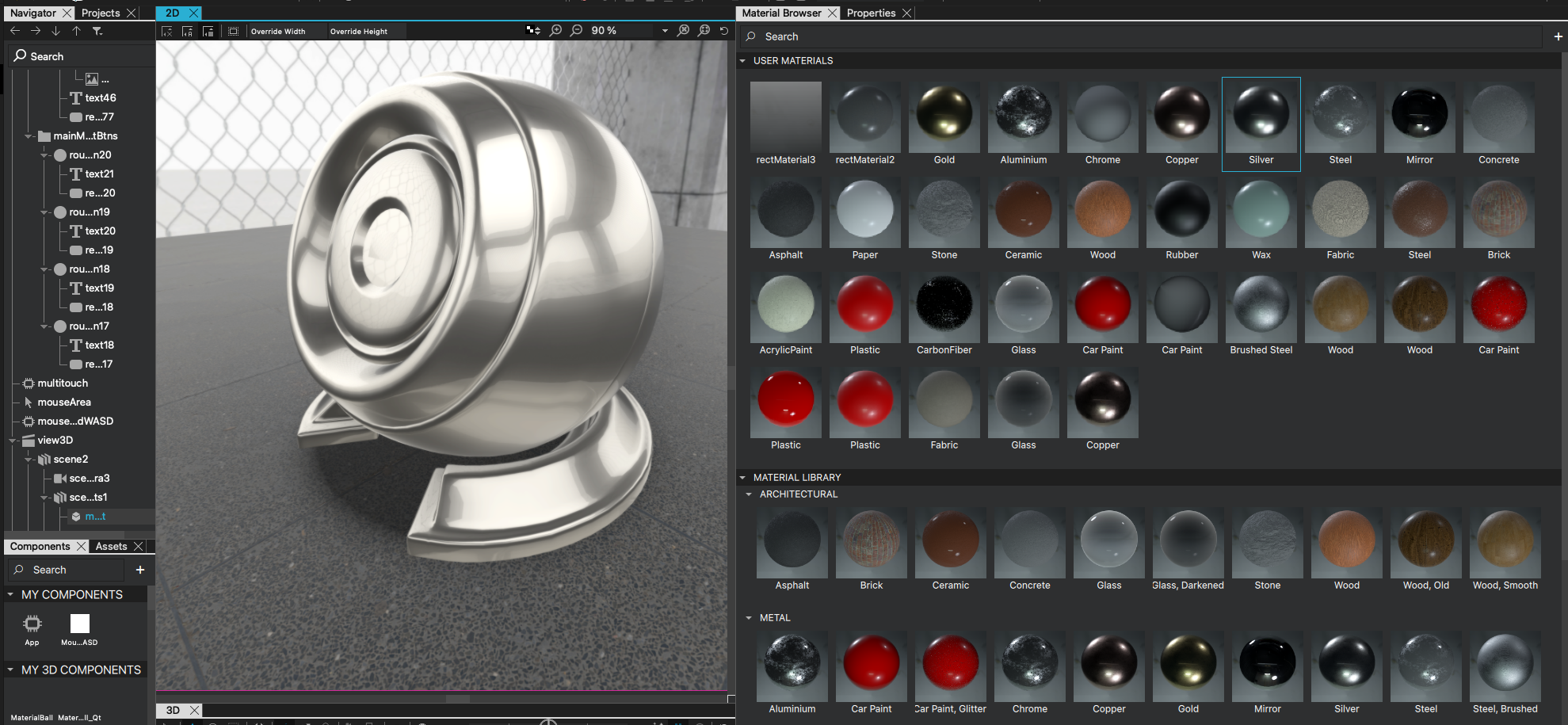
Materials Bundle
We already introduced the material browser and editor in Qt DS 3.5. We have been building a ready-made set of materials that you can use in your projects. Material bundle package uses the material browser feature and materials can be applied to any 3D model. With Qt DS 3.7, applying materials is even quicker since you can now choose the objects from the 3D view and use material browser to apply the materials. For more information on the usage of material browser, please see: https://doc.qt.io/qtdesignstudio/studio-material-editor.html.

Context menu for 3D view
To boost our 3D tooling usability, Qt DS 3.7 introduces context menu in the 3D view. Now you can create and delete objects in the 3D view without touching the Navigator view. Adding objects are just couple clicks away with the 3D context menu. Also, your own imported models will be visible in the context menu. See the video below how it works in practice. Please refer to the 3D editor documentation for more info.
Figma remote objects
Allowing seamless workflow with Figma is one of our top priorities. Qt DS 3.7 adds support for Figma remote objects, meaning if the objects in your design are part of existing design system in Figma, our Bridge technology now imports also the objects from your library. This means that your objects are also available inside Qt Design Studio project after import. More details how to use Figma together with Qt Design Studio can be found here: https://doc.qt.io/qtdesignstudio/qtbridge-figma-using.html.
Connections in context menu
Before, users had to use connections menu to create binding between two objects. Now, with Qt DS 3.7 user can simply create the connections from one object to another in the context menu, this allows you to create the logic inside your UI project even faster. Basic functions of the component are available, so adding logic to a button is a breeze.
Getting Started
If you don't have it yet, you can request a free trial here: Qt Design Studio page
If you already have Qt installer, you can find Qt Design Studio under in Qt installer under Tools > Qt Design Studio.
Qt Design Studio Studio is available in three different editions. Enterprise, Professional, and a free Community edition. The Enterprise version of Qt Design Studio also contains the Photoshop, Sketch, Figma, and Adobe XD bridges, plus the Simulink integration and multi-language editor support.
You can find the latest online documentation for Qt Design Studio here. The documentation is also available from inside Qt Design Studio.
The welcome page of Qt Design Studio contains examples and links to video tutorials to help you get started.
Of course, each Qt Design Studio contains many more bug fixes and small improvements. Please check the change log for more details.
Please post issues you find or suggestions you have in our bug tracker.




Commenting for this post has ended.