Qt Design Studio 2.0 Beta released
November 18, 2020 by Thomas Hartmann | Comments
We are happy to announce the beta release of Qt Design Studio 2.0.
Qt Design Studio is a UI design and development tool that enables designers and developers to rapidly prototype and develop complex UIs. Both designers and developers use Qt Design Studio and this makes collaboration between the two a lot simpler and more streamlined. To get an impression, you should watch this video.
For detailed information about Qt Design Studio, visit the online documentation page.
For Qt Design Studio 2.0 we concentrated on improving the user experience.

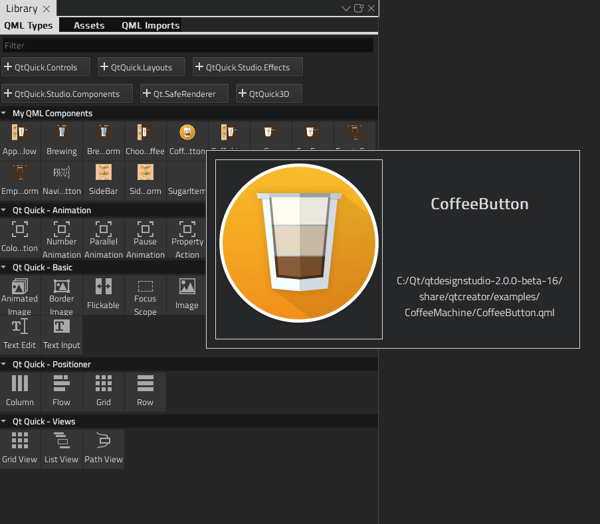
Thumbnail Generation
One really useful addition is the generation of thumbnails for custom components. This means that custom components now have an icon that resembles the component and Qt Design Studio provides a tooltip with a full preview. This makes finding the correct component and getting an overview of the project and its structure more convenient.
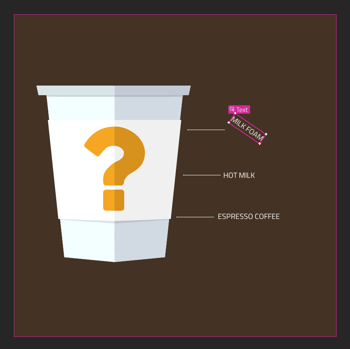
 Item Rotation
Item Rotation
It is now also possible to rotate items directly in the form editor using a rotation tool. If you press SHIFT or ALT while rotating an item, the rotation tool is snapping at steps of 10 or 45 degrees.
Previously, it was only possible to rotate items using the property editor. Being able to use the form editor makes it generally easier to rotate items and this method of rotating items is also more intuitive for new users of Qt Design Studio
.
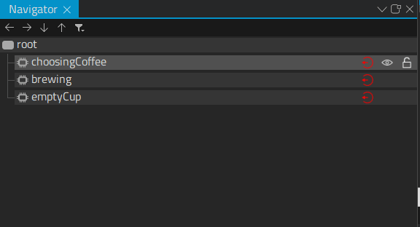
Navigator Improvements
Another feature improving usability is the ability to lock items in the navigator. Locked items cannot be selected or modified anymore until they get unlocked. This is very useful for example when layouting, animating, or using states. You can easily lock items that are not supposed to be modified anymore and you do not have to worry about accidentally moving or changing them.
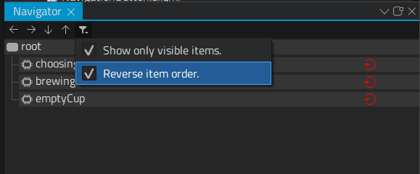
 The order of items in the navigator in Qt Design Studio follows the order of items in the QML code. While this is useful for people who know QML and edit the code, it can be very confusing for users of other tools, since the order in the navigator defines also the drawing order.
The order of items in the navigator in Qt Design Studio follows the order of items in the QML code. While this is useful for people who know QML and edit the code, it can be very confusing for users of other tools, since the order in the navigator defines also the drawing order.
Therefore we added an option to reverse the order.
 This option is a significant improvement for users that frequently use other graphical tools like Photoshop or Illustrator, while users familiar with QML can keep the default order.
This option is a significant improvement for users that frequently use other graphical tools like Photoshop or Illustrator, while users familiar with QML can keep the default order.
Last but not least we improved the general usability of the navigator. Unchecked icons are now hidden, removing visual clutter and the new appearance makes it is easier to spot the component relations.
Getting Started
As with the previous versions Qt Design Studio 1.6 is also available as a free community version and is now part of the online installer, which lacks the Photoshop and Sketch bridges. Those can be purchased separately via the Marketplace.
The commercial Qt Design Studio 2.0 Beta is available under Preview > Qt Design Studio 2.0-beta1 in the online installer.
You can find the latest online documentation for Qt Design Studio 2.0 here. The documentation is also available from inside Qt Design Studio.
For Qt Design Studio we created tutorials as part of the documentation.
The welcome page of Qt Design Studio contains examples and links to video tutorials to help you get started.
Please post issues you find or suggestions you have in our bug tracker.
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.10 Now!
Download the latest release here: www.qt.io/download.
Qt 6.10 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.


