Qt Design Studio 1.3 released
September 12, 2019 by Thomas Hartmann | Comments
We are happy to announce the release of Qt Design Studio 1.3!
Qt Design Studio is a UI design and development tool that enables designers and developers to rapidly prototype and develop complex UIs. Both designers and developers use Qt Design Studio and this makes collaboration between the two a lot simpler and more streamlined. To get an impression, you should watch this video.
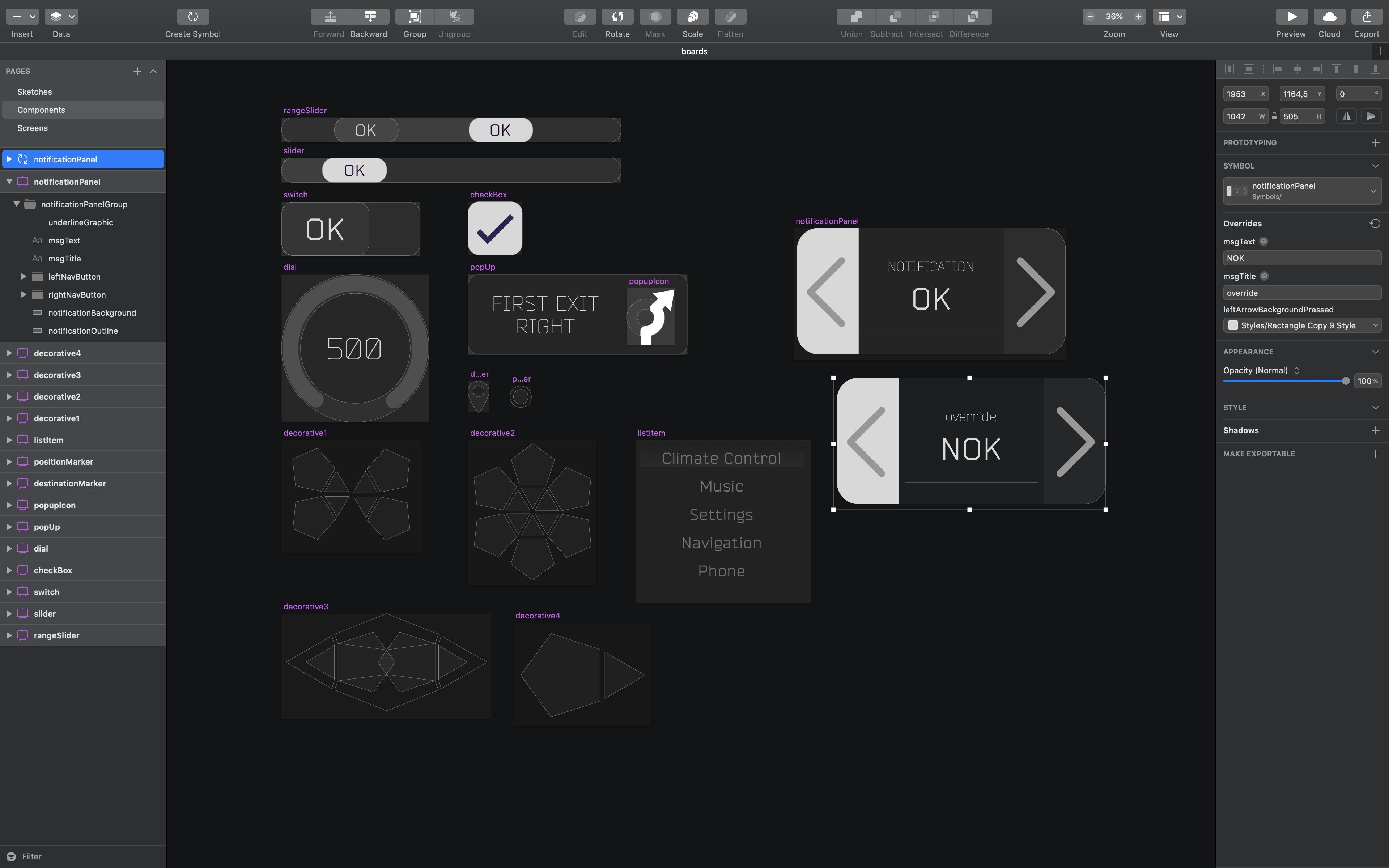
Qt Bridge for Sketch
One of the main features in Qt Design Studio is the vastly improved Sketch Bridge. For Qt Design Studio 1.3 we added support for Symbol Overrides.

Symbol Overrides match perfectly with the concept of components and properties in QML. Using Symbol Overrides different instances of a Button can have for example different text properties. Symbol Overrides are now exported to QML components with the override properties exposed as properties of the component.
Another really important addition to the Sketch Bridge is the ability to exports SVGs instead of bitmap graphics. This way vector graphics are still rescalable in QML after they have been exported.
Properties View

Binding Editor
We were not satisfied with the usability of the expression binding editor, especially the auto-completion. The new binding editor is based directly on the code editor widget for QML which improves the usability a lot. This makes editing your bindings a lot more convenient.
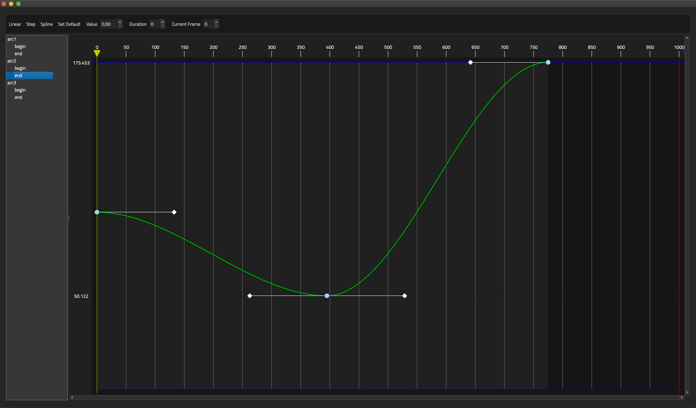
Advanced Curve Editor
Another addition to Qt Design Studio 1.3 is the new advanced curve editor for animations. The new curve editor allows adjusting the interpolation curves for multiple keyframes in a single view and is closer to animation tools known from 3D software.
This is a great tool to fine-tune very complex animations and to fully control the slope of animations on keyframes. This makes is possible to create animations of really high quality.Of course Qt Design Studio 1.3 still has the simpler timeline editor.
WebAssembly based QML viewer
In the meantime, we have also been working on a WebAssembly based QML viewer. This viewer allows you to package pure QML projects to the web and preview them in the browser. While we are still working on this we are confident to be able to show something, soon.
Community Edition
With Qt Design Studio 1.3 there is also a free community version available, which lacks the Photoshop and Sketch bridges, though. The Beta of the Qt Design Studio 1.3 Community Edition can be found here.Bug Fixes
Last but not least many bugs were fixed for Qt Design Studio 1.3.
To learn more about the improvements and fixes in Qt Design Studio 1.3, you can check out the changelog.
Getting Started
You can find the latest online documentation for Qt Design Studio 1.3 here. The documentation is also available from inside Qt Design Studio.
For Qt Design Studio we created tutorials as part of the documentation.
The welcome page of Qt Design Studio contains examples and links to video tutorials to help you get started.
Please post issues you find or suggestions you have in our bug tracker.
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.9 Now!
Download the latest release here: www.qt.io/download.
Qt 6.9 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.



Commenting for this post has ended.
Congrats on the new release, probably a great step forward in Qt development!Unfortunately as feared by many it might be the beginning of the end for Qt in many small open source projects. To be clear: I fully understand the need to have a solid financial ground for Qt. And I think as well that the new small business licences are a very fair option - for small businesses. For small non-profit, open source projects like us, there seems to be no place left. As the good offer that the small business licenses are, the two seats we need would wildly exceed what we get from donations etc. So as good as the offer is, it is simply no option. On the other side, we heaviliy depend on LTS releases. Moving from 5.6 to 5.9, and then from 5.9 to 5.12 took us weeks, for various reasons - changed behaviour of QML components, heavy bugs,... Also to be clear on this: I do not complain about the bugs. Qt is a very complex (and versatile) framework. Having bugs in there is natural. But it is also clear that we cannot switch Qt versions every 9 months. By that we would do hardly anything else than adopting new Qt versions - considering that we can spend only our free time on the project.We are very grateful for the opportunity to use Qt in our project. We do provide bug reports, test cases, ... but of course our return to the project is small. Still, I do not see how cutting of the small open source projects from the access to LTS versions benefit you. So please consider something like a 99€ tier for open source projects to solely get access to LTS releases, without any included support options. It would hardly require any efforts on your side and provide a future road for small projects. Without that I have no clue, how we could stick to Qt in the long run. Being forced away from Qt would be a heavy hit for our project, even more as I do not see any vital alternatives to Qt. Unlike many others, I am not very optimistic about an often proposed fork. It would probably become a loss for all parties. If your blog post about open source commitment was genuine, please find a way to offer small non-profits access to the LTS versions! Please!
I am in agreement with all of your message, but the 99€ tier suggestion. My (academic) open source project doesn't and will never get any donations. So, although your suggestion might work for you, it will not work for those of us who don't ask / can't ask for donations.
Alan, I can fully understand your objections. My suggestion is a compromise that I can think of, but yes, it won‘t work for every scenario as well. We are also putting much more money into our project than we could ever collect via donations. The 99€ would be certainly coming from my own pocket, but it would be an amount I could justify to put into my hobby. Obviously the best would be to have access to LTS as we had it before, but if that is not possible, we need to look out for other ways. The Qt people are doing this for a living, so if there is financial pressure, we could perhaps add small drops. Anyway, this is little more than spinning an idea, so we have to wait and see what happens. I simply hope there will eventually come up a solution, so we can stay with Qt.
Hi, Why 5.15.0 offline installer is still not available ? In all other releases the offline installer was available in the release date
From Qt 5.15 onwards the offline installer is provided only for commercial license holders.
According to whom? What bullshit. What if you have multiple systems to configure? Or systems that aren't online?
Is there a way to get rid of all deprecation warnings while remaining compatible with earlier versions of Qt? Setting QTNODEPRECATED_WARNINGS does not seem to work for deprecated enums like QString::SkipEmptyParts ... Also, is it possible to get rid of the onFoo runtime warnings ("Implicitly defined onFoo properties in Connections are deprecated") in QML? Having a few 100s of these all the time is not really funny without a way to disable them ...
About QML Connection: In 5.15.1, the warning will be under the "qt.qml.connections" logging category, so that can be used to suppress it. In 5.15.0, this is however not possible.
The post from felgo was published on planet.qt.io with info that they fixed webassembly bugs which was not fixed in Qt. What is the sense to take Qt codebase and fix bugs without merging them back to Qt?
Qt 5.12 LTS is available for MSVC 2015 64-bit, as well as MSVC 2017 32- and 64-bit while Qt 5.15 LTS is available for MSVC 2015 64-bit, MSVC 2019 32- and 64-bit, but not... MSVC 2017 32- and 64-bit? Why is that? If anything, I would have expected Qt 5.15 LTS to be available for MSVC 2017 64-bit rather than MSVC 2015 64-bit? Ok, one more reason for sticking with Qt 5.12 LTS then... 😕
MSVC 2017 and 2019 are binary compatible
Thanks Nicolás, I clearly wasn't aware of it. Is that mentioned somewhere in the Qt release?
It is documented by Microsoft: https://docs.microsoft.com/en-us/cpp/porting/binary-compat-2015-2017?view=vs-2019
Well t says "Here's an example: you can link an app compiled using the 2017 toolset to a static library compiled using 2019, if they're linked using the 2019 toolset." So you have to use 2019 linker to link your qt executale build with 2017 with the static qtwinmain.lib.
2017 and 2019 are binary compatible. You don't need a 2017 version.
I am using 5.12 2017 with 2019 just fine.
Thanks for the confirmation Hamish.
I do my main work on macOS for my Android / iOS apps. Also have some customers with W10, so have a W10 64 bit running in Parallels VM on top of macOS Qt Creator shares the project with macOS so normaly I only compile and build the project, then run windeployqt have MSVC2017 installed - am I right that I can still use MSVC2017 with Qt 5.15 ?
Well, that doesn't work the other way around - app compiled with vs2017 linked to qt 5.15 compiled with vs 2019 crashes at startup.
Then why not upgrade to 2019?
this isn't that easy - for instance, Travis doesn't have VS2019 yet, it should be installed manually. Plus, that requires all team to upgrade VS. Much easier solution is NOT to upgrade Qt.
Unfortunately macOS 10.12 also got deprecated. The minimum is now 10.13 which is not too old... :(
Where is the offline installer? I have multiple systems to configure. Not to mention that not all systems are online.
Come on, guys. That should be ready on release day.
From Qt 5.15 onwards the offline installer is provided only for commercial license holders.
This, combined with Qt Company's recent proposal to withhold updates from non-commercial users for a year, is a big STAY AWAY warning for anyone considering using Qt.
That is a duck move. And they all knew it when they announced it, because the post about the offering changes was outrageous. And so were all Qt management's replies on the development mailing list. All the more since 5.15 is the last version before the breaking changes of Qt6. At the very least they could have done it after Qt6. Despite I truly like working with Qt, I hope that they take a hard hit from this behavior. I've always been an advocate for Qt, but right now I just don't feel like recommending it, especially for open source projects! And that's kind of sad
Qt5 has improved a lot for the past years. It will take some time for Qt6 to catch up with Qt5 in terms of feature parity.
I hope that the right balance will be strike between Qt6 development and keeping Qt 5.15 LTS maintaned. In a way a properly maintained Qt 5.15 LTS makes a longer wait for Qt6 acceptable. And maybe a longer wait will result in a Qt6 that is better in any respect than Qt5.
I, for one, see myself using Qt 5.15 LTS in production for the next 12-18 months until Qt6.1 is released.
It's funny: "Qt 5.15 is the best and most stable release we've done in the Qt 5 series".
And get the bug, making the release unusable: https://bugreports.qt.io/browse/QTBUG-84545
I would like to point out that the latest source tarball, qt-everywhere-src-5.15.0.tar.xz, is corrupted. For example, qtbase\src\3rdparty\double-conversion\include\double-conversion has a file named "double-conv" instead of "double-conversion.h". There are multiple files in qtbase\src\platformsupport\fontdatabases\windows which have truncated file names and a couple of missing files. It appears that qt-everywhere-src-5.15.0.zip is fine.
Where is HeaderView documentation?
It looks like there is a mistake in the blog there, as there are distinct types for each orientation now:
What's about WebAssembly improvements in this release ?
I like to be at the forefront of what's happening, so it's nice to see the release of a new LTS. 👍
However, I really wish I could take advantage of this LTS until the next one gets released (and not only until the next version of Qt). I guess that’s what happens when you work in academia and on an open source project... 😕
Hello.
Qt Documentation says:
But this does not work in the release ( it worked in beta2 at least). Build fails in v8 build probably due to a 2017 compiler bug. Problem is similar to this nodejs issue https://github.com/nodejs/node-v8/issues/128 but the fix is not sufficient.
The Qt 5.15 Online Installer is getting stuck on "Retrieving meta information from remote repository... 1/2" on Windows 10. any workaround ? as I can see there is no offline installer.
Best is to try again a bit later. It may be due to temporary load in the download system. If not, please file a bug at bugreports.qt.io.
You are right, looks like it was the load on the system. It's working now thanks :)
Any plan to update the Ubuntu
qt5-defaultpackage to 5.15.0? It's currently on 5.9.5, and support for 5.9 stopped a few days ago.I have yet checked 5.15 but please focus more on mobile side of Qt than anything else. There are still serious graphical glitches that directly hampers user experience especially on the latest iOS model around the native virtual keyboard. Also, please look into Unreal Engine licensing model. As a solo founder, I personally don't care if you take a small percentage of revenue as long as your company offers everything to help my startup successful. $500 a year is still expensive from solo founder perspective while it maybe small for businesses that are getting traction later on, however if the business do get successful because of your unique C++ based fast performing cross-platform API that is guaranteed to be supported eternally, $4k a year from a successful company that may make millions profit a year is ridiculously small priced. I strongly suggest that you help startup companies successful, take more, and with money from them make far superior product than your competitors that will be maintained at the highest quality forever. I've been using your product for many years, but I can't get away thinking of abandoning Qt in favor of native API for mobile because I have to keep figure out a way to circumvent due to outdated support sometimes with no success at all which seriously affect user experience. Graphical glitches due to native virtual keyboard and cocoapods are especially serious problem because they are must-have for user experience and getting the latest AI tech into the app.
Hello I would like to know the exact vc++ ABI version that MSVC 2019 32 and 64 bit were build for both Qt 5.15.0 and 5.15.1 versions. The reason for this is a breaking ABI bug in the vtable solved in VS 2019 16.7.5 as described here: https://developercommunity.visualstudio.com/content/problem/1152794/with-vc-197-abi-change-in-vtable.html In case Qt versions were build with 16.7.0 - 16.7.4 this mean that they are not ABI compatible with previous versions, thus an update will be needed...
I really can't wait for someone to fork the 5.15 LTS branch and start backporting the fixes after the release of Qt6. I wonder how many devs will use 5.12 LTS until the very end. I for one won't even be touching 5.15 any time soon and I hope many do the same. Maybe that way you'll learn something...