Introducing the VSCode plugin for Qbs
September 09, 2021 by Ivan Komissarov | Comments
Quite a while ago, Denis Shienkov implemented an extension for the Visual Studio Code IDE, which allows to use Qbs directly from this IDE. Previously, Qbs could only be used directly from Qt Creator, or in Visual Studio via a generator. The extension is available in the VSCode marketplace.
I've been using this plugin for developing Qbs itself for several weeks now, and it is a very nice piece of software. Great work, Denis!
Currently, the Qbs extension allows following:
- Open a directory with a Qbs project
- Select a project file (in case there are multiple files in the top-level directory)
- Select a profile
- Select a configuration
- Select which product to build (or all products)
- Select which product to run in terminal or debug
Also, the Qbs extension provides accurate C/C++ code highlighting via IntelliSense and basic highlighting for Qbs files.
Installing dependencies
First of all, you will need Qbs itself, version 1.16 or higher. Qbs is available from the official download page as well as from a number of package repositories - Chocolatey, MacPorts, Homebrew.
Next, you should configure Qbs profiles as described in the documentation.
You should also install VSCode itself; it can be downloaded here. The cpptools extension and the Qbs extension are also required.
Configuring the Extension
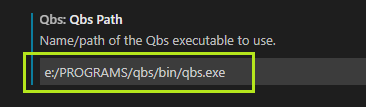
It is mandatory to set the path to the qbs executable in the Qbs extension settings. In order to do so, go to "File -> Preferences -> Extensions", click the "Manage" button on the Qbs extension, and select "Extension Settings". Next, you need to set the path to Qbs in the "Qbs Path" field:

Opening a Project
Just like for any project in VSCode, one can open a project directory via "File -> Open Folder".
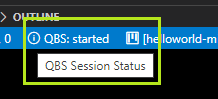
Once the directory is opened, the Qbs extension activates automatically and starts a Qbs Session. The current session status is shown on the bottom panel:

Note that when the folder is opened for the first time, IntelliSense will ask for permission to use it with the Qbs extension via a popup window in the right corner – in order to properly highlight C/C++ files, you need to agree.
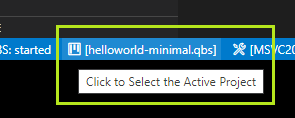
Next, the extension will enumerate all *.qbs files in the opened directory and will select the first one as the current project file. The name of the current project file is shown on the bottom panel as well:

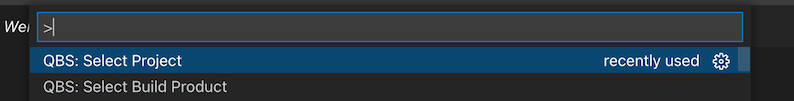
The current project can be changed by clicking this button or via the "QBS: Select Project" command:

Next, the Qbs extension will select the first profile from the list of profiles, set the configuration to "debug", and start resolving the project.
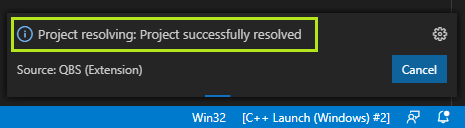
Resolving progress will be shown in the popup window in the bottom right corner as well as the progress for other operations such as building and cleaning:

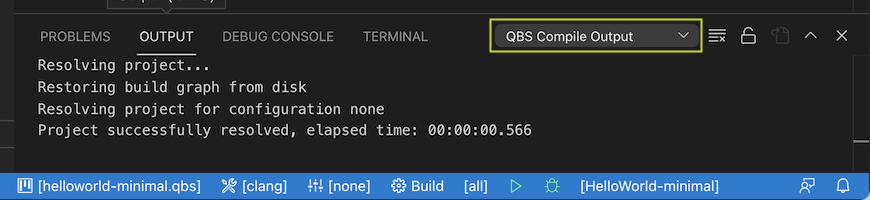
The extension also adds the "Qbs Compile Output" window, which contains messages from the compiler as well as messages from Qbs and JavaScript code:

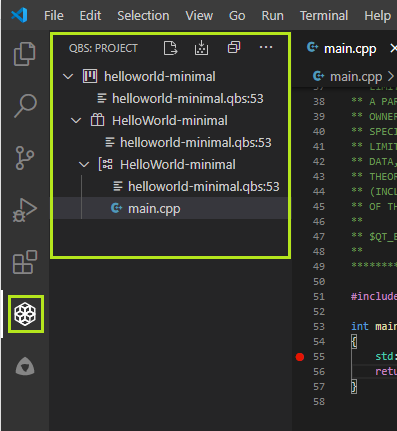
Once the project is resolved, it is possible to switch to the project tree by pressing the "Qbs" button on the left pane:

The Qbs tree view shows all Sub-projects, products, Groups and artifacts as reported by Qbs after resolving. This tree can be a bit different from the filesystem tree view provided by VSCode itself.
Building the Project
To build a project, it is necessary to select a profile, a build configuration, and a product.
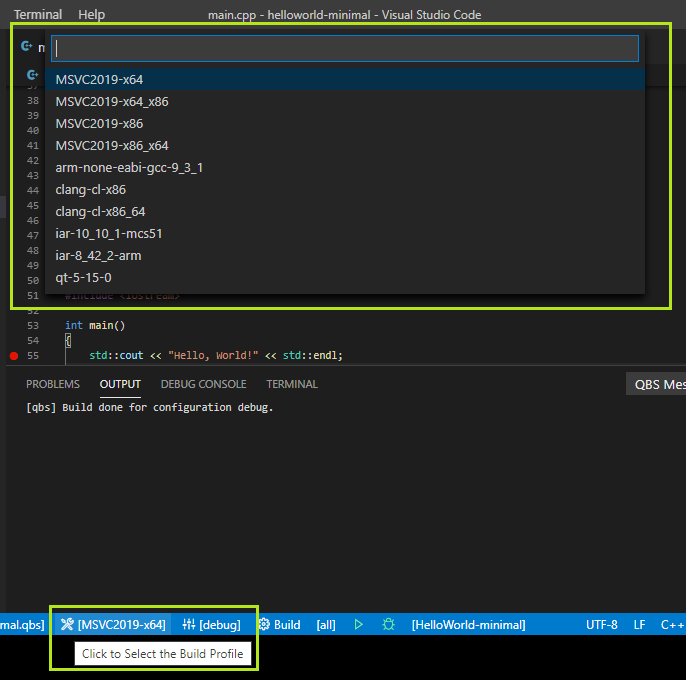
The profile can be selected either by clicking the respective button on the bottom pane or by executing the "QBS: Select Profile" command:

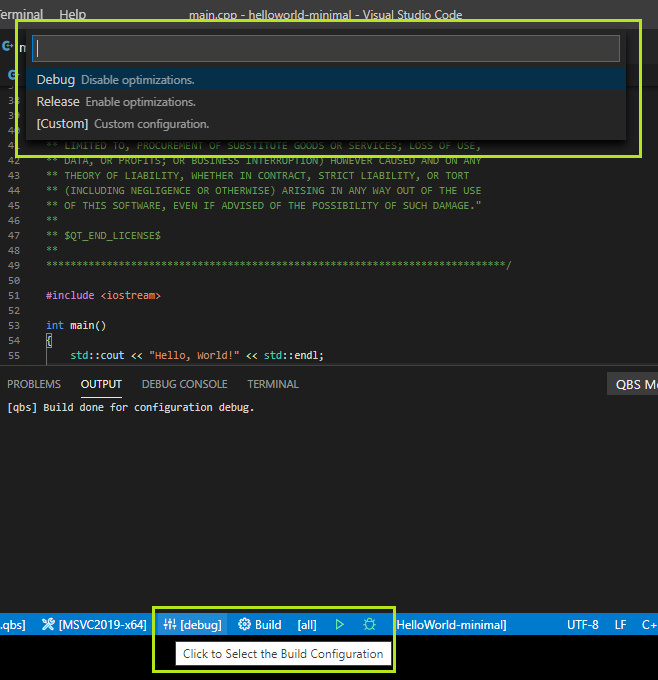
The configuration can also be selected by clicking the respective button or by executing the "QBS: Select Configuration" command:

By default, Qbs creates three configurations – Debug, Release, and Profiling (also known as Release with Debug information). Configurations are controlled by the qbs-configurations.json file, which can be opened via the "QBS: Edit Build Configuration" command. This file also allows to specify properties that are passed to Qbs during the project resolving phase.
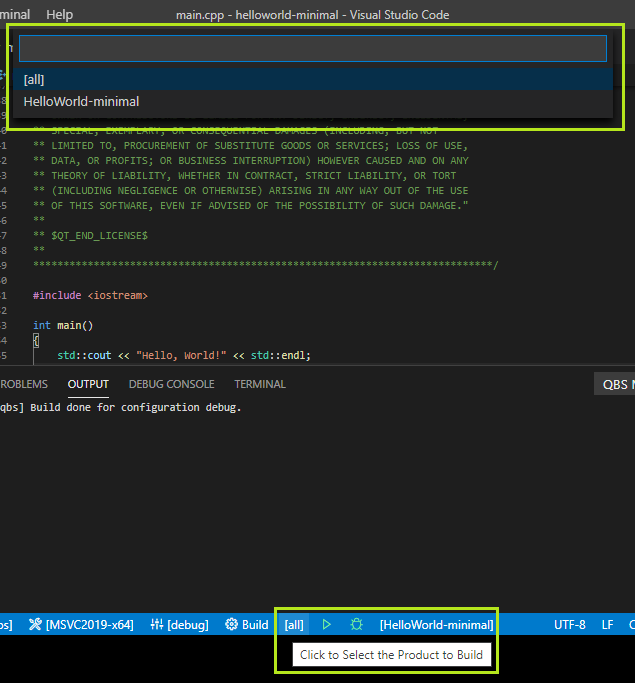
The product to build can be selected in a similar way, via a button or via the "QBS: Select Build Product" command. The Special "all" value can be used to build all products:

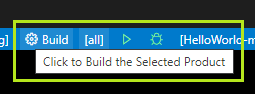
To build a project, you can press the "Build" button on the bottom panel. The progress will be shown in the popup window.

Selecting a Product to Run or Debug
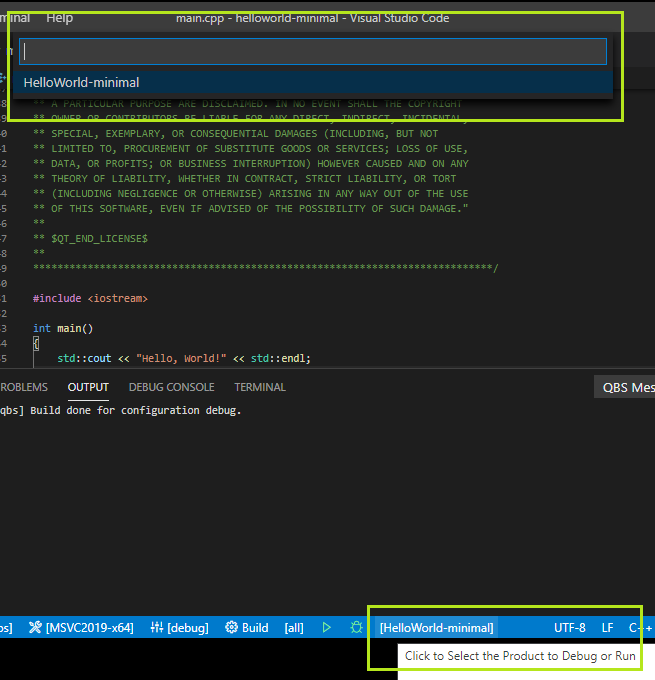
The currenly active Product can be selected from the list of available products by clicking the respective button or via the "QBS: Select Run Product" command:

In case the product was successfully built, the "Run" and "Debug" buttons will become green.
Running the Selected Product
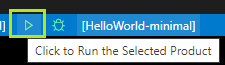
The currently active product can be run by clicking the "Run" button:

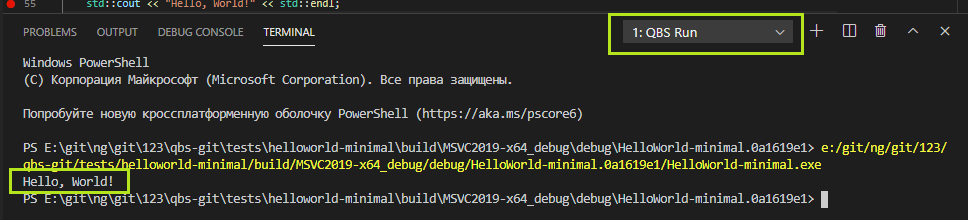
The product will be launched in the "Qbs Run" terminal. It is also possible to launch the product manually from that terminal or to specify additional command-line arguments.

Debugging the Selected Product
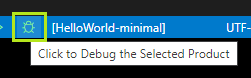
By default, the Qbs extension creates an automatic configuration which allows to run the selected product with some default parameters by clicking the "Debug" button on the bottom panel or by executing the "QBS: Debug" command.

It is also possible to create a launch.json file which allows more fine-grained control over the parameters. The file format is described in the official documentation.
By default, the Qbs extension searches for the file in the .vscode/ directory, but its location can be changed in the extension settings. For example, when using the MSVC debugger, the file contents can look as follows:
{
"version": "0.2.0",
"configurations": [{
"name": "C++ Debugger (Windows)",
"type": "cppvsdbg",
"request": "launch",
"console": false
}]
}
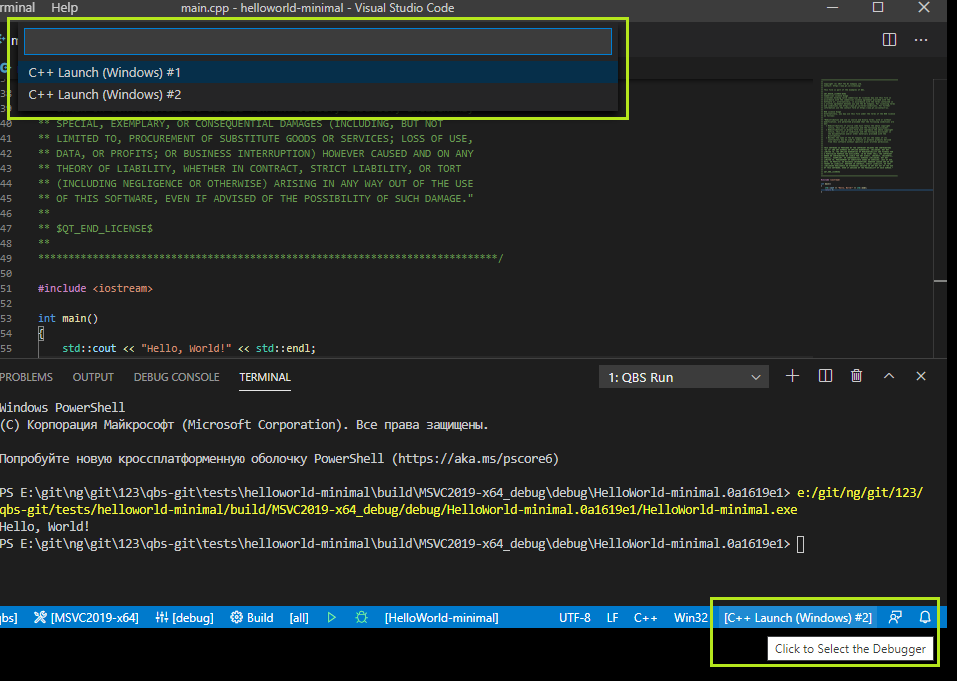
Note that on Windows, "console" has to be set to false in order to see stdout in the debugger window. Once launch.json is created, it is possible to select the debugger configuration:

When executing the "QBS: Debug" command, the Qbs extension will override the "program" specified in the launch.json with the path to the current product. This way, it is possible to specify the command line arguments for the current product in the launch.json file.
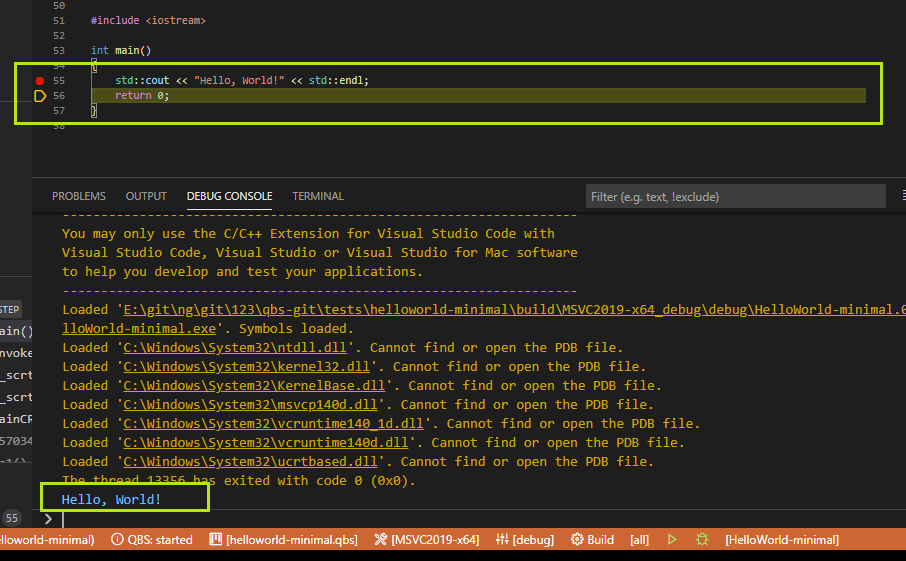
All debugging functionality provided by VSCode works out of the box:

Useful Links
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.9 Now!
Download the latest release here: www.qt.io/download.
Qt 6.9 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.



Commenting for this post has ended.