We're happy to announce the first 1.0 release of our Qt Extension for Visual Studio Code!

We are excited about expanding Qt's availability across various IDEs to provide better support for specific use cases and to empower users to leverage their favorite tools while using the Qt technology stack. Visual Studio Code supports a wide range of programming languages, making it suitable for projects using technologies in addition to Qt. This integration allows users to effortlessly incorporate Qt into their preferred development environment, or they can opt for Qt Creator for a comprehensive, out-of-the-box Qt development solution, which continues to be actively developed as well.
The Qt Extension for Visual Studio Code allows you to harness the power of Qt in the world of Visual Studio Code. It provides QML syntax highlighting, refactoring, and code completion, ensuring a smoother and faster coding experience for all your Qt 6 projects when developing QML applications. The extension integrates with CMake, making it easy to build Qt projects and debug Qt's C++ types. You can also use Qt Widgets Designer to build your Qt Widget UIs visually. Additionally, Qt documentation is integrated and visible side-by-side with your code editor in VS Code.
Visit the Visual Studio Marketplace and experience our new extension!
Installation
Qt Language Server
The Qt Extension for Visual Studio Code utilizes the new Qt Language Server from Qt 6.8 to provide support for the QML language. Even if your project is based on an older version of Qt 6, the Qt Language Server from 6.8 will be compatible with it. The extension will automatically detect and use the latest installed Qt Language Server for all Qt 6 versions.
You can find the Qt Language Server component in the Qt Installer under Qt → Qt 6.8.0 → Additional Libraries → Qt Language Server.
Qt Framework
In addition to Qt Language Server 6.8, you will need to have the Qt 6 framework installed. Qt can be found in the Qt Installer under Qt → Qt 6.x.x.
See the complete Qt installation instructions.
Install Qt Extension for Visual Studio Code
Qt Extension for Visual Studio Code is an extension pack. By installing it, you get complete Qt support in VS Code.
Install the Qt Extension via the Visual Studio MarketPlace.
CMake and CMake Tools extensions will also be installed automatically as dependencies.
Setup
Tell the extension where Qt is installed.
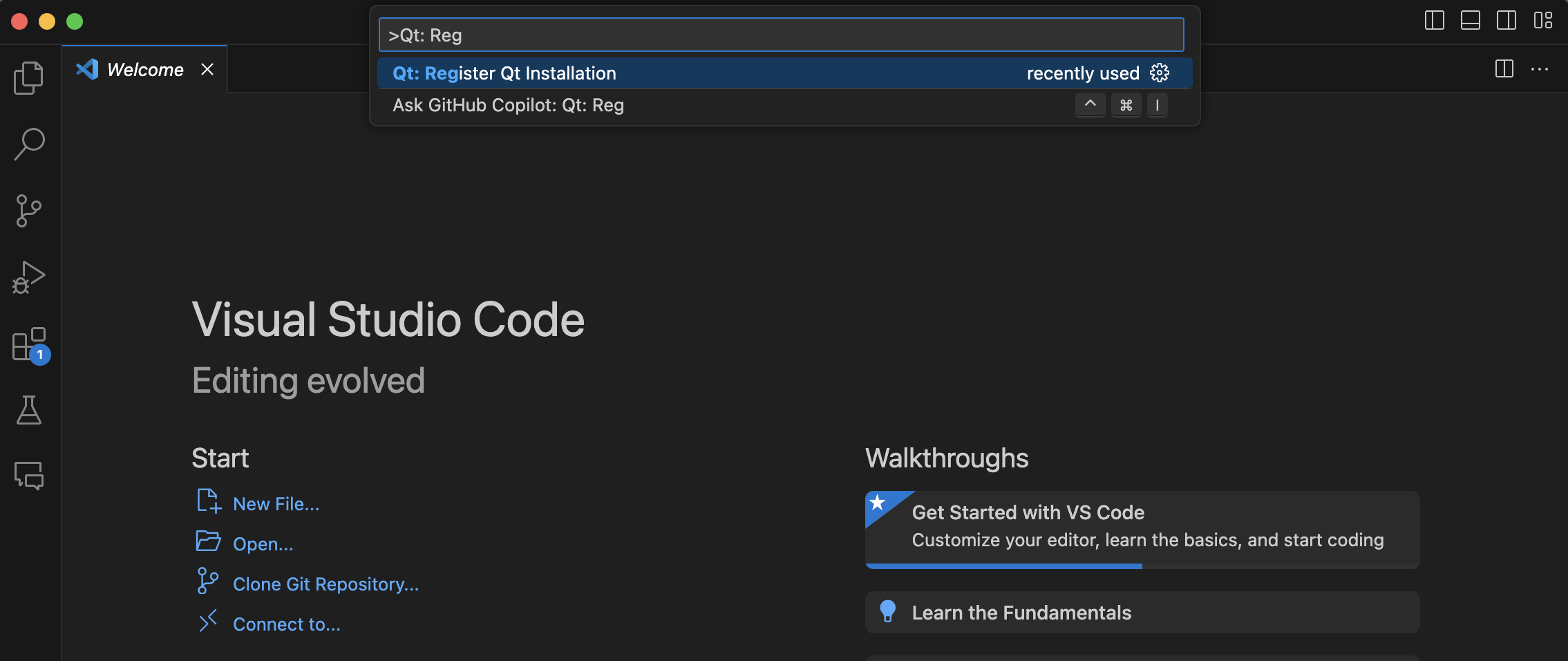
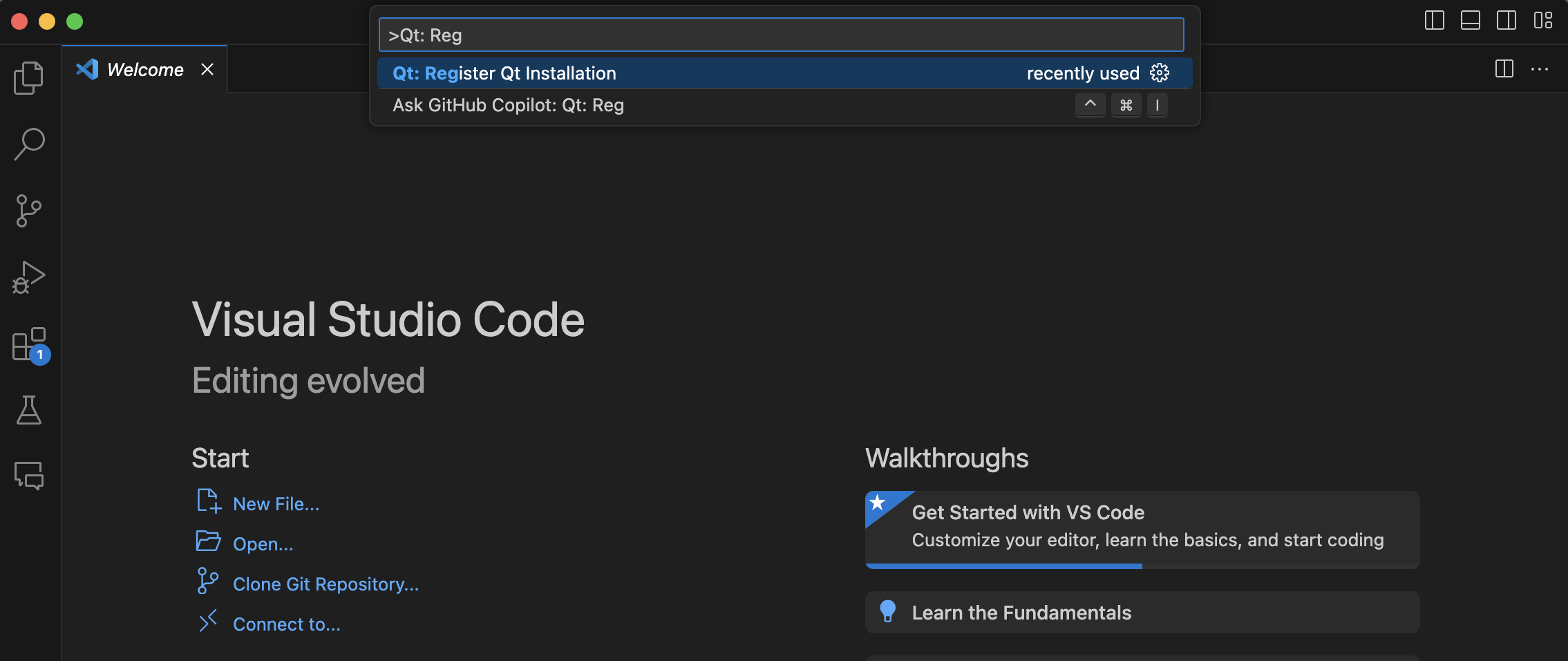
Run "Qt: Register Qt Installation" via the command palette.

This creates a bunch of CMake kits that can be used in your projects.
The kits are stored in your user-local kits file, which can be opened with the command "CMake: Edit User-Local CMake Kits".
Usage
Open the folder of a Qt project and select one of the Qt kits. Build and run your project with "CMake: Build" and "CMake: Run without Debugging".
Debugging C++ Applications
To debug a Qt project, open the "Run and Debug" view and click on "Create a launch.json file". The extension provides new launch templates by clicking on "Show all automatic debug configurations" and then selecting "Add Configuration...".
The Qt configurations for launch.json ensure that the correct run environment is set, which is especially important for Windows.
Qt Quick
Qt Quick projects benefit from using the QML language server, which provides semantic highlighting, code completion, and refactoring functionality. Make sure to install the Qt Language Server as instructed.
In the future, we plan to automatically download the latest stable release of the Qt Language Server from a Qt server.
Qt Widgets
For traditional C++ Qt Widgets development, the Qt Extension for Visual Studio Code provides syntax highlighting for .ui files and an option to open Qt Widgets Designer to work with .ui files using a visual editor.
Feedback
We would love to hear your feedback and any ideas for further development! Click the survey below to take part in the improvement.
If you encounter any issues with the extension you can report those to the Qt Bug Tracking System.







Commenting for this post has ended.
That puzzle looks like it might be tough in spots. All those similarly-colored pieces... Wow.
I always ask myself, why Qt decided that 3d models are very good for Automotive HMIs from the USABILITYs point of view. It is not evident very much.
Yes, it seems the computer industry has been trying to sell 3D visuals for many decades. (I recall 3D desktops from the 90's)
I think a simple 2D indicator is more effective