Introducing Qt Quick Effect Maker
October 19, 2022 by Kaj Grönholm | Comments
I'm super excited to finally talk about the project I have been working with during the past months: Qt Quick Effect Maker (QQEM). This blog post is an introduction into this new tool and more related posts are coming in the near future. So what is it? QQEM is a custom-made tool designed for a single purpose:
Creating shader effects for Qt Quick with high productivity and performance.
As a picture is worth a thousand words and video is worth a lot more, here's a short introduction video:
The Approach
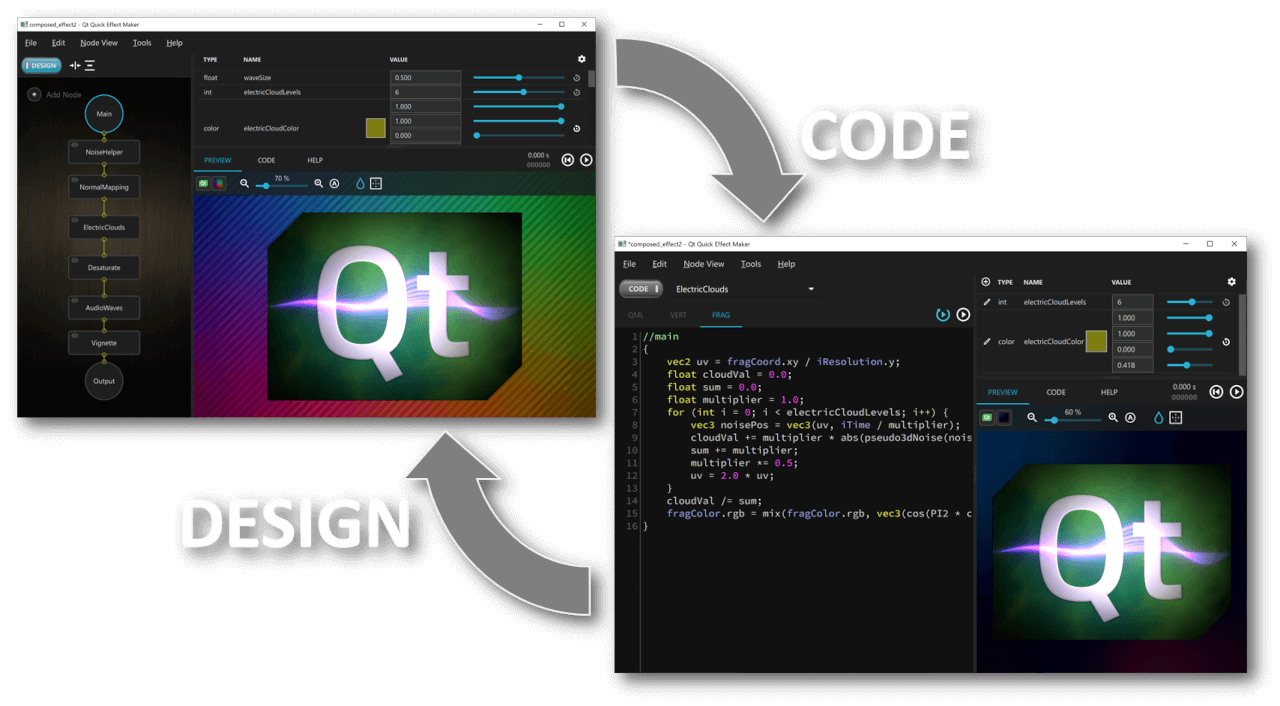
Qt Quick Effect Maker is a hybrid editor, offering both a node editor and a code editor. This was the approach we selected early on as we wanted a tool that is both productive and easy to use, but also allows freely writing and tweaking the shader code. There are many "shader graph" node editors which allow making effects with just nodes. The no-code approach of these tools can be tempting as they allow doing complex effects without writing any shader code. But there are also drawbacks, like not being able to freely adjust and optimize the shaders and needing to learn the set of nodes which create the visual programming language. This can result into 80-20 rule, where the first 80% is easy but the last 20% seem impossible to achieve. For these reasons we proceeded with the hybrid approach and a simplified node editor. QQEM nodes are individual effect components, which are linked one after another, so they only have a single in and out connections. The shader source code of all the nodes, both custom nodes and built-in nodes, can be freely modified. The nodes are then combined, and Qt shader tools generates optimized binary shaders for all the RHI backends (OpenGL, Vulkan, Metal, Direct3D).

The main target users for QQEM are developers and technical artists who understand some GLSL code. But even if you don't, it can still be used to combine built-in effect nodes and modifying their properties. Switching between DESIGN (nodes editor) mode and CODE (source editor) mode while developing the effects is highly encouraged, no matter if you are more of a developer or a designer.
Main Features
Here is a summary of the most notable QQEM features:
- Live preview: While editing the effect, shaders are automatically baked to RHI qsb and shown in live preview. When adjusting properties which don't require shader changes, preview is instant. Furthermore, changes to shaders are almost instant.
- Node view: QQEM contains a node view to visually build shaders from components. These nodes include most of the Qt Graphical Effects. Currently over 30 nodes are provided which can be used as basis for custom effects, with more to come available in the future.
- Shader code editor: QQEM is a "hybrid editor" meaning that it combines both nodes and code editor. All effect nodes shaders can be freely edited. Code editor contains GLSL syntax highlighting, auto indent, find etc. features for productivity.
- Multieffects: Compared to Qt Quick Graphical Effects, QQEM combines all the effects into a single shader. This avoids extra FBOs which is good for performance.
- JSON file format: QQEM stores projects (qep) and nodes (qen) in JSON format. These files can be easily shared with others for productivity.
- Shadertoy compatibility: Variable naming in QQEM is mostly compatible with the Shadertoy, which means that shaders made with Shadertoy can be easily ported into QQEM and vice versa. Not all Shadertoy features are supported (like multipass, cubemaps, audio), but on the other hand QQEM supports some extra features (like vertex shaders, custom textures, properties) for increased performance.
- Pure Qt Quick: QQEM itself is implemented with Qt Quick (no QWidgets) and Qt Quick Controls, so it helps us improving our desktop UI offering. Also, the whole usage flow has been designed for Qt Quick and Qt RHI, to be as integrated as possible.
There would be a much more to talk about, but let's keep this blog post brief and to the point.
Current Status and What's Next?
QQEM requires Qt 6.4 (or the dev branch) so install that first. Then you can build the latest QQEM directly from the source repository. This is still very much work in progress and there are no prebuilt binaries yet available, but we wanted to release QQEM source codes available now to start getting more users and feedback. So far we have used it internally in some customer projects and example projects, and the response has been very positive.
Another thing we are currently working on is Qt Design Studio integration for the QQEM. This will allow opening QQEM projects directly from QDS, modify them in QQEM and get the exported components back into QDS project. This should be available in QDS builds by the end of the year.
So please give QQEM a go and feel free to make tickets (component: "Quick: Effect Maker") of all the found issues and feature requests. More blog posts to come later, so stay tuned!
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.8 Now!
Download the latest release here: www.qt.io/download.
Qt 6.8 release focuses on technology trends like spatial computing & XR, complex data visualization in 2D & 3D, and ARM-based development for desktop.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.



Commenting for this post has ended.
@Felix: Thanks! Live preview (and compile errors 🤐) really does boost the productivity at least for me.
@Kelteseth: Not so shameless plug, please everyone use it to make those live QML wallpapers! 😊
Perfect timing, I'm going to use this straight away. Thanks! Should save quite a bit of time from my usual workflow. Also the application looks very well made for a desktop pure QtQuick application! I might borrow some of your ideas there ;)
Shameless plug: This would be perfect for QML based Wallpaper (👉゚ヮ゚)👉 https://screen-play.app/
OMG, awesome work! Congrats!
Good work. Thanks. Very informative article, Kaj. I work with such applications very often, but to be honest I have never heard of them. But I think to test it. In general, I want to professionally engage in video development and editing. Therefore, I try to study the most up-to-date information. And recently, I found a great article about the best web hosts for video hosting. If interested, you can visit weblink and find out more information. I think it will be useful for every video developer.