How to overcome today’s development challenges for mobile and smart devices with Qt and Felgo
February 08, 2021 by FELGO | Comments
This is a guest blog post by Felgo, an official Qt Technology and Service Partner.
Qt makes it easy to develop applications for Desktop, Mobile and Embedded platforms, all from a single code base. No other solution offers to build native cross-platform apps for all these platforms at once. But since the rise of mobile and smart devices in all kinds of shapes and sizes, bridging the gap between platforms has become even harder. By solving a lot of common problems in many real-life projects, Felgo built a variety of higher-level APIs and development tools on top of Qt that help you save time and worries. Read on to learn how to overcome these challenges from the development to the release.
UI Development: Cross-Platform Responsive UI with Qt Quick and Felgo
We all know, the usage of Qt Quick with QML and JavaScript for UI development is a huge time-saver and the way to go! It’s perfect for creating a responsive UI and allows you to extend or combine visual components exactly as you need.
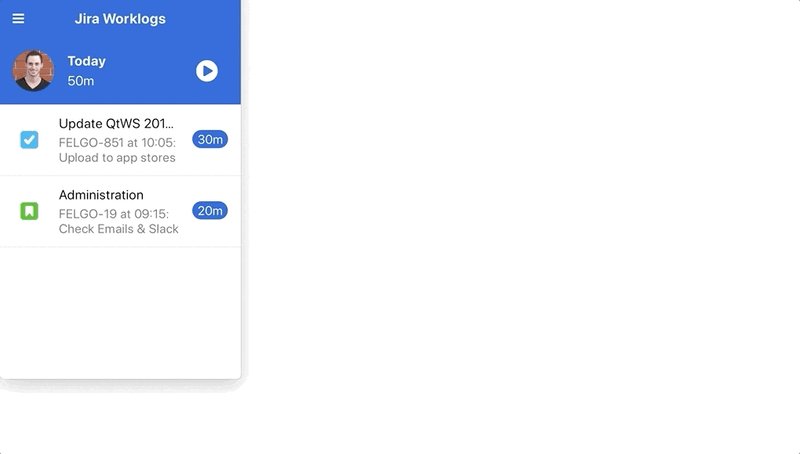
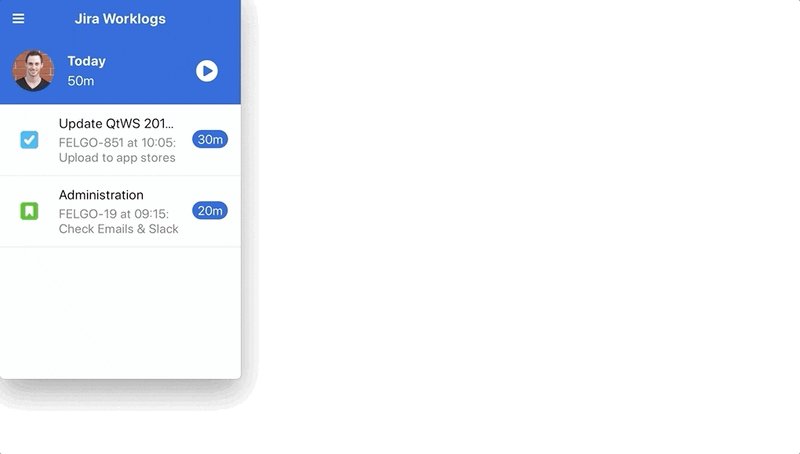
Still, all target platforms require to incorporate unique UI best practices for a truly seamless user experience. For example, to provide a side-menu with clickable items for mouse interaction on desktop, while offering native navigation paradigms that focus on touch and gestures for mobiles or embedded touch devices. There is a big variety of platforms, devices and screens in all kinds of shapes and sizes, and your app should look good everywhere. All of this drives the need for responsive UI and adaptive layouts.
This is where Felgo comes into place. It offers additional useful QML components that help to build a responsive app navigation with just a few lines of code:
import Felgo 3.0
App {
Navigation {
NavigationItem {
title: "Home"
icon: IconType.home
NavigationStack {
Page {
title: "Main Page"
}
}
}
NavigationItem {
title: "Lists"
icon: IconType.list
NavigationStack {
Page {
title: "Lists"
}
}
}
}
}
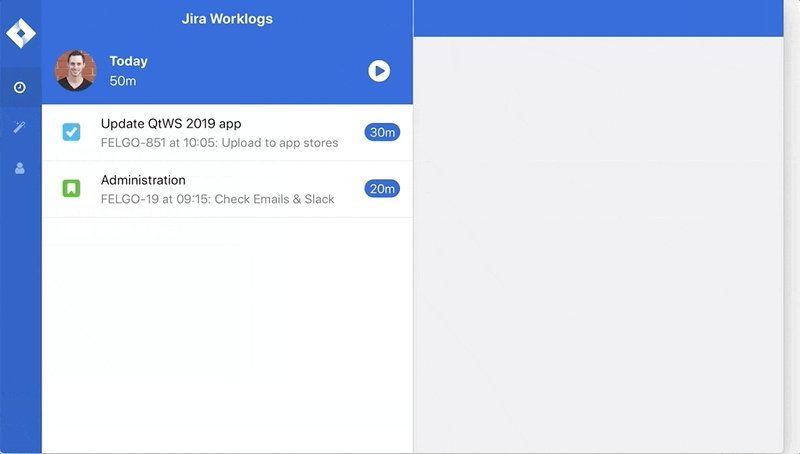
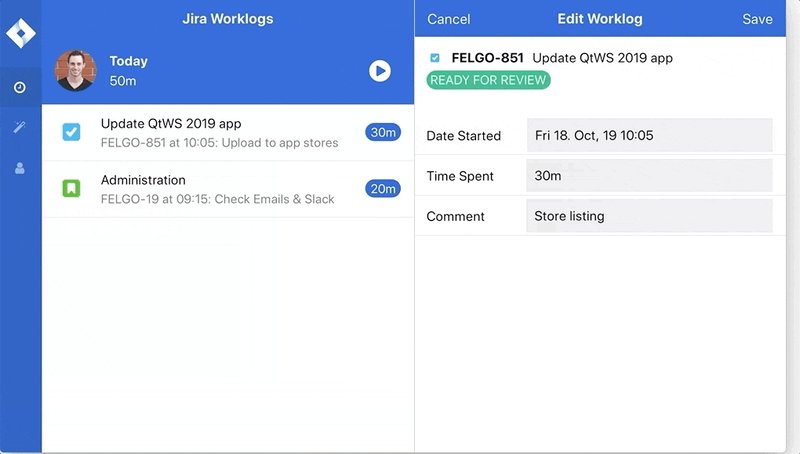
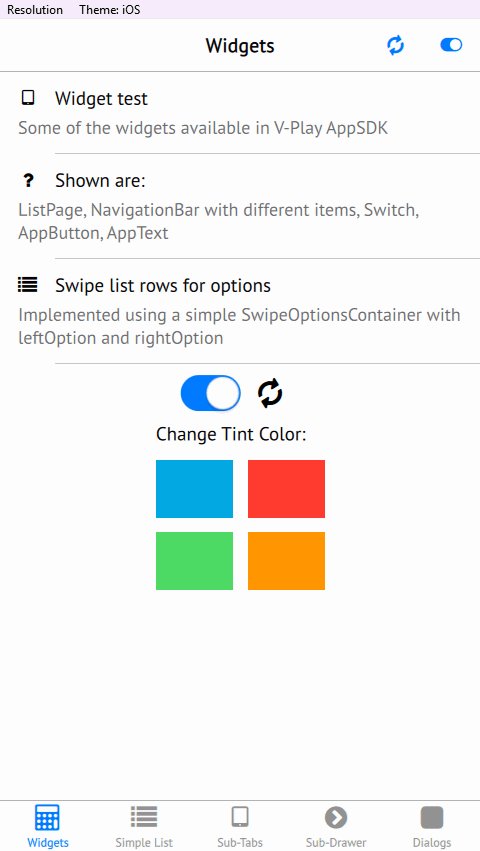
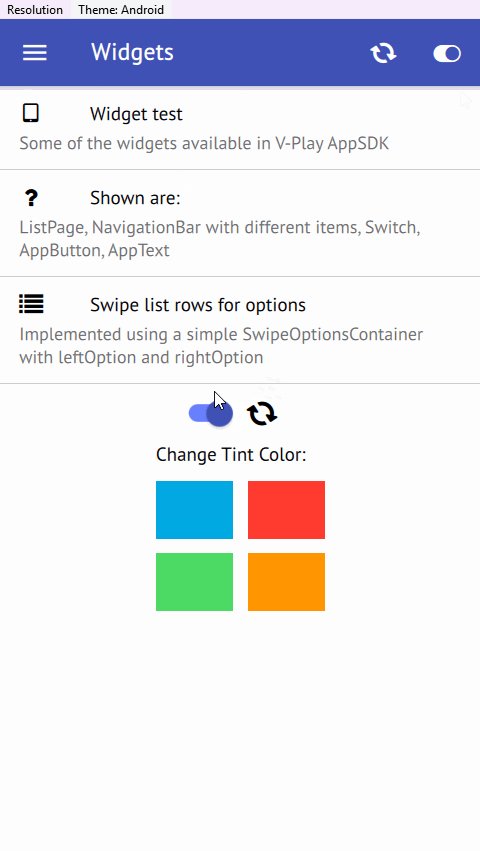
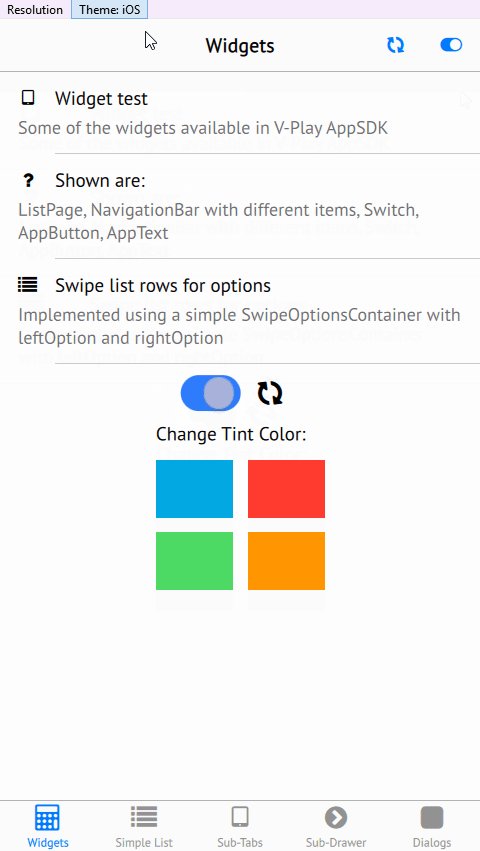
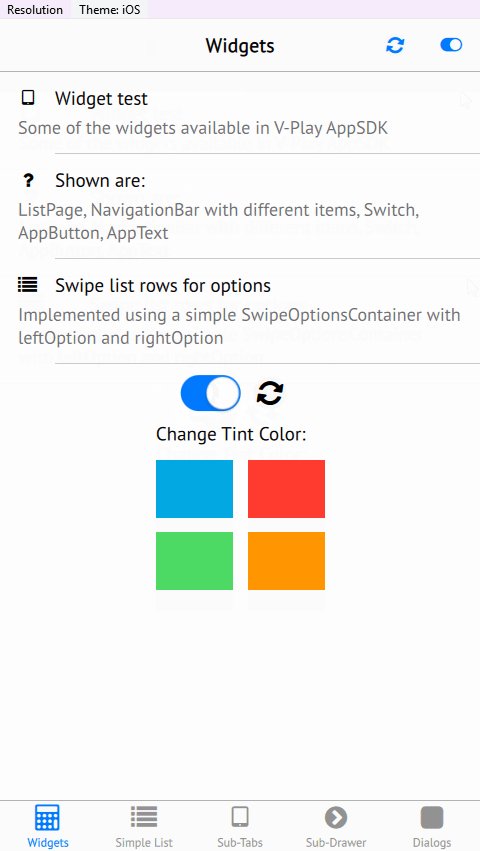
Depending on the target platform and screen size, you automatically get the appropriate navigation. A tab navigation at the bottom on iOS, a draggable sidebar menu on Android devices, or a fixed vertical sidebar on Desktop and Embedded platforms. You can also customize and style the navigation to fit your needs, independent of the platform or screen.

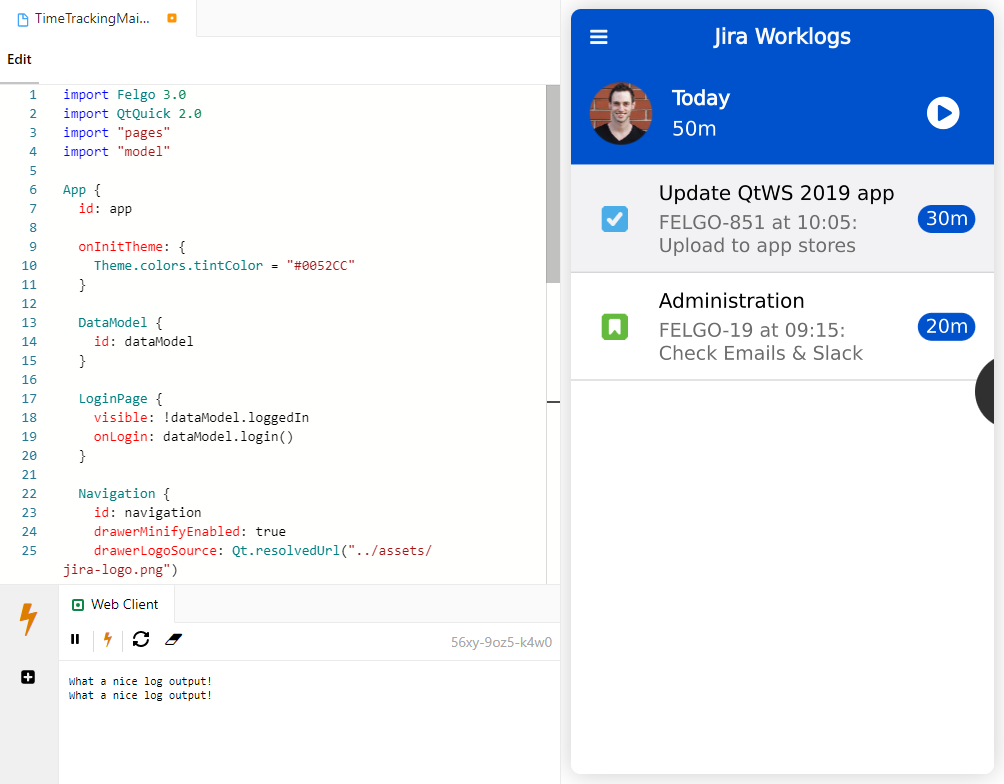
The Time Tracking app demo is a good example for how to achieve great UI across all screen sizes and platforms. You can browse the full demo source code on GitHub.
Like responsive navigation, the Felgo SDK is tailored for mobile app development with a full set of native-styled app controls, utility components, and integrations of iOS and Android platform features like Push, In-App-Purchases or Secure Keychain Storage.

The Felgo APIs do not replace but extend Qt and Qt Quick, you can mix Felgo with existing Qt & QML code. This allows you to create stunning UI/UX in your applications that can run on all devices and screens, with adaptive components to support native navigation, display notches or tablet views. For mobile targets, you also get access to integrations of native Android or iOS APIs and frameworks. You can thus use native dialogs, sharing, camera or image picker, in-app purchases, analytics, cloud database and more directly from QML.
Build & Deploy: Stop Waiting for Build and Deployment with QML Hot Reload
Regardless of whether you use the Felgo APIs in your Qt project or not: Building and deploying your application often takes several minutes for each platform and device you want to test. This is the case for every minor change, for every developer, multiple times a day. It quickly sums up and slows down development.
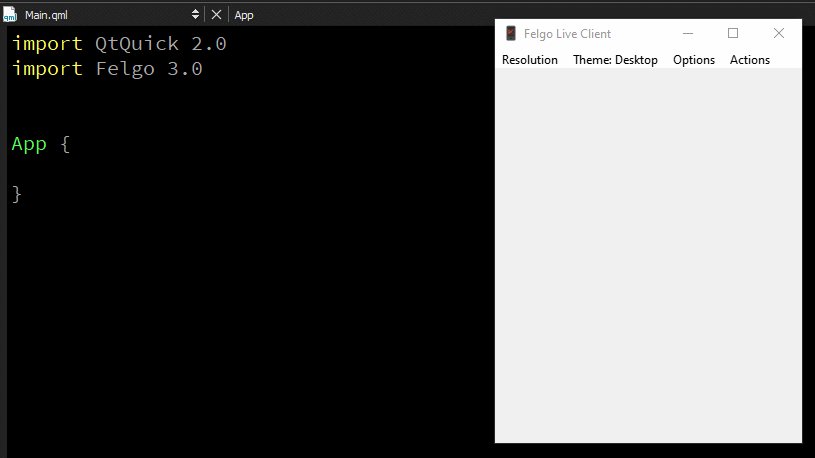
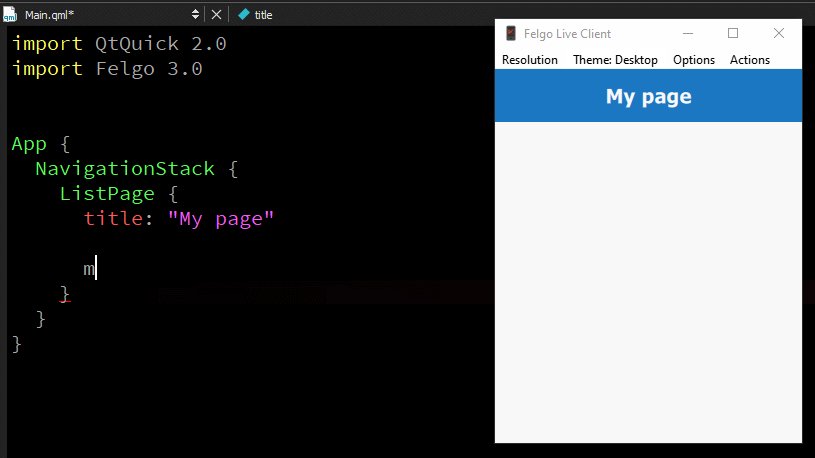
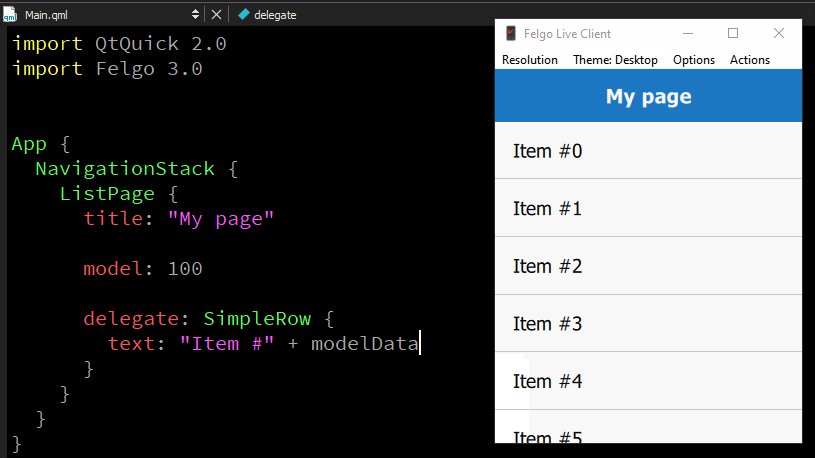
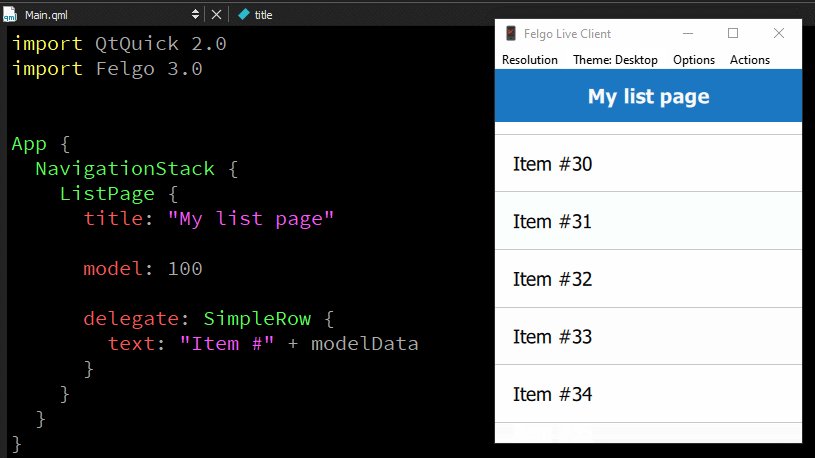
To overcome this, use QML Hot Reload with Felgo Live. Felgo Live applies QML, JavaScript and asset changes instantly on every connected device, immediately after saving. It reduces deployment time from several minutes to only a couple of seconds.
You can connect as many devices as you want, and every single one is updated simultaneously.This allows you to test any change on different platforms and devices at the same time.
Felgo Live is a standalone tool you can use for any Qt/QML project on Mobile, Desktop, Embedded or the Web (with Qt for WebAssembly). You can find companion apps for Android & iOS in the app stores, use pre-built versions for embedded and desktop targets from the Felgo installation, or build your own. Check the free online webinar to learn more and see it in action.

Release and Maintain: Develop with the Cloud IDE and Automate App Releases with Cloud Builds
The Felgo Cloud IDE is a web-based development environment for Qt and QML projects and allows you to access and edit your projects from anywhere in the world. You can see it as Qt Creator, just without a local installation. It is based on GitLab, offering you full Git integration and project management capabilities, like issue tracking and more.

The Felgo Cloud IDE can connect to the Git repository of your Qt project, supports a code editor with auto-completion and takes advantage of QML Hot Reload to give you a live preview of your QML app. To try it yourself, you can view and modify the above Time Tracking App demo in the Cloud IDE here.
As soon as the first version of your application is developed, you regularly build releases that you can send out to testers or your customers. You might also want to distribute mobile apps to one of the app stores for publishing or upload it to a repository. Doing those manual app builds and store uploads requires extra effort and time, which you would rather spend on actual project development.
Felgo Cloud Builds allows to automate building, packaging, signing and deployment of Qt apps. It is the only CI/CD solution specifically made for Qt applications. Set up your project and build configuration once, and create app builds whenever you want. For mobile apps, you can also connect the beta testing channels of the Android and iOS app store in order to upload new versions automatically.
With Cloud Builds, developers do not need to install and maintain the build toolchains and SDKs for different target platforms. Felgo Cloud Builds offers continuous integration and delivery (CI/CD) for Qt and Felgo projects directly from your browser. Your apps are created with a central and stable build environment that is hosted by Felgo or on-premise. In order to make use of it, visit this webpage and set up your project.
With these cloud services, you can allow your team to develop, build and deploy an application with ease. The Felgo SDK components, as well as all tools and services work together to create a seamless app development experience. Just open the browser and start coding. See the preview directly in the Cloud IDE, or use Felgo Live to connect some real devices for checking how it looks on different target platforms. Then commit your changes and deploy your app to the stores using Cloud Builds.
Felgo provides you with all important tools for cross-platform app development using Qt/QML. Instead of worrying about pitfalls and issues that aren’t specific to your project, you can focus on the actual implementation work for your application. This saves a considerable amount of development time and makes it easier to support many platforms from a single codebase.
------
About Felgo
Felgo has been a Qt Technology Partner since 2014, with the goal to help Qt developers be more productive.

Felgo is also a Qt Service Partner for development services, Qt training and workshops. To learn more about Felgo, visit their website or find Felgo in the Qt Marketplace.
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.10 Now!
Download the latest release here: www.qt.io/download.
Qt 6.10 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.


