Internationalization and Localization Support for Safety Critical UIs
August 31, 2022 by Asmo Saarela | Comments
The upcoming Qt Safe Renderer 2.0 release contains many new groundbreaking features. This blog post illustrates internationalization and localization support.
Now you can conveniently design, implement, and verify safety-critical user interfaces for many languages. This feature brings the QSR on par with the typical Qt applications in ease of use. The localization has been possible with the already released QSR version, but now it is straightforward. Managing the data assets for language variants is easy with minimal effort.
You can use the example provided with the QSR to see how easy it is to use. The example includes ten different language variants. You can choose any number of variants you like for your application. You can switch the languages in your application on the fly. There is no reason to restart the application and the switch is instant.

This feature works seamlessly with another new feature for display content verification. The QSR tooling generates the safe assets resource files automatically. This usability improvement makes use and rapid prototyping easy and smooth.
The localization for the QML items is defined within the QML file, as shown in the code snippet below. In this example, both Safe Image and static Safe Text are localized.
SafeImage {
id: flag
objectName: "flag"
source: "qrc:/flag.png"
width: 128
height: 92
fillColor: "white"
}
SafeText {
id: textItem
objectName: "textItem"
height: 92
width: 454
color: "black"
verticalAlignment: Text.AlignVCenter
font.pixelSize: 64
font.family: "Helvetica World"
fillColor: "white"
text: qsTr("Hello world!")
}
}
The project file contains a list of languages and translation files. Here is a code snippet from the example's project file.
SAFE_RESOURCES += safeasset.qrc
SAFE_LANGUAGES = en fi de uk el ar da et no sv
#Localization
SAFE_TRANSLATION = $$PWD/translationFiles/safeui
TRANSLATIONS += translationFiles/safeui_en.ts translationFiles/safeui_fi.ts translationFiles/safeui_de.ts
translationFiles/safeui_uk.ts translationFiles/safeui_el.ts translationFiles/safeui_ar.ts translationFiles/safeui_da.ts
translationFiles/safeui_et.ts translationFiles/safeui_no.ts translationFiles/safeui_sv.ts
lupdate_only {
SOURCES+=SafeUI.qml
}
#Run the lrelease tool to generate the qm files
qtPrepareTool(QMAKE_LRELEASE, lrelease)
command = $$QMAKE_LRELEASE_EXE $$TRANSLATIONS
system($$command)|error("Failed to run: $$command")
There is a file for each translated text for the given language. The individual translation files for the static Safe Text look like this:
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE TS>
<TS version="2.1" language="fi_FI">
<context>
<name>SafeUI</name>
<message>
<location filename="SafeUI.qml" line="64"/>
<source>Hello world!</source>
<translation type="unfinished">Hei maailma!</translation>
</message>
</context>
</TS>
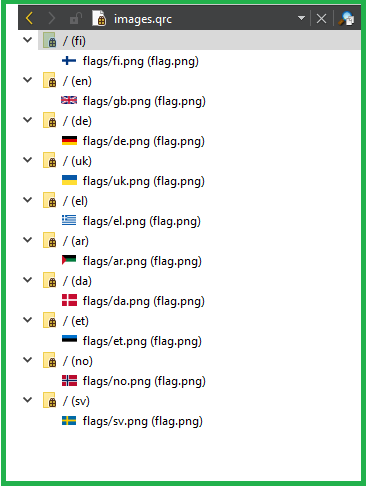
The Safe Image uses a resource file you can edit with the Qt Creator's text editor or resource editor. Here is the example file showing the thumbnails of the Safe Images for different languages.

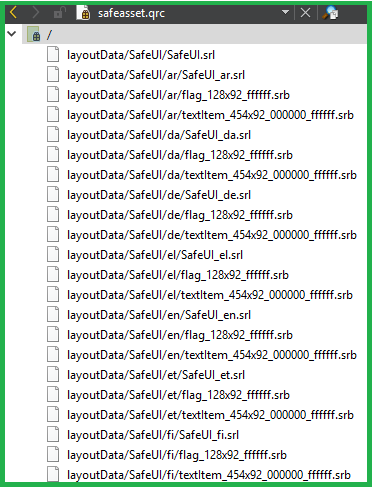
Note that the safe asset resource file is generated automatically. This is user-friendly improvement for handling the related assets in you application.

QSR 2.0 is expected to be available soon. The pre-release version is already available via the Qt installer. The QSR is part of the Qt for Device Creation Enterprise version. So, you get it as part of the bundle without needing a dedicated QSR license. Shall you have any questions, please don't hesitate to contact us.
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.9 Now!
Download the latest release here: www.qt.io/download.
Qt 6.9 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.


