Create Your Apps Faster With Qt
January 25, 2022 by Peter Schneider | Comments
If you could create your app in 5 instead of 6 months, would it matter? If you could build the first prototype within 4 hours instead of one week, would it matter?
We as Product Managers always have had three dimensions to play with when steering a software development project: Scope, Time, and Quality. The number of developers is most of the time fixed for multiple reasons. The amount of quality issues customers are willing to tolerate is limited.
That leaves us typically with two dimensions to manage the expectations of management and customers: Scope and Time. But there is another way to increase R&D velocity without cutting down the Minimum Viable Product to a bare minimum.
How to speed up the velocity of your R&D?
You might be wondering if you already squeezed everything out of your product creation workflow. I might have a suggestion for you if you are looking beyond agile methodologies, automated unit testing, and continuous deployment to optimize R&D efficiency:
Switch to an Integrated Software Development Platform which breaks up organizational silos.
Switch your UI framework to a Cross-Platform framework that brings Designers, Technical Artists, Software Developers, and Testers together as one team. Bringing these people together as one team working on one codebase removes waste in every single development iteration and improves, therefore, your time to market.
Let me give you an example.
In my previous job, I used to be the Product Manager of a B2B cloud solution. Every time we added a major feature, the UI Designers – having interpreted my ugly hand-drawn sketch of what customers wanted – came up first with a wireframe and then in another iteration with the visual design. Once a handful of strategic customers gave their input to the first visual design, the UI Designer reiterated the design and then gave their work product to the software developer. The work product of the UI Designer was a PDF file or a PNG image. The Front-End Developer had to start from scratch to implement a functional UI.
Once the Front-End Developer had built the first functional UI, it did resemble somehow the visual design of the UI Designer, but it was still rather rough because “the CSS styling can be done towards the end” I was told more than once. With the functional UI, we went then back to the customers and asked for their feedback which led to another iteration of UI design and UI implementation, both with zero synergies.
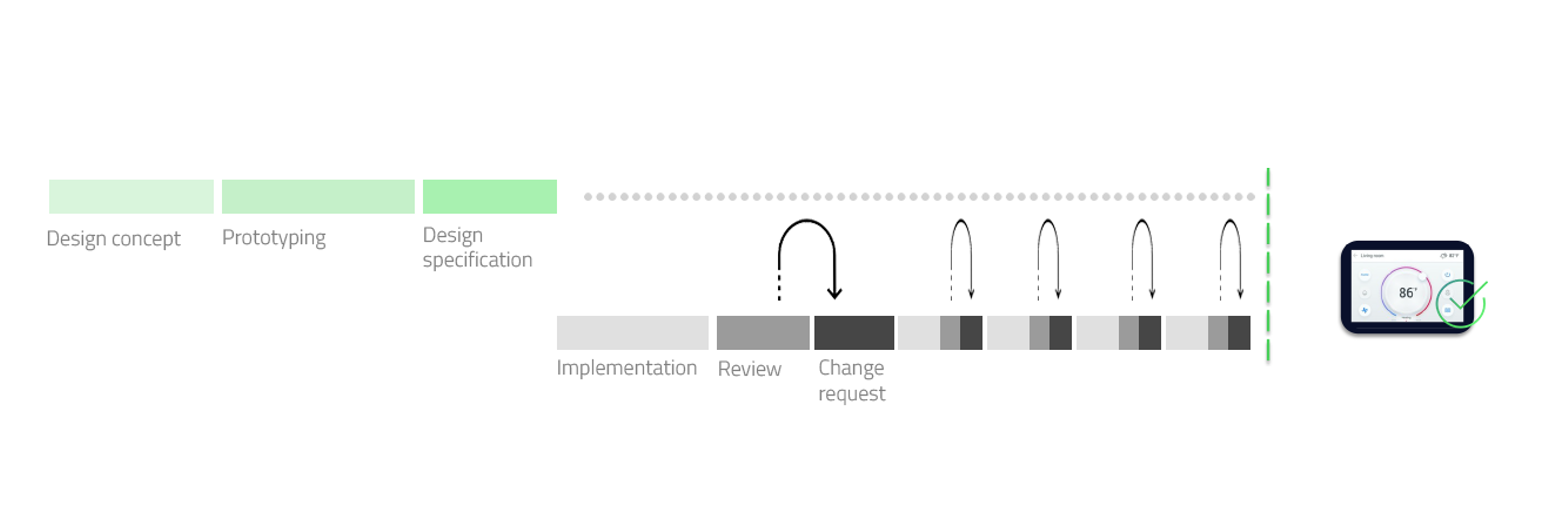
The Traditional Product Creation Workflow

Illustration: Traditional Product Creation Workflow
A lot of waste was produced because the Front-End Developer did have to start always from zero code to create the new version of the UI. With every iteration, the UI Designer created “impressions” of the visual design but nothing tangible, at least from the point of view of the Front-End or UI Developer. Designers and Developers worked in their own silos and I as a Product Manager tried to “glue” things together. Not to mention that the UI Designer was a freelancer and with every iteration she created more billable hours for herself, but that is another story…
I wish there would have been a better way to work. I know now that there is, at least when one builds the application with C++ or Python (I was working with Angular in the front-end and Java in the back-end).
How Qt removes barriers between Visual Designers and Front-End Developers?
An Integrated Software Development Platform like Qt removes the barriers between Visual Designers and Front-End or UI Developers. While UI Designers can stick to their preferred UI Design tool such as Figma or Adobe XD, Integrated Software Development Platforms allow Front-End Developers to import the UI designs and create automatically working code.
Tools like the Qt Design Studio allow Front-end Developers to import UI assets and compose a functional User Interface. Instead of starting from no code, Qt Design Studio creates usable assets during the import and even readable software code.
The functional UI code can then be immediately modified in the Qt Design Studio itself, always with a visual editor and a live preview of what the UI will look like. And breaking up silos doesn’t stop here. Back-end developers can take the code created from the Qt Design Studio directly into the Qt Creator, an Integrated Development Environment (IDE), and build the application logic. Everybody is working on the same code. Every iteration - after getting feedback from customers - gets done faster. Improving the time to market but also customer-centricity.
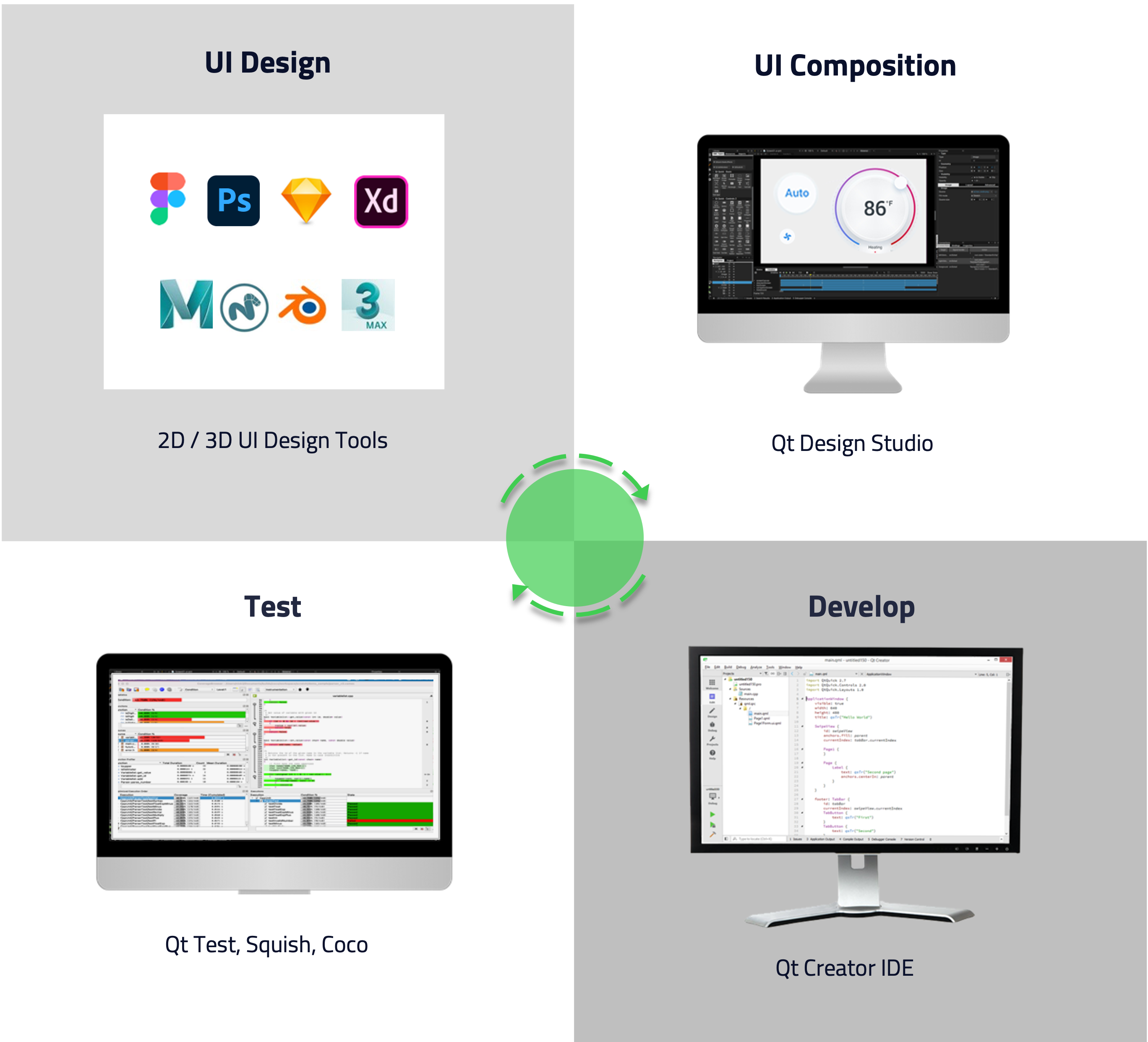
The Qt Production Creation Workflow

Illustration: Qt Product Creation Workflow
Gaining speed from ready-made software components and elements
Product creation productivity is not only positively impacted by making UI Designers and UI Developers as well as UI Developers and Back-End Developers work closer together. Readily available software components for the UI and the application logic accelerate the creation of the first prototype. Ready reference build images for different operating systems speed up the build process. Automating functional UI testing removes delays in every development iteration. But describing all these benefits in detail goes beyond the scope of this blog post.
Using an integrated toolchain speeds up your product creation. But don’t take my word for it. Working for Qt, I am biased. Rather consider the words of our customers.
For example, Vochlea – using Qt to build a real-time voice-to-MIDI controller application – say:
“If I was to create a complex UI in C++ and OpenGL it would take me a week, I can produce the same thing in a few hours without much or any performance loss.” You can check out more about Vochlea’s lightning-fast application here.
How can Qt accelerate your application development? Contact us to set up a call and discuss more.
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.9 Now!
Download the latest release here: www.qt.io/download.
Qt 6.9 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.



Commenting for this post has ended.
Great work, keep it up!!!
In Qt 5.8 when using Micrsoft Visual Studio and cmake it does not properly pass the flags run moc:
Qt5CoreMacros.cmake:
macro(QT5GETMOC_FLAGS mocflags)
...
if (MSVC)
set(${mocflags} --compiler-flavor=msvc) - mocflags overwritten
endif()
endmacro()
After installing the QML project no longer runs:
module "QtSensors" is not installed
It was working fine with the RC. What is going on here?
@Dimi: First thing would be to retry the installation. If the problem persists, please file a bug report with as much details as possible at https://bugreports.qt.io
i just updated my app to the 5.8 and everything seems going fine, but there is a tcpserver caling .listen() failing always..
It try to bind to a random port.. but always returns false...
i did a dummy project, calling just that and fails.
Is my computer? Windows 7?
Ok, workaround calling QNetworkProxy::setApplicationProxy(QNetworkProxy());
Seems there is a problem with the application level proxy...
Calling listen generates the error "The proxy type is invalid for this operation"
Since when a proxy configuration forbid the creation of sockets?
It happens if QtNetwork detected that you have a system proxy that does not support listening, such as an HTTP proxy. Can you create bug report for us and share the details of the proxy configuration in your system?
What does BTLE central support von WinRT mean? Can we GATT-entries from connected BTLE peripherals?
Lars:
Where is the documentation/examples for "Qt Lite" building from command line?
"Qt Lite" is using qmake and json, but give us a little more guidance
on how to get started.
I have been using 5.8.0 RC for 2 weeks and it seems stable.
So there should be no problem with 5.8.0 release.
I hope the rumours of Qt dropping support for Gtk2 themes is not true. That's the only way to get access to adequate (dark) themes and get a consistent look between applications.
I could not find any information on Qt Lite.
Ran the
configurescript fromqt-everywhere-opensource-src-5.8.0archive, maybe the tool is generated - nothing...Thought maybe it is a separate project in the repository - nothing...
Where is this tool? Or it is only a commercial offering and it was not mentioned?
"Qt Lite" is not a tool, but a concept that enables you to opt out of unwanted features more easily (or at all).
There is also a graphical convenience tool for selecting such feature sets, which is currently part of the "Qt for Device Creation" offering. On the command line, you can use configure's "-feature-" and "-no-feature-" options.
How are features new? I recall the option to remove features for at least a year, maybe more.
What about dependency graphs and stuff like that? From my experience, missing requirements don't result in refusal to build, but in failure to build, usually after a lot of time has been wasted.
Someone should sit down and write at least a basic blog post on the subject, because obviously people are completely in the dark.
If you're doing this from inside a previous build of Qt, please clean your build dir completely of any artifacts. Specifically, remove any files named .config.* and .qmake.*.
Also, please check if your parent dir has such files.
seems it is only for Qt for Device Creation !!!!!!
pls refer http://doc.qt.io/QtEnterpri...
for free version . seems nothing :(.......
Qt Lite is a term which refers to the enhancements that were made to the existing (Open Source) Qt configure functionality in Qt 5.8. You implicitly use Qt Lite any time you run the configure script, without even knowing it. Essentially, all "Qt Lite" does is provide a lot more of those -feature-* / -no-feature-* flags to configure than were previously available, and makes sure they actually work in concert with each other. Very significant internal changes were made to provide a scalable infrastructure for doing this.
The part which is available only under Qt for Device Creation licenses is the Qt Lite graphical configuration tool. The graphical tool is not required to use Qt Lite, but makes the process significantly easier by providing you with an easy-to-use interface for configuring features and automatically generating the configure.json files which are tedious and difficult to write by hand.
Hopefully this clarifies the situation for you.
This clarifies everything. Thank you!
Where are the qt Lite docs?
First: Good show on getting this release out the door. My shorts are thoroughly oblique.
Secondly: I know times are tough, but I have been trying to download the 7z ball from the official link for the past 2 hours (in the heart of Silicon valley, not deepest darkest Africa) and I am still likely to die of old age before this turkey lands. Do you people have an old 386 BSD box serving this file out? Or some Finnish dude transcribing this down the wire?
I downloaded the source archive at about 200k - fairly slow compared to the sdk offline installer, which was 2mb/sec. It would seem the sources are hosted at a much lower priority. Note that the offline installer contains the sources too, but I tend to not opt for that, because installing them takes the installer a ridiculous amount of time.
There shouldn't be that kind of prioritization at all. Unfortunately mirroring seems to be badly ongoing still. We are investigating the issue.
@Rupert: There were problems with mirroring the open-source version. It is improving, but still not as good as it is typically at the time of release. This also means that master server is under much higher than usual load as many downloads point to master, not the mirrors. We are investigating why this happened. Commercial downloads come via a different delivery system, which seems to be working fine.
I tried the text-to-speech and it said that a plugin was not located (desktop). I have festival installed as well as espeak, what plugin is it expecting? What speech synthesizers does it support?
You need speech-dispatcher
Well I've got speech-dispatcher installed and working. (tested with spd-say "hello" and it worked).
It's using espeak as it's default, and I've got some others installed.
The example code compiles and runs but doesn't find any synthesisers, beyond the hard coded "default" which does nothing.
any ideas?
Can you provide more info about new QML caching method? I mean in which phase the QML code is cached? Currently the qml files are stored as resources inside the executable, is there something to change for allow the qml code to be cached correctly?
Thank you for your work
The cache files are created on-the-fly at run-time, not (yet) ahead of time. You can think of it as a mechanism that is quite similar to how python generates .pyc files for python files on the fly.
How about QML files loaded from resources (which are part of the .exe on Windows) ? Will they benefit from this caching as well?
Yes they to.
How is this different from the JIT compiling that was being done previously?
This is my question too! I was under the impression from previous wiki and blog posts, that the QtQuick Compiler was being open sourced with Qt 5.8, not a different tool. I'm eager to learn more about the new tool and how it compares to the compiler.
Yesssssssssss :D Thanks to the Qt Community :*
What do you think of providing a tool that given a code base could return a set of flags or configure file to pass to qt's configure tool to build a minimal Qt lite version for you application.
That's my question, too.
This doesn't work for features that do not match an API. Anyhow, I agree that the idea is pretty nice. We'll certainly explore ways to make configuring Qt even easier.
Just a note for the future, it would be good if the download mirrors were pushed to before the announcement of the release. I can only hit master.qt.io which is providing 40kB/s, none of my local geographical mirrors have the installers yet.
Actually mirroring was started already on Friday. We need to check why it took so long time to do the mirroring at this time.
Yeah, normally the mirroring is fine and ready, so I thought it was strange.
Using
https://download.qt.io/offi...
shows only 3 mirrors for me whereas the 5.7 release currently shows 13 mirrors.
I'm based in Australia so I normally use the Japanese or Chinese servers listed on http://download.qt.io/stati... and they still don't have the files in the 5.8 release directory. On one of the Japanese servers it's like the mirroring stopped after 3 files.
is it possible you could provide your client ip and which mirror you were using?
Build with VS 2017 RC, and it fails with the following configuration params.
c:\DATA\qt-everywhere-opensource-src-5.8.0>configure -prefix "c:\Qt5" -opensource -release -nomake tests -sql-sqlite -sql-psql -sql-odbc -sql-mysql
+ cd qtbase
+ c:\DATA\qt-everywhere-opensource-src-5.8.0\qtbase\configure.bat -top-level -prefix "c:\Qt5" -opensource -release -nomake tests -sql-sqlite -sql-psql -sql-odbc -sql-mysql
Please wait while bootstrapping configure ...
= c:/DATA/qt-everywhere-opensource-src-5.8.0/qtbase
= c:/DATA/qt-everywhere-opensource-src-5.8.0/qtbase
Microsoft (R) 程序维护实用工具 14.10.24728.0 版
版权所有 (C) Microsoft Corporation。 保留所有权利。
configurepch.h
c:\data\qt-everywhere-opensource-src-5.8.0\qtbase\include\qtcore../../src/corelib/tools/qalgorithms.h(593): error C3615: constexpr 函数 "QAlgorithmsPrivate::qtbuiltin_ctz" 不会生成常数表达式
c:\data\qt-everywhere-opensource-src-5.8.0\qtbase\include\qtcore../../src/corelib/tools/qalgorithms.h(595): note: 未初 始化的变量声明导致出现故障
anyone tried to build it with VS2017? I have an build error when run configure. It saids the constexpr can't generate the const expression which stops the configure process.
With VS2015 it is ok.
Try the patch from http://pastebin.com/2Fx1F5C3. The Qt company has a strange notion of "initial support" (as mentioned in the changelog) not including compilability.
Thanks, let me try that.
Super. Good job guys.
Thanks you for this new release. Is there some news for dynamic linking on iOS target?
Stay tuned for some more info on this in the coming week.
Are you saying that you will have samples to build IOS dynamic linking and Android dynamic linking?
It would be also very helpful for your sample and information to include how to run deployqtosx and deployqtwin so the deployment is also successful after building the new kit.
We are waiting!
ETA?
Dynamic linking is coming to iOS, tvOS, and watchOS ports of Qt in the 5.9 release and will be the default option if everything goes smoothly by release time. See http://www.qt.io/blog/2017/... for more information.
What about advertisements (e.g. AdMob plugins)? It would be great for independent developers to have an easy way to monetize their apps through ads, but currently there is NO support for this in Qt. There was a time, back in 4.6/Nokia days when there was a solution for this, but nothing at the moment.
Great Job...
Is there any plan for Json support in QML for the upcoming release?
What do you expect from a 'JSON support in QML' (that is not already covered by JSON.parse)?
You should create a suggestion with your use case at bugreports.qt.io .
Still no fix for https://bugreports.qt.io/br... unfortunately :(
Am I missing something or is Qt WebView missing from the Windows builds?
Qt WebView uses Qt WebEngine as a backend on Windows, and Qt WebEngine is only available on MSVC 2015.
Ah! Yes, you are right!
I was running the VS2015 build of 5.7.1 on my dev system but only 2013 on the system I upgraded to try out 5.8.
Thanks.
What does it means, WebEngine will not available with MSVC 2013?
Correct. Chromium requires MSVC 2015 since a while on Windows, and fixing that for Qt WebEngine would be an uphill battle.
Anyone succeeded build it on Windows 10 with VS2017? I encounter a problem of building the text to speech module where it includes "sphelper.h", and sphelper.h includes atlbase.h which doesn't exist on my system.
I have Windows 10 with VS2017 enterprise edition installed. I think this is the windows SDK issue, but is there an workaround I can use to make the QT build successful?
atlbase.h comes with visual studio 2017, but you need to explicitly activate ATL/MFC in the installer.
Thanks, let me try to reinstall VS2017 and see whether it works. But it doesn't make sense that Windows SDK depends on ATL or MFC
Hi,
Can we get more informations on QML caching please ?
What happens when a QML file is updated, how is it detected by the caching system ?
Do caches have to be manually updated ?
Afaik the cached qml file contains a checksum of the original qml and the qml dll. if any of this changes it will be discarded.
Basically Gunnar is correct. We look at the time stamp of the source file and compare it with the time stamp we had when the cache file was created (so the cache file data structure contains the time stamp of the original file). If there's a difference, we'll re-create the cache file. In addition there are various other checks that result in the cache file being re-created if the architecture differs, the Qt version changes or an internal version field is bumped for example. So no manual intervention should be needed.
What I also want to know regarding QML file caching: Is there a still performance boost if I already use Qt Quick Compiler?
@Sandro F: The Qt Quick Compiler (commercial only in Qt 5.8) is for ahead of time compilation. It will make already the first run fast, with caching the benefits are from second run onwards.
does this mean if Qt Quick Compiler is in use, the new caching will be ignored ? Or do they both work together.
When you write "Qt Bluetooth gains BTLE Peripheral support on macOS and iOS as well as BTLE Central support on WinRT.", you mean that now QT supports BTLE on WinRT which enables its use on Windows 10 touchpad, am I right ?
Or do I have to wait for a future version to have the compatibility on Windows 10 touchpad (I don't speek about Windows 10 computer compatibility, only use on touchpad).
Thanks for the precision.
Thanks guys!!
Building 5.8.0 from source on MacOS Sierra. Here's what I get when doing "./configure; make":
[0126/034426:FATAL:icu_util.cc(101)] Check failed: pathok.
0 qwebengineconvert_dict 0x000000010649098e ZN4base5debug10StackTraceC2Ev + 30
1 qwebengineconvert_dict 0x00000001064909f5 ZN4base5debug10StackTraceC1Ev + 21
2 qwebengineconvert_dict 0x00000001064a16f0 ZN7logging10LogMessageD2Ev + 80
3 qwebengineconvert_dict 0x000000010649f5f5 ZN7logging10LogMessageD1Ev + 21
4 qwebengineconvert_dict 0x000000010655bd68 ZN4base4i18n12GLOBAL_N119LazyInitIcuDataFileEv + 264
5 qwebengineconvertdict 0x000000010655bc09 ZN4base4i18n13InitializeICUEv + 233
6 qwebengineconvertdict 0x000000010647bc7d main + 349
7 qwebengineconvert_dict 0x000000010647bb14 start + 52
make[3]: *** [qtwebenginedictionaries/en-US.bdic] Trace/BPT trap: 5
make[2]: *** [sub-webenginewidgets-spellchecker-makefirst] Error 2
make[1]: *** [sub-examples-makefirst] Error 2
make: *** [module-qtwebengine-makefirst] Error 2
5.7.1 built with no problems. Any ideas?
Chris
Did the build generate an icudtl.dat file?
Anyway, please use the bug tracker to report issues: bugreports.qt.io
Now as a bug: https://bugreports.qt.io/browse/QTBUG-58451
Chris:
I just got done building your config line on El Capitan 10.11.5:
/macdev/qt580/5.8/Src/configure -prefix /macdev/qt580/5.8/osx \
-verbose \
-opensource \
-release \
-strip \
-debug-and-release \
-c++std c++11 \
-confirm-license \
-reduce-exports \
-opensource \
-nomake tests \
-nomake examples
Kai, the biggest problem are the dependencies. How to decide how to cut out a chunk of unnecessary code and still make sure the build process does not die with a dependency that was also not cut out.
Too many build errors and time wasted with trial & error.
Thanks! I'll try when I'm back.
Great Work Thanks !!
Is Qt Webengine supported in android ? if not when it will be ?
We don't have any concrete plans to support Qt WebEngine on Android. The alternative is to use Qt WebView, which wraps the native browser. Anyhow, if you have a compelling use case to use Qt WebEngine on Android please consider filing it on the bugtracker.
I have problem compiling QT5.8 with MingW 64bit compiler (TDM GCC version 5.1). I get the following error
qwin10helpers.cpp:60:37: fatal error: UIViewSettingsInterop.h: No such file or directory. I use the following configuration option
configure -prefix "D:\Qt\Qt580" -debug-and-release -opensource -shared -opengl desktop -nomake examples -nomake tests -skip qtwebengine.
Any help would be greatly appreciated.
Congratulations for the release! And special thanks for those who have worked on the WinRT port, especially on the WinRT backend for Qt Purchasing.
Now I can start to port all of my apps to Windows 10 and publish them on the Windows Store.
@Srinivasan: You need to install W10 SDK 10586. There is a test in qtwebengine/tools/qmake/mkspecs/features/functions.prf, but it's not always working:
https://bugreports.qt.io/br...
thanks release.
i need support windows xp.
but I can not found the "-target xp" option in configure.
Windows XP isn't supported anymore as a target since Qt 5.7. If you need to continue supporting Windows XP, you must unfortunately stay with Qt 5.6.
Does Qt Speech depends on MFC?
Congratulation !
Being a mobile app developer.....
(1) My most required Qt's wish is not adding any functions, but simplying the solution file for ios and android developing.
(2) The .pro file is too strong, BUT at the same time, it is so hard to learn, and too easy to make mistakes.
(3) Just like xamarin solution, the .pro file can be seperated to 3 kinds files:
- Solution file : Manages all projects
- Project file : Defines each projects for mobile, common lib, etc. And define the project rely information.
- Command codes : Defines the command codes when compiling.
(4) So, the new solution structure may be below:
app.solution : Contains projects file and compile commands(file).
app.project : Contains the common file, such as qml, lib, framework...
app-ios.project : Contains ios special file, such as info.plist, ios platform special codes...
app-android.project : Contains android special file, such as manifest xml file, android platform special codes....
Thank you for consideration!
Thank you for hard working !
It's my suggestiones for Qt/Qml:
(1) Simply the solution/projects structure.
(2) Simply the qml element creation. We need:
var bolck = new Rectangle{.......};
(3) Force strong type qml compile:
- Qml is strong type language, but Js is not. It's hard to find errors while qml compile.
- So can we make strong type compile? Any variables's type should be explicit declared.
- The .js file may be rename to .qjs file, and it needs strong type when define variables.
Thank you for consideration!
Great to hear of all these improvements!
PS - tiny typo: In the SCXML section, there's an "and and".
Thanks - typo removed.
Cool, so now we have "sort-a-qml-compiler", but few days in I now realize this thing is buggy as hell. Is there a way to disable that functionality for the application? I am happy with the loading speeds without it, and with it my customers cannot update applications unless every QML file changes in order for all the cache to be recompiled, or alternatively they have to go and delete the cache manually, which is very inconvenient.
Please let there be a way to disable this until it gets fixed!
Great job, thank you!
Any information / guide on how to make them Lite builds? Or is it just good old configure and the magic happens internally?
Yes, exactly.
Good Work guys. Can't wait to give it a try.
Congrats for the release to the whole team & all contributors!