Qt Design Studio – The New Age of UI Development
June 26, 2018 by Petref Saraci | Comments
Today, I am extremely happy to make a special product announcement.
Together with Qt 3D Studio 2.0, we are also releasing our newest and hottest addition to the Qt design tool family: Qt Design Studio
Qt Design Studio is a UI design and development environment that enables designers and developers to rapidly prototype and develop complex and scalable UIs.
I bet all of you have run into typical challenges when collaborating with either designer or developers, depending on your role.
Developers often see designs evolve in an ivory tower and then land on their desks as long and detailed PDFs with UI specifications. Sometimes, this happens after the initial effort estimates have been done. Most of the time, matching the UI specifications with what can be achieved on the target hardware is dubious and time-consuming. Equally time-consuming is the “negotiation” process with designers, which means compromising and refining under tight project schedules. That does not bode well for the quality of the final product.
Designers, on the other hand, are mostly concerned about coming up with the best design they can think of – their design vision. What's possible in reality can be hard for them to fathom until they see their designs come to life on the actual device. They want to be able to evolve the designs by testing new approaches in minutes, instead of waiting at worst weeks, to see the design iterations run on the real hardware. Designers typically also want to test the designs on the device with real users as soon as possible, which can often fall by the wayside due to time constraints.
The real problem, however, is that this inefficient way of working causes the end user to pay the ultimate price in worse overall user experience.

We believe that collaboration between designers and developers in an effective workflow fosters and boosts product innovation and ultimately leads to a better user experience.
Enhanced workflow with Qt, QML, and Qt Design tools
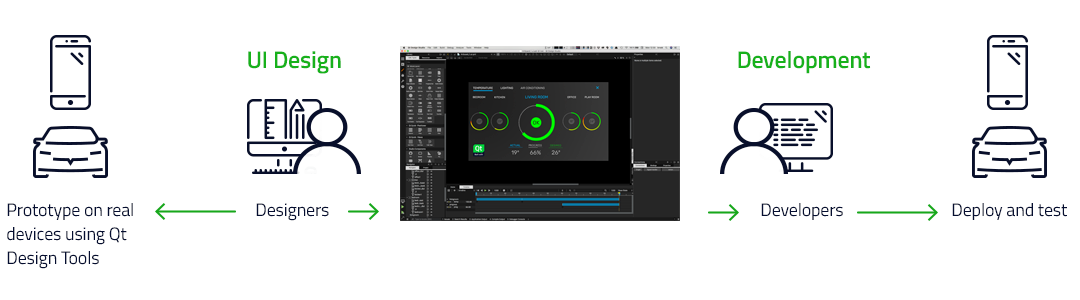
Qt Design Studio is a single tool used by both designers and developers. That alone makes collaboration between the two a lot simpler and more streamlined: Designers can look the graphical view, while developers can look at the QML code. With this workflow, designers can have their Photoshop designs running on real devices in minutes!
Qt Design Studio features in more detail:
- Qt Photoshop Bridge – Create your UI design and UI components in Photoshop and import them in Qt Design Studio. This is an advanced Photoshop plugin that exports your designs to Qt Design Studio where it is translated into QML.
- Timeline-based animations – Creating advanced animations was never simpler. The timeline-/keyframe-based editor lets designers create pixel-perfect animations of any type without having to write a single line of code.
- QML Live Preview – Run and preview your application or UI directly on the desktop, Android devices, and Boot2Qt devices. See how your changes affect the UI live on your target device in minutes!
- QML Visual Effects – Apply out-of-the-box visual effects to your designs, e.g. blur, colorize, glow, and more. You can even animate the effects with the Timeline editor.
- QML Shape Items – Several out-of-the-box shapes, i.e. Pie, Arc, Triangle, etc. are ready for prototyping and building custom QML visual elements.
- Manage and create custom re-usable components – Turn your Photoshop layers into reusable components for different projects with but a few clicks.
- and many more... e.g. manage layouts and states with ease
These key features will be finalized and polished for the 1.0 version, which is scheduled to release by the end of the year. Meanwhile, the technical preview release already contains most of the key features in fairly good shape. We're more than happy to receive your feedback during this technology preview period.
Where can you get it? Head to our Qt Design Tools webpage, and click the "Free Tech Preview Trial" button under 2D Feature Highlights. This will sort you with a download link for your 10-day trial. You can always contact us if you want to extend the trial.
We have also created a set of how-to videos that will guide you through all the features and capabilities and show you in practice hands-on how to design and develop a UI with Qt Design Studio.
Our plan is to introduce Qt Design Studio as a free tool for all our commercial term license holders. You don’t need a valid commercial license for the tech preview. You will, however, need a valid commercial term license if you want to distribute the applications you have created with Qt Design Studio tech preview. We are also looking into open source options. We'll share more information on that as it becomes available.
Last but not least, to learn more about Qt Design Studio and keep abreast with what's in store in the future, make sure to watch our on-demand webinar!
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.10 Now!
Download the latest release here: www.qt.io/download.
Qt 6.10 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.


