Weather applet (again)
June 02, 2009 by Ariya Hidayat | Comments
For any widget system, be it KDE4 Plasma, Mac OS X Dashboard, Yahoo! Widgets, Opera Widget, Google Gadgets, Microsoft Gadgets, and so on, weather applet is usually the typical example (beside a digital clock, an analog clock, or other variants of the clock). What is shown here is yet another little weather info tool, built using QtWebKit.
The idea came up when the other day I presented a challenge to myself: what is the shortest possible code that shows the weather, along with the forecasts for the next few days, for any places in the world? Usually this involves a lot of thinking. Thanks to Google however, the solution came instantly (avid Google users know this by heart). Hint: see the result of searching for "Weather in Oslo".
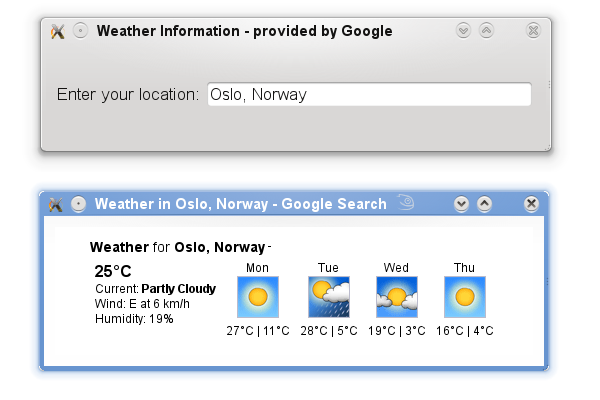
By smartly (some people call it cheating, though) combining this powerful Google service and a web rendering engine, the solution magically appears. Or rather it should not. Because by using magic, I will be unfair to my fellow (poor) software engineers, I decided to fire my Qt Creator and implemented the answer to that challenge the hard way, i.e. by actually doing it. The screenshot first:
The logic of the program is rather simple. Just loads the proper URL corresponding to the search for the weather, as if you would have typed in manually in your favorite web browser. After the web page shows up, find the DOM element that represents that information snippet (we are not interested in the search results lists), this is done using little jQuery-based JavaScript code. The web page is rendered to a pixmap, only the region of that DOM element is painted, and then the pixmap is shown.
The code is just one git clone (or git pull) away from the Graphics Dojo repository (yes, we are also moving to Gitorious). Check the subdirectory named gweather. You need Qt at least version 4.5.
As healthy exercises for the readers, try the following things. Implement an auto-reload feature (be gentle, no need to refresh the page every 5 minutes). In addition, add a possibility to change the location or city. Remember, magic is not allowed.
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.10 Now!
Download the latest release here: www.qt.io/download.
Qt 6.10 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.