Bring your designs to life.
Revolutionize your development process by bridging the gap between designers and developers to turn your design visions into production-ready UIs.
Take me directly to the details of Qt Design Tools
From concept to reality with next-level UIs
Bring your product vision to life by creating interactive UIs and code that’s implementation ready. Developers can seamlessly implement design code into program logic.
DevMeister
I'm so sick of trying to guess what these specs mean.
DesignGuru
I hear ya, it’s a big pain trying to explain what we want the UI to do.
DaBoss
Stop whining! I just got @designguru access to the team’s UI design tools. ;) Don't worry. Be happy.
A seamless workflow from designers to developers, and everyone in between
Break the cycle of painstaking feedback loops within your teams. Use unified tools to turn design iterations from interruptions into contributions to the development process - allowing for faster iterations and time to market.
DesignGuru
Hey I have some new changes on those animated buttons...
DevMeister
Seriously, how many times are we going to tweak these?
DesignGuru
Chill out! I’ve uploaded the design code already. Check your repo.
Execute your product vision without compromise
Implement your UI concept straight from a sketch in your favorite design tool to a prototype and into the final product with animations and interactions just as you designed – always create a consistent look and feel across devices and models.
DaBoss
How’s it progressing? Are we going to be able to get the UI to do what we planned?
DevMeister
Maybe you could ask @DesignGuru? Code is being prepared for me now.
DesignGuru
Don’t worry, you can tell the boss the UX will be delivered as promised. 🤞
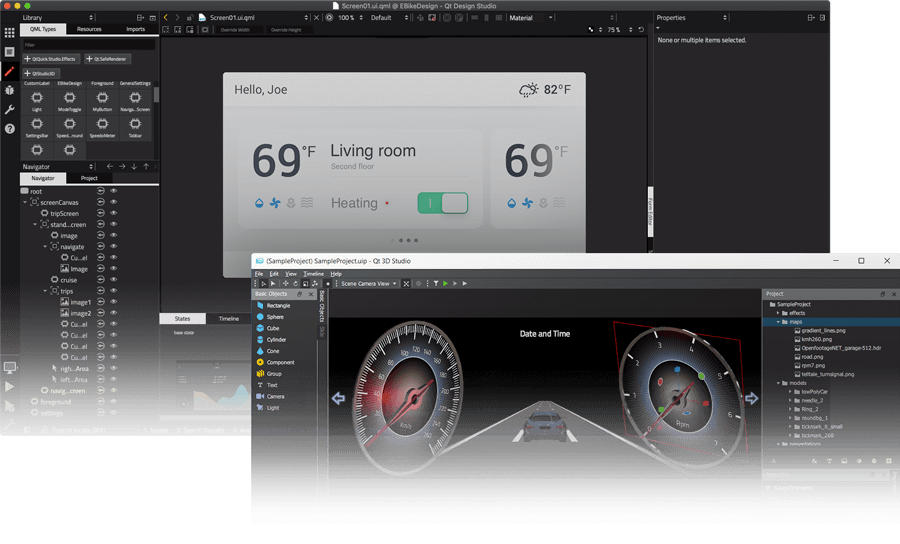
Qt Design Studio
Qt Design Studio closes the gap between designers and developers. Now they can work simultaneously with one unifying framework, one common language, fewer feedback loops, and faster iterations.

Qt Design Studio
Define the look and feel of the UI from wireframe to final implementation with Qt's ready-made UI components. Designers can import UI design files from Adobe Photoshop, Sketch, Maya, MODO, or Blender to Qt Design Studio, which can turn them into code for your developers. Qt Design Studio's prototyping features will bring your designs to life and simulate and validate interactions and dynamic behaviors. You can even test, preview, and fine-tune your designs to pixel-perfection live on the target device.